導入前の課題
言葉とイメージは元来のパワーカップル。ともに注目を集め、印象に残ります。その二つを簡単にペアリングできるようにするとどうなるでしょうか?Exposure.coはその答えを見つけるためのコミュニティを提供しています。そこは、フォトグラファー、ストーリーテラー、組織・団体が、高解像度の画像とテキストを組み合わせて、その総和を超える美しいストーリーを生み出すことを可能にする空間です。Filson、WWF、charity: waterなどのクライアントが、Exposure.coのサイトを利用して、画像を通じて直接オーディエンスに働きかけ、リーチを拡大しています。
しかし、レスポンシブデザインのこの時代に、写真に焦点を当てるといくつかの問題に直面します。画像はサイズが大きく、端末側の制約によりダウンロード時間が長くなることを避けるため、さまざまなサイズで表示する必要があるからです。
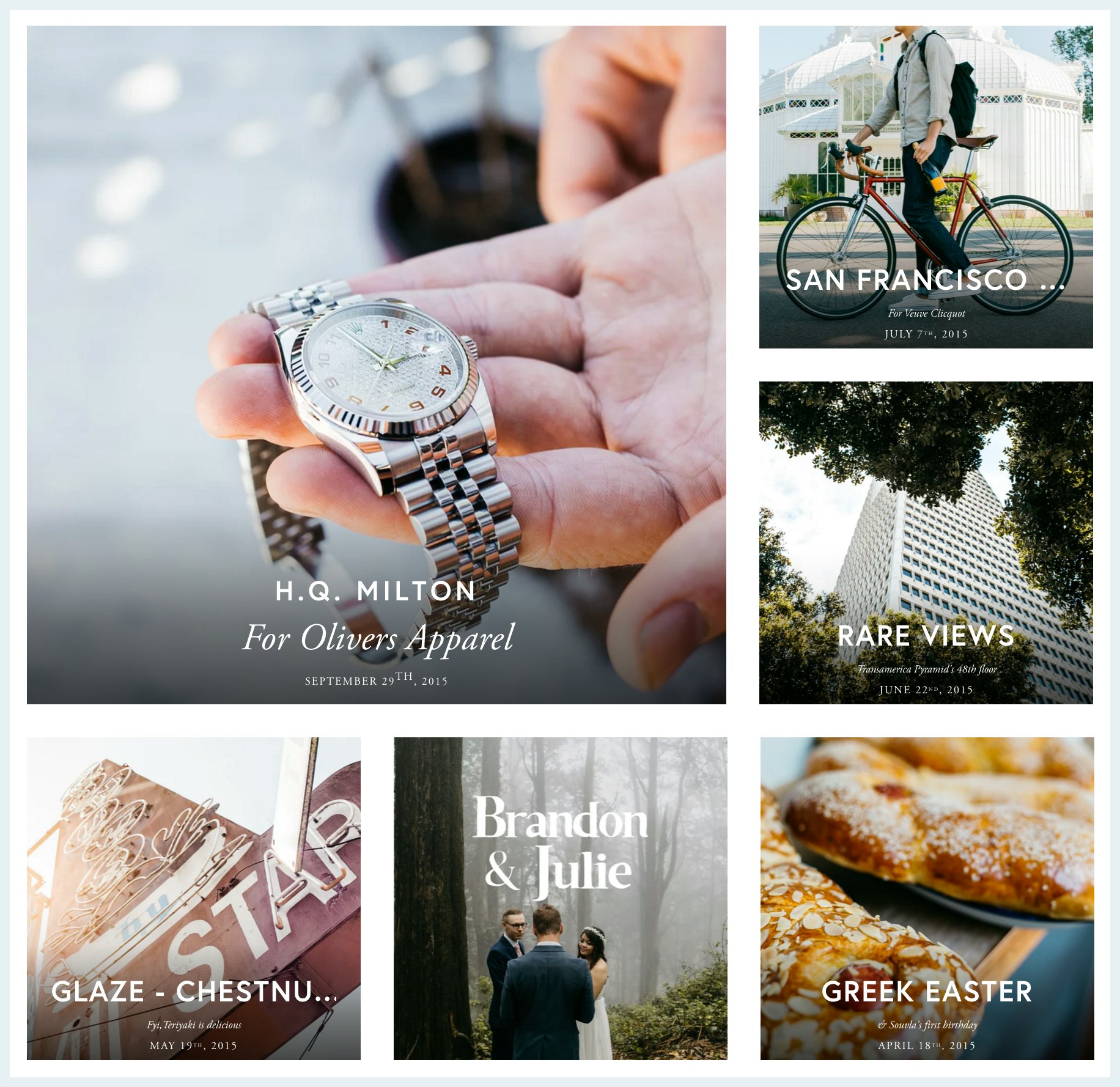
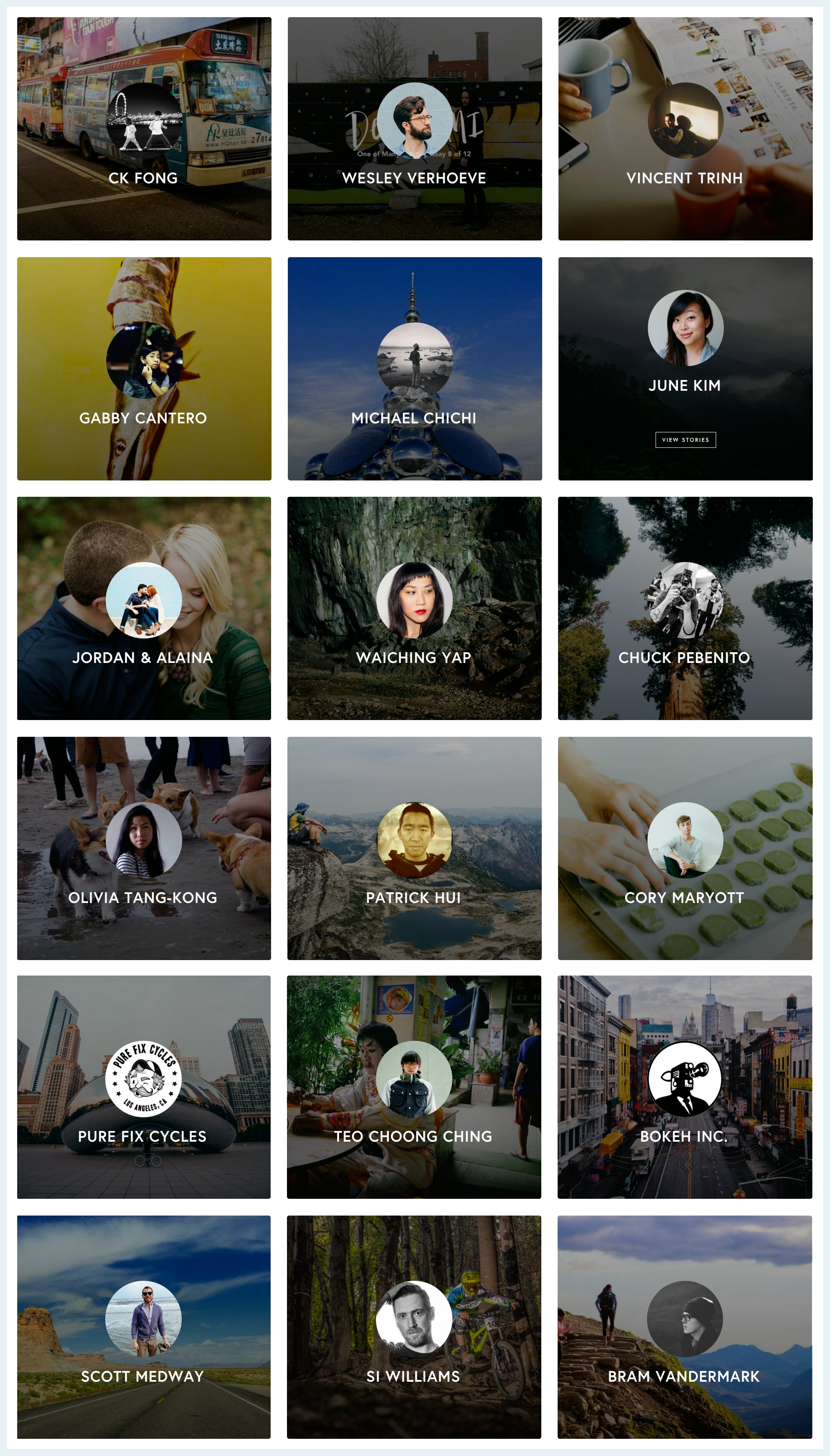
開発者のKyle Bragger氏によると、「製品の生命線」であるExposureのフォトグリッド機能はさらに複雑さを増したといいます。「ブラウザのサイズが変わったり、デバイスの向きが変わったりするとグリッドが再描画されるため、1つの同じオリジナル画像を何十種類もの異なるサイズで提供することになりかねません。リアルタイムで画像のサイズ変更ができるようなサービスを利用しなければ、ほぼ不可能な作業です」
Bragger氏と共同創立者のLuke Beard氏は、2人だけのリーンな体制であるため、デザイン上必要とされる派生画像に多額のホスティング料金がかかることを懸念していました。そこで彼らは、サイトを構築するにあたり、この潜在的なコストを削減するためにimgixに目を向けました。
ソリューション
Exposureを立ち上げる前から、すでにimgixの機能を知っていたため、2人は画像パイプラインを前もって簡素化することができました。ユーザーからのストーリー用のオリジナル画像は、Exposureがimgixに接続したAmazon S3のリポジトリに直接アップロードされます。サイトで写真を表示すると、サイズ変更された派生画像 (オリジン画像1件あたり平均7件)のリクエストがimgixに送信され、imgixはそれらを作成し、後で再利用できるようにキャッシュします。ストレージコストが発生するのはオリジナル画像のみで、派生画像は実際のページビューに要求された場合にのみ帯域幅料金が発生します。
「画像は文字通り、アプリケーションサーバーに触れることはありません。私たちが提供する画像の帯域幅を考えるとimgixのようなツールのコピーや拡張版には競争力のある価格設定が必要でしょう。私たちは他の誰かがすでに構築したインフラではなく、コア製品の構築に集中しています」
最初からimgixを使用することを前提にサイトを設計することで、Exposureはベストプラクティスをすぐに活用できました。より多くの画像サイズをキャッシュしておくために、100ピクセル単位で派生画像を作成し、その小さいバージョンから必要なサイズに調整しています。圧縮率の高い画像形式に変換する自動コンテンツ・ネゴシエーションと併せると、デザインの柔軟性が大幅に向上し、ユーザー側のページ読み込み時間がかなり短縮されます。
導入後の結果
毎週1万5000件を超える新しい画像がExposureにアップロードされるので、画像処理のためのインフラやエンジニアリングに多額の費用をかけることなく、需要を拡大し、新しい機能を追加していくのにimgixが役立っています。
「imgixなら、写真用のインフラを気にせず、ただ任せておけるんです。プログレッシブJPEGやWebPなどの新しいパフォーマンス強化機能もすべて無料で利用できます。自分が本当に得意なことにこだわるのがベストです。私たちはフォト・ストーリーテリングとそのコミュニティのことなら熟知しています。画像処理とそのパフォーマンスは、そのエキスパートであるimgixに任せています」
Bragger氏とBeard氏は、チーム体制を小規模に保ちつつ、ブランド・ストーリーテリングやその他のコミュニティ機能の拡大を続けています。複雑な画像処理はimgixに任せておいて、フォト・ナラティブの表現に新しく革新的な方法を生み出していくには、Exposureはチームの規模ではなく、彼ら自身とユーザーの持つ想像力を解き放つことが鍵となるでしょう。