Featured Articles
BROWSE RECENT ARTICLES
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Try imgix Free
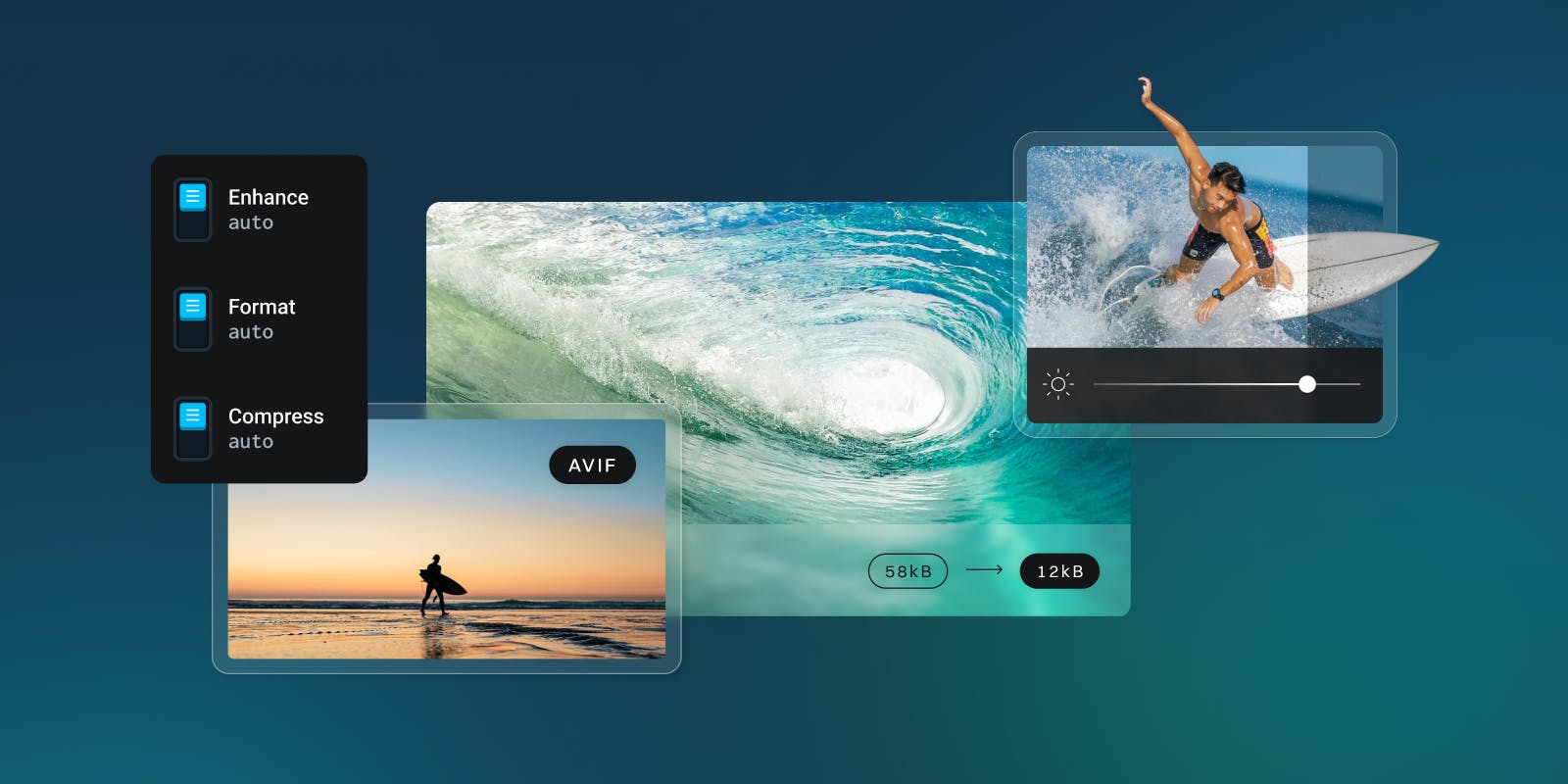
Image optimization that just works—serve images faster with our powerful API and CDN.
Pricing scales with you
Put every pixel to work and create deeply engaging visual experiences.