ExposureがImgixを使って、写真に触れることなく素晴らしい写真のナラティブを紹介する方法
ザ・チャレンジ
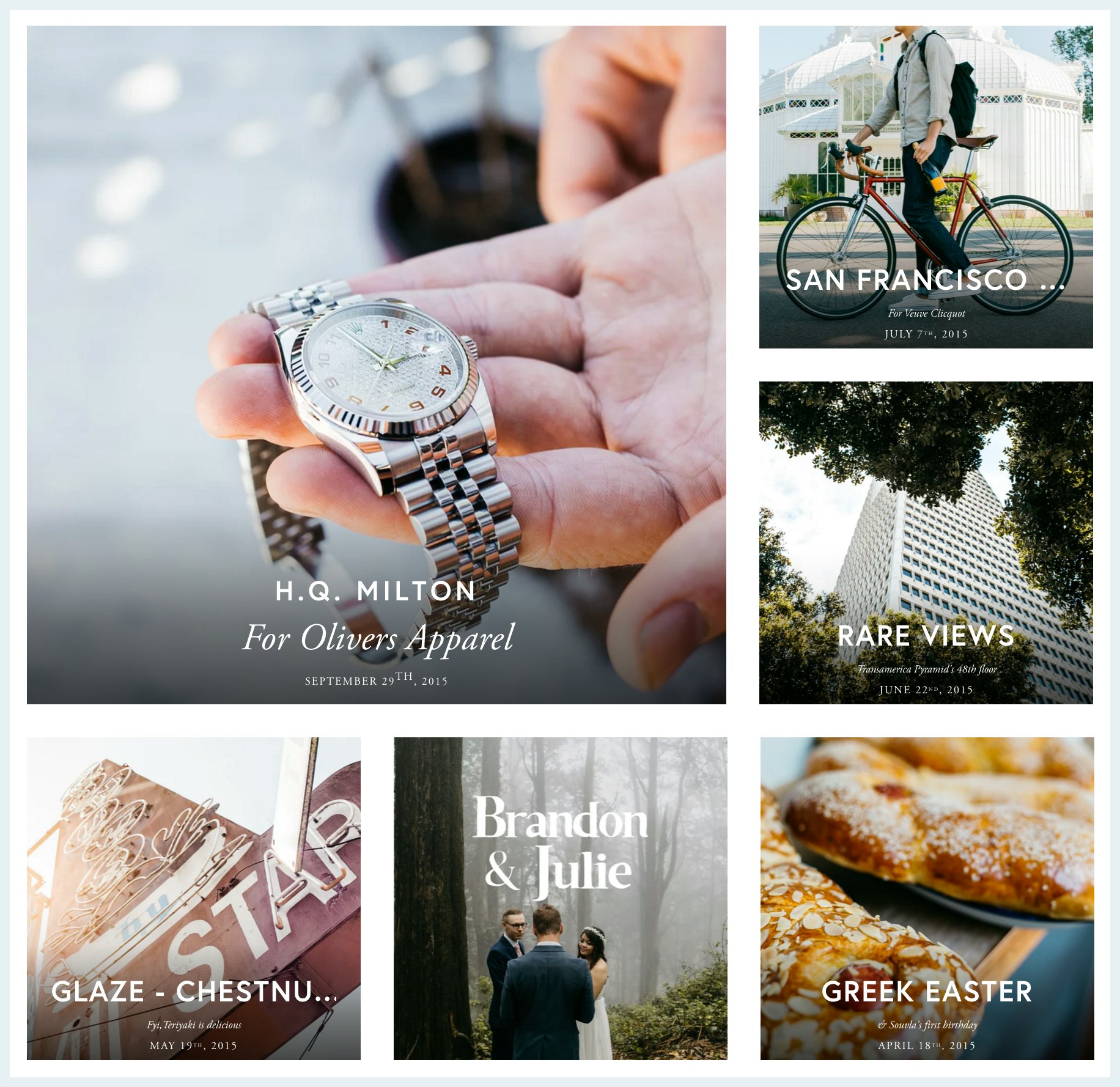
言葉とイメージは元々のパワーカップルです。両者が一緒になって、注目を集め、印象に残ります。簡単にペアリングできるようにするとどうなるでしょうか?Exposure.coは、写真家、ストーリーテラー、組織が高解像度の画像やテキストを組み合わせて、それぞれのパーツの合計を超える美しいストーリーを作成できるコミュニティを作ることでその答えを見つけています。などのクライアント フィルソン、WWF、チャリティー:水 サイトを利用してリーチを拡大し、画像を通じて視聴者を直接引き付けています。
しかし、レスポンシブデザイン時代の写真に焦点を当てることにはいくつかの問題があります。受信画像はサイズが大きく、端末の制約からダウンロード時間が長くなることを避けるため、さまざまなサイズで表示する必要があります。開発者のKyle Braggerによると、「製品の生命線」であるExposureのフォトグリッド機能は、さらに複雑さを増したという。
「ブラウザのサイズが変更されたり、デバイスの向きが変更されたりするとグリッドが再描画されるため、同じOrigin Imageで数十種類の異なるサイズが提供される可能性があります。このような処理は、何らかのオンザフライの画像サイズ変更サービスがなければ、ほぼ不可能です。」
Bragger 氏と共同創立者の Luke Beard 氏は、2 人のチームメンバーで構成されていたため、デザインに必要な派生画像すべてに多額のホスティング料金がかかることも懸念していました。サイトを構築するにあたり、彼らはこの潜在的なコストを削減するために Imgix に目を向けました。
解決策
Exposure を作成する前から Imgix の機能を知っていたため、チームはイメージパイプラインを前もって簡素化できました。ユーザーはストーリーのオリジンイメージを、Exposure が Imgix に接続した Amazon S3 リポジトリに直接アップロードします。サイトで写真が表示されると、Exposure は Imgix にサイズ変更された派生画像 (オリジン画像 1 つあたり平均 7 枚) をリクエストし、Imgix はそれらを作成して後で再利用できるようにキャッシュします。ストレージコストが発生するのはオリジン画像のみで、派生画像は実際のページビューが要求された場合にのみ帯域幅料金が発生します。
「画像は文字通りアプリケーションサーバーに触れることはありません。Imgixの複製とスケーリングは、私たちが提供する画像帯域幅の大きさを考えると、競争力のある価格設定が必要となるでしょう。代わりに、他の誰かがすでに構築したインフラストラクチャではなく、コア製品の構築に集中しています。」
結果
Imgix では、毎週 15,000 点を超える新しい画像が Exposure にアップロードされているため、チームは画像処理のインフラストラクチャやエンジニアリングに多額の費用をかけずに需要を拡大し、新しい機能を追加することができます。
「写真のインフラについては心配していません。ただうまくいくんです。また、プログレッシブ JPEG や WebP などの新しいパフォーマンス強化機能はすべて無料で利用できます。あなたが本当に得意なことにこだわるのは良いことです。私たちはフォトストーリーテリングとコミュニティを知っていて、Imgixは画像処理とパフォーマンスを知っています。」
Bragger と Beardは、チームを小規模に保ちながら、ブランドストーリーテリングやその他のコミュニティ機能への拡大を続けています。複雑な画像処理を Imgix に任せることで、Exposure がフォト・ナラティブを提示する新しい革新的な方法を生み出せるかどうかは、彼らと顧客の想像力によってのみ制限され、チームの規模には制限されません。