レスポンシブ画像、かつてないほど簡単に。
imgix.jsは、依存関係のないブラウザ用JavaScriptライブラリで、imgix APIを簡単に使用して、サイト上の画像をレスポンシブにすることができます。
また、imgix.jsはsrcset属性と <picture>要素の使用を簡単にします。これらは広くサポートされている標準で、優れたレスポンシブ体験を提供することができます。
Bowerで最新版のimgix.jsをインストールします。
bower install --save imgix.js
npmで最新版のimgix.jsをインストールします。
npm install --save imgix.js
imgix.jsに関するドキュメント
imgix APIに関するドキュメント
imgix.jsをダウンロード (縮小)
はじめに
imgixアカウントをまだお持ちでない場合は、無料で登録できます。imgix.jsはimgix URL APIを利用し、画像をimgixソースから提供する必要があります。
imgix.jsは、<img>や <picture>要素で利用できるsrcsetおよびsizes属性を多用します。これにより、モダンブラウザがユーザーにレスポンシブな体験を提供できます。包括的なsrcsetルールを生成することで、すべてのブラウザとデバイスに対してピクセルパーフェクトな体験を提供できます。
imgixは画像をその都度すぐにレンダリングするので、サイズ別に新しく画像を手作業で準備する必要はありません。srcset 属性と sizes属性 の入門書として、Eric Portis氏著の「Srcset and sizes」をお読みください。
解像度の切り替えにimgix.jsとsrcsetを使用
レスポンシブな画像と聞くと、たいてい「解像度の切り替え」のことを考えます。解像度の切り替えとは、デバイスごとに異なる解像度の画像を提供することです。画像の内容、切り抜き、構成は変わりませんが、解像度だけが変わります。
imgixはこういった処理に長けている他に類のないサービスで、レンダリングはすべてその都度エッジロケーションで実行されます。imgix.jsを使えば、解像度の切り替えはいたって簡単です。
<img ix-src= "https://assets.imgix.net/examples/moon.jpgw=400&h=300&fit=crop&crop=entropy"
sizes="(min-width: 768px) 540px, 100vw"
alt="A photo of the moon">
sizes="(min-width: 768px) 540px, 100vw"
alt="A photo of the moon">
imgix.jsを利用すると、ix-src属性を持つ画像要素が自動的に処理され、包括的なsrcset 定義が生成されます。要素の詳細を見ると、次のような内容が表示されます。
<img ix-src= "https://assets.imgix.net/examples/moon.jpg?w=400&h=300&fit=crop&crop=entropy"
sizes="(min-width: 768px) 540px, 100vw"
srcset="
https://assets.imgix.net/examples/moon.jpg?w=100&h=75&fit=crop&crop=entropy 100w,
https://assets.imgix.net/examples/moon.jpg?w=210&h=158&fit=crop&crop=entropy 210w,
...
https://assets.imgix.net/examples/moon.jpg?w=2618&h=1964&fit=crop&crop=entropy 2618w.
"
src= "https://assets.imgix.net/examples/moon.jpgw=400&h=300&fit=crop&crop=entropy"
alt="A photo of the moon">
ix-initialized="ix-initialized">
sizes="(min-width: 768px) 540px, 100vw"
srcset="
https://assets.imgix.net/examples/moon.jpg?w=100&h=75&fit=crop&crop=entropy 100w,
https://assets.imgix.net/examples/moon.jpg?w=210&h=158&fit=crop&crop=entropy 210w,
...
https://assets.imgix.net/examples/moon.jpg?w=2618&h=1964&fit=crop&crop=entropy 2618w.
"
src= "https://assets.imgix.net/examples/moon.jpgw=400&h=300&fit=crop&crop=entropy"
alt="A photo of the moon">
ix-initialized="ix-initialized">
この結果、画像はタブレットやデスクトップでは540ピクセルの幅で読み込まれます。これは (min-width: 768px) 540pxというルールのおかげです。モバイルスクリーンではビューポート幅の100%(100vw) で読み込まれます。モダンブラウザは、適切な画像がローカルキャッシュにある場合、それを選択します。適切な画像がない場合、必要な幅(w)の新しい画像をリクエストします。
高密度ディスプレイを持つデバイスで動作するブラウザは、その解像度に最も適した画像を選択します。この例では、iPhone 6Sはsrcset属性から750wのURLを選択します。iPhone 6S の幅が 375 論理ピクセルですが、画面の密度が2 倍であるためです。したがって、 375 × 2 = 750となります。
その結果、各デバイスとブラウザに最適な画像が読み込まれます。imgix.jsはsrcset属性を生成することで、簡単に解像度の切り替えを処理できます。
サイト構成の簡素化
imgix.jsを使用すると、画像の定義やサイト上での処理が大幅に簡素化されます。これは、<img> 要素に対してix-path属性とix-params属性を使うことで実現しています。
<img
ix-path="/examples/moon.jpg"
ix-params='{
"w": 400,
"h": 300,
"fit": "crop",
"crop": "entropy"
}'
ix-host="assets.imgix.net"
sizes="(min-width: 768px) 540px, 100vw"
alt="A photo of the moon"
>
ix-path="/examples/moon.jpg"
ix-params='{
"w": 400,
"h": 300,
"fit": "crop",
"crop": "entropy"
}'
ix-host="assets.imgix.net"
sizes="(min-width: 768px) 540px, 100vw"
alt="A photo of the moon"
>
このコードでも、先の例と同様の画像となりますが、読みやすく、理解しやすくなっています。ix-host を<meta>要素にグローバル定義すると、サイト上のすべての画像が同じホストを使用するようになります。この仕組みについて詳しくは、imgix.jsに関するドキュメント をご覧ください。
アートディレクション用にimgix.jsと <picture> 要素を使用
imgix.js は、 <picture>要素を使って、レスポンシブ画像のアートディレクションにも利用できます。レスポンシブ画像のアートディレクションでは、さまざまなブレイクポイントで画像のクリエイティブ面でのコントロールが可能。例えば、異なるブレイクポイントでそれぞれ異なるトリミングを指定するといった場合です。
imgix.jsは<picture>要素内の<source> 要素に対して、 srcset属性を網羅的に作成できます。
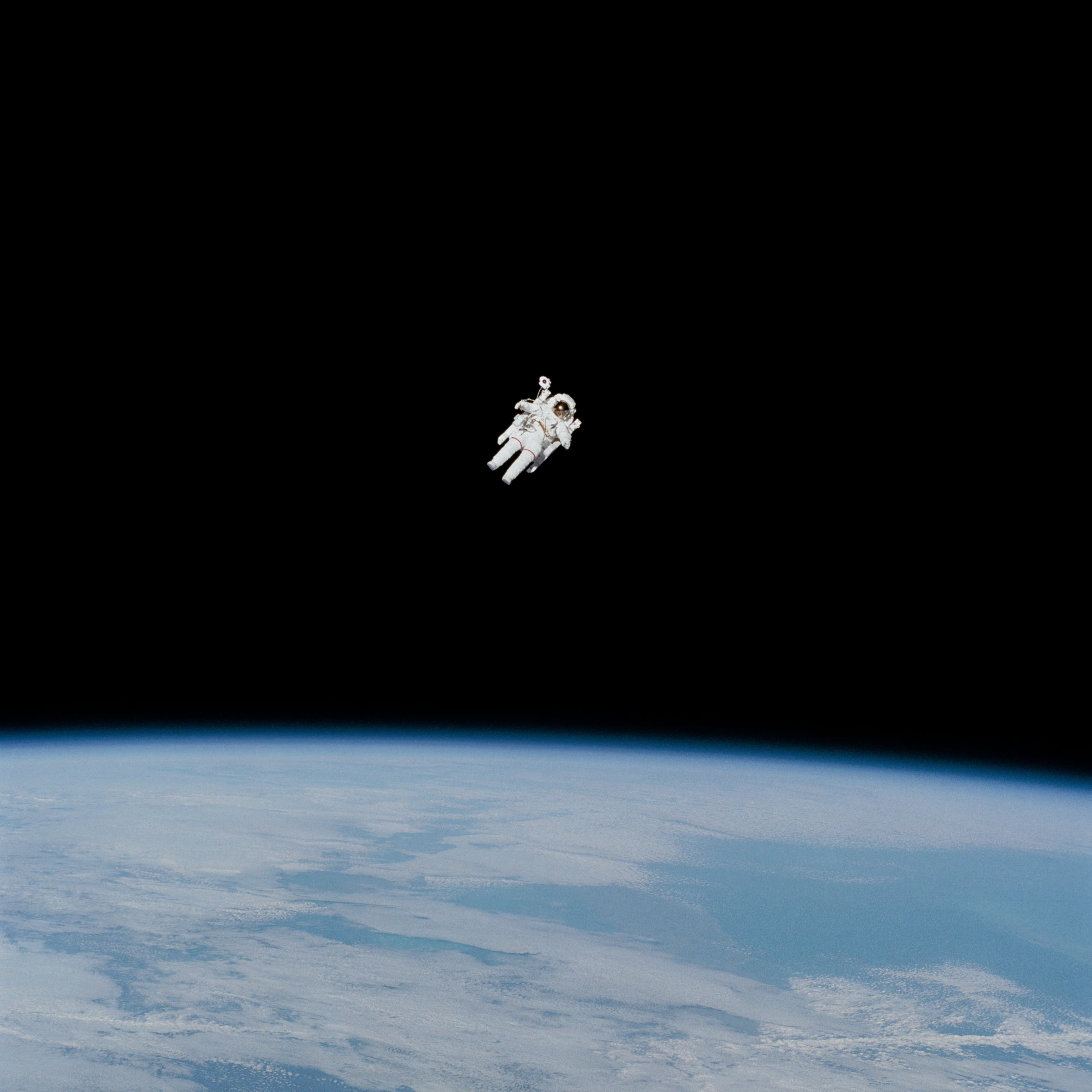
この例では、2 つの異なるソースを指定します。1 つはデスクトップ用の幅 (16:9) の切り抜き、もう 1 つはモバイルデバイス用の正方形 (1:1) の切り抜きです。
<picture>
<!-- Wide crop -->
<source
media="(min-width: 768px)"
sizes="640px"
ix-path="/examples/astronaut.jpg"
ix-params='{
"w": 1600,
"h": 900,
"fit": "crop",
"crop": "middle"
}'
>
<!-- Square crop -->
<source
sizes="calc(100vw - 48px)"
ix-path="/examples/astronaut.jpg"
ix-params='{
"w": 300,
"h": 300,
"fp-x": 0.49,
"fp-y": 0.4,
"fp-z": 3,
"crop": "focalpoint",
"fit": "crop"
}'
>
<img ix-path="/examples/astronaut.jpg" alt="Astronaut in space">
</picture>
<!-- Wide crop -->
<source
media="(min-width: 768px)"
sizes="640px"
ix-path="/examples/astronaut.jpg"
ix-params='{
"w": 1600,
"h": 900,
"fit": "crop",
"crop": "middle"
}'
>
<!-- Square crop -->
<source
sizes="calc(100vw - 48px)"
ix-path="/examples/astronaut.jpg"
ix-params='{
"w": 300,
"h": 300,
"fp-x": 0.49,
"fp-y": 0.4,
"fp-z": 3,
"crop": "focalpoint",
"fit": "crop"
}'
>
<img ix-path="/examples/astronaut.jpg" alt="Astronaut in space">
</picture>
このコードにより、さまざまなビューポイントで、さまざまなトリミングが可能となります。768pxより広い幅のビューポートでは、画像はアスペクト比16×9でトリミングされます。768pxより小さい場合は、宇宙飛行士がちょうど見えるように画像を正方形にトリミングします。
ブラウザウィンドウのサイズを変えて、画像の表示がどのように変わるかを確認してみてください。2つの画像は内容が異なるため、ブラウザは用意されていないトリミングのものを新たにリクエストしてダウンロードします。
先の例と同様に、網羅的に作成されたsrcset属性により、ブラウザごとに最適なサイズの画像が選ばれ、適切に表示されます。 こういった処理はすべて、ウィンドウごとにイベントリスナーを固定することなく実行されるため、ユーザー体験は常に大変スムーズでシームレスなものとなります。
ぜひ実装をお試しください
imgix.jsは、サイトにパフォーマンスの高いレスポンシブ画像を実装するための優れた方法を提供します。ブラウザに十分な情報を与えることで、最適な体験を提供するための賢明な判断を可能にします。
ただし、srcset属性と <picture>要素はモダンブラウザでのみサポートされていることを覚えておいてください。レガシーブラウザをサポートする必要がある場合は、imgix.jsとPicturefill (推奨されるレスポンシブ画像用のポリフィル )を組み合わせて使用してください。
リソース
その他の実装例や関連のドキュメントは、以下からご覧いただけます。