How Exposure uses Imgix to showcase stunning photo narratives without ever touching the photos.
the challenge
Word and image are the original power couple; together, they turn heads and leave a lasting impression. What happens when you make it easy to pair them up? Exposure.co is finding out by creating a community where photographers, storytellers, and organizations can combine high-resolution images and text into beautiful stories that are greater than the sum of their parts. Clients such as Filson, WWF, and charity:water are using the site to expand their reach and engage audiences directly through imagery.
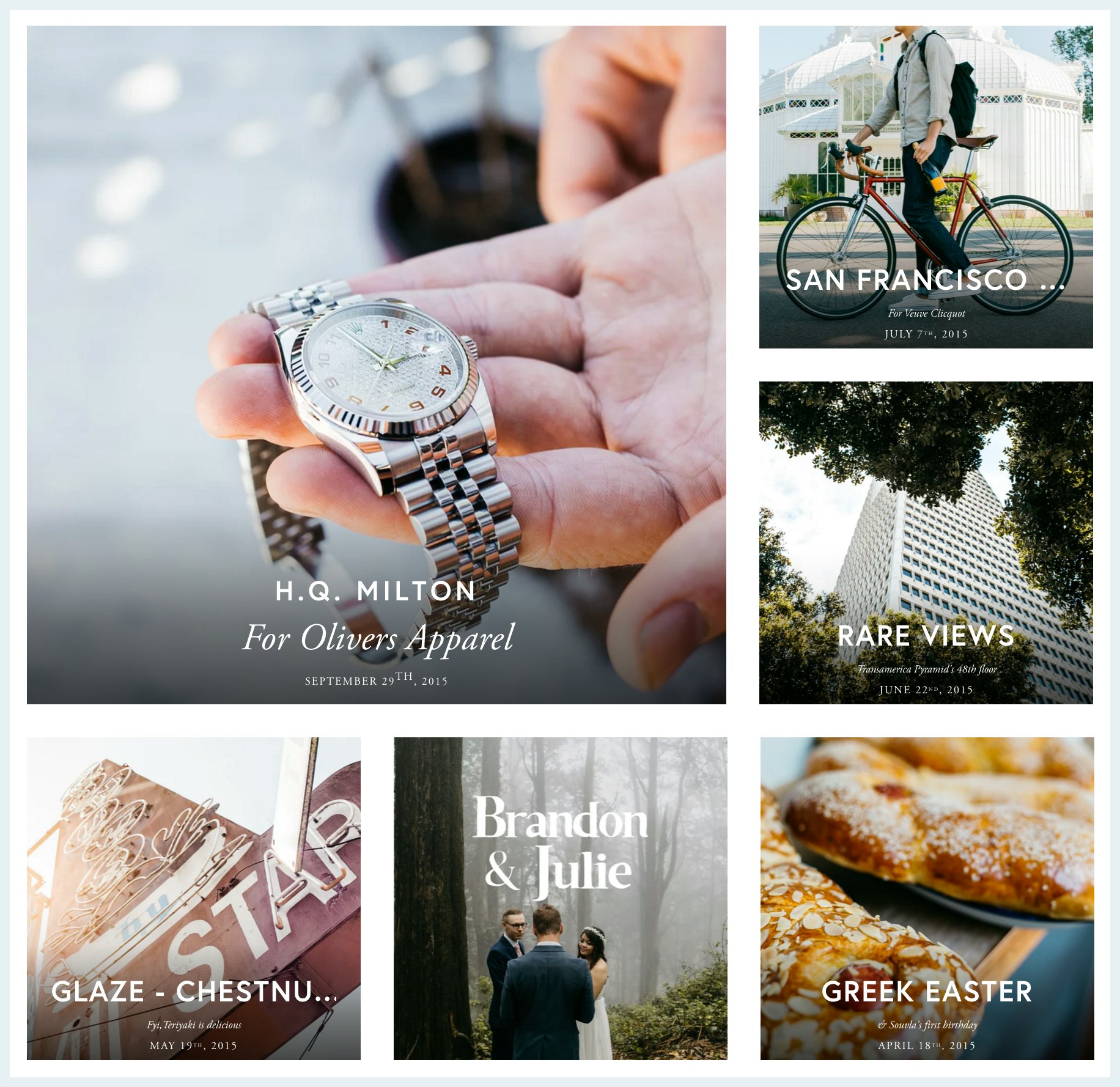
Focusing on photography in the responsive design era presents several problems, however. Incoming images are large and need to be displayed in a variety of sizes to avoid long download times, given device constraints. Exposure’s photo grid feature, “the lifeblood of the product,” added another level of complexity, according to developer Kyle Bragger.
“The grid is redrawn if the browser is resized or device orientation changes, etc., so we might potentially serve dozens of different sizes of the same Origin Image. Handling that would be nearly impossible without some kind of on-the-fly image resizing service.”
As a lean two-person team, Bragger and co-founder Luke Beard were also concerned about incurring a huge hosting bill for all of the derivative images required by the design. As they built out the site, they looked to Imgix to reduce this potential cost.
the solution
Because they were aware of Imgix’s capabilities before they created Exposure, the team was able to simplify their image pipeline up front. Users upload Origin Images for their stories directly into an Amazon S3 repository, which Exposure connected to Imgix. As photos are viewed on the site, Exposure requests the resized derivative images (an average of seven per Origin Image) from Imgix, which creates and then caches them for later re-use.
“Images literally never touch our application servers. Replicating and scaling Imgix would be something we’d need to get competitive pricing on, given how much image bandwidth we serve. Instead, we concentrate on building the core product, rather than infrastructure someone else already nailed.”
the results
With over 15,000 new images uploaded to Exposure each week, Imgix helps the team scale demand and add new features without a corresponding cost in infrastructure or engineering for image processing.
“We don’t worry about photo infrastructure. It just works. And, we get all new performance enhancements for free, like Progressive JPEG and WebP. It’s good to stick to what you're really good at; we know photo storytelling and community, Imgix knows image processing and performance.”
Bragger and Beard are keeping the team small while continuing to expand into brand storytelling and other community features. By trusting the complexity of their image processing to Imgix, Exposure’s ability to create new and innovative ways to present photo narratives is only limited by their and their customers’ imaginations, not the size of the team.