ウェブサイトにとって、画像の速度と品質を向上させることは単なるアップグレードではありません。製品を展示する場合もコンテンツを共有する場合も、視聴者にブランドを高速かつ鮮明に体験してもらうための変革的なステップです。その結果、注目を保ちながらコンバージョンとエンゲージメントを向上させる、よりスムーズで魅力的なユーザージャーニーが実現します。
imgixのautoパラメーターは、この競争優位を提供するために設計されています。画像最適化の核となる部分をクリック数で簡素化するデフォルト設定のベストプラクティスをご覧ください。これには、コーディングの必要はありません。
imgix推奨のデフォルトパラメーター
最適な結果を得るためのデフォルトパラメーターのセットは、画像カタログ、デザイン要件、圧縮/速度の優先順位によって異なります。大量の画像に設定を適用する際にはトレードオフが伴うため、以下のガイドラインを考慮し、これらのトレードオフを効果的にナビゲートすることをお勧めします。
auto=format: 画像を次世代フォーマット(AVIFやWebPなど)に変換します。すべてのソースにこのデフォルトを適用することをお勧めします。現代のファイルフォーマットは、より小さいファイルサイズ、高速なローディング時間、優れた画像品質、SEOランキングの向上、エネルギー効率の改善を提供し、ウェブコンテンツを将来のさまざまな変更にも自動的に対応します。auto=compress: 特にauto=formatと組み合わせた場合に、ファイルサイズを大幅に削減します。ただし、画質や色再現性がわずかに損なわれる可能性があります。cs=srgb: auto=compressの結果として発生する可能性のある画像の色変更を防ぎます。q: auto=compressが使用ケースに対して過度な変更を必要とする場合、その構成要素を個別に、またはデフォルト自体として適用することができます。w,h,fit,crop: デザインが特定のサイズやクロップを要求する場合、これらのデフォルトを適用できます。これにより、必要に応じて他のサイズやクロップを作成することを妨げるものではないため、最も頻繁にアクセスされるサイズを自動的に生成する優れた方法です(例:デフォルトのレイアウトなどの商品画像や記事のヒーロー画像など)。
デフォルトパラメータの設定方法
1. ソース管理ページにサインインします。
- 「設定」ボタンをクリックし、「Edit Source」を選択します。
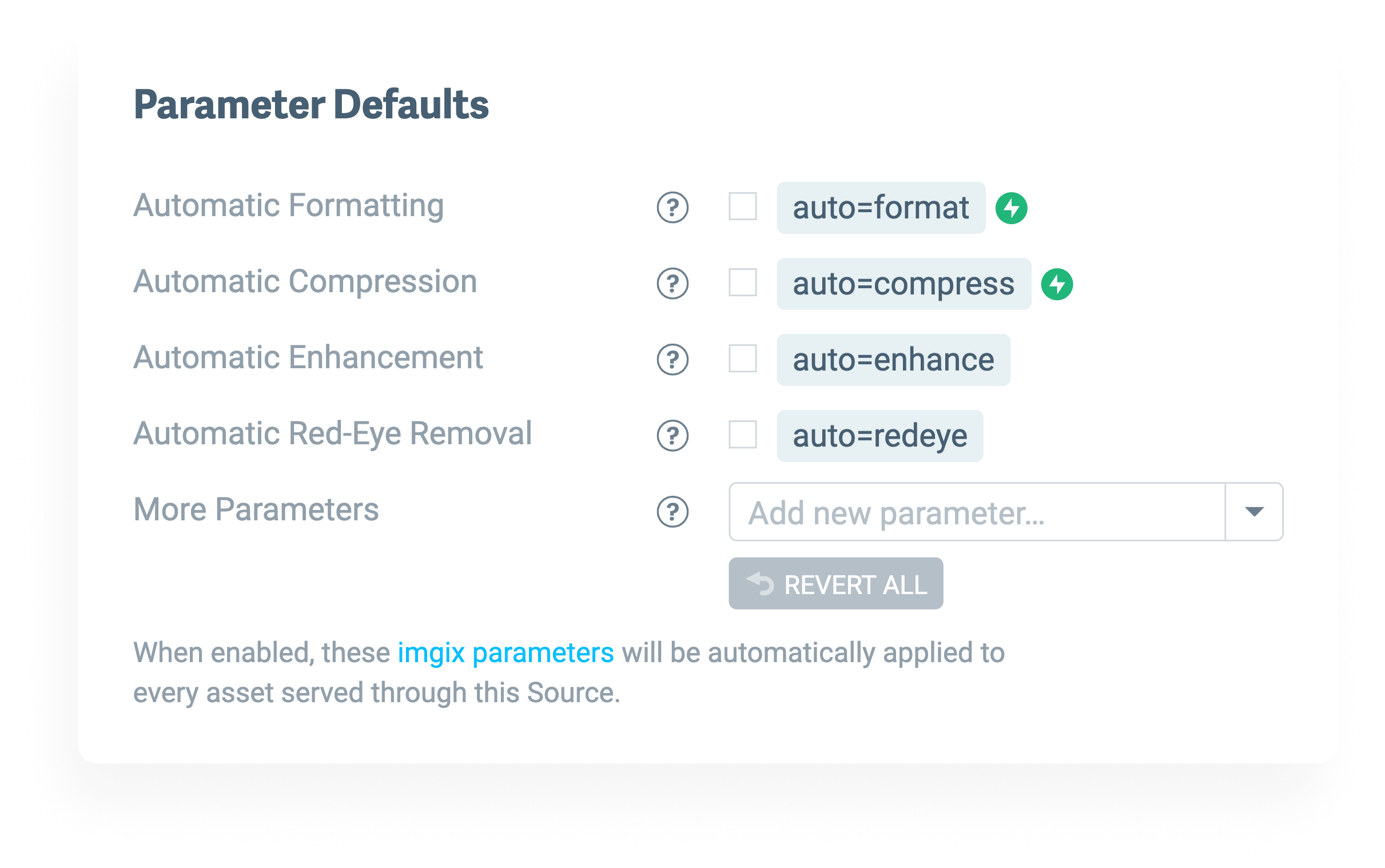
- 「Parameter Defaults」で、デフォルトとして設定したいパラメーターのチェックボックスをオンにします。少なくとも、最先端のファイルフォーマットの利点を活かすために、すべてのソースに「auto=format」をデフォルトとして適用することをお勧めします。デフォルトに設定するパラメーター/値のペアを追加することもできます。パラメーターをドロップダウンメニューから選択し、値を提供してください。
- 「Review」をクリックして新しい設定を再確認します。
- 「Deploy This Config」をクリックして、そのソースへの後続の画像リクエストに新しい設定を適用します。キャッシュのため、個別の画像に変更がすぐに反映されない場合は一度ソースをパージする必要があります。お問い合わせいただければ弊社側にて対応します。
imgixのデフォルトパラメーターを設定することで、元の画像をレンダリングサービスを通して提供する imgixのデフォルトの動作を上書きし、PDF、SVG、GIFのデフォルトレンダリング動作も最適化します。上記の中で、一部のアセットのみデフォルトのレンダリング動作を維持したい場合は、デフォルトパラメーターを適用しない別のソースでこれらのタイプのアセットを提供することをお勧めします。
特定のアセットに対するデフォルトの上書き方法
特定の画像や使用方法において、設定したデフォルトをオーバーライド(上書き)したい場合があります(例えば、画質を高める場合など)。設定をオーバーライドするには、変更したいパラメータに新しい値を指定して、特定の画像URLに入力します。
例として、auto=compressのcs(カラースペース)部分をオーバーライドする場面を見てみましょう。元の画像はすでにかなり小さいですが、これをデフォルトにすることで50%以上節約できます。
元の画像 – 18KB
https://assets.imgix.net/examples/kingfisher.jpg?
fit=crop&h=300&w=300&usm=20
'auto=compress' – 8KB
https://assets.imgix.net/examples/kingfisher.jpg?
fit=crop&h=300&w=300&usm=20&auto=compress
この画像はまだかなり鮮明ですが、色プロファイルの除去により色合いが少し落ちています。幸い、cs=tinysrgbを使用して画像に小さな色プロファイルをオーバーライドし、ほぼ同じファイルサイズで節約することができます。
`auto=compress&cs=tinysrgb` – 9KB
https://assets.imgix.net/examples/kingfisher.jpg?
fit=crop&h=300&w=300&usm=20&auto=compress&cs=tinysrgb
注: auto=compressのqまたはcsコンポーネントをオーバーライドするには、明示的にqまたはcsの値を提供する必要があります。
オーバーライドする際には、必要に応じて追加のパラメータを画像に適用することもできます。
ワークフローやURLの簡素化に関する追加戦略
ウォーターマークの適用と隠蔽
デフォルトパラメータを使用するもう一つの優れた方法は、画像カタログ全体にウォーターマークを適用することです。これは、写真家、ストックフォトサイト、または無許可のダウンロードを防ぎたいその他のアプリケーションに特に有用です。
デフォルトパラメータを使用すると、ソースレベルでウォーターマークを適用し、URLを隠して修正なしには削除できないようにすることができます。
- ソースに使用したいウォーターマーク画像をアップロードします。
- markパラメーター(ウォーターマーク)に追加で行いたい操作(サイズ、切り抜き、配置など)を適用します。これは、ウォーターマークのURLをimgixのSandboxに入力して、パラメータを追加して調整することで簡単にテストを行うことができます。
- ウォーターマークの最終URLが決まったら、エンコードして上記の手順に従い、デフォルトパラメータとしてmarkの値として追加します。こんな感じになります:
オリジナルURL
`https://assets.imgix.net/presskit/imgix-presskit.pdf?page=4&fm=png&w=320`
標準URIエンコーディング
`mark=https%3A%2F%2Fassets.imgix.net%2Fpresskit%2Fimgix-presskit.pdf%3Fpage%3D4%26fm%3Dpng%26w%3D320`
Base64エンコーディング
`mark64=aHR0cHM6Ly9hc3NldHMuaW1naXgubmV0L3ByZXNza2l0L2ltZ2l4LXByZXNza2l0LnBkZj9wYWdlPTQmZm09cG5nJnc9MzIw`
注: Base64エンコーディングを使用する場合、パラメーター名もそのBase64相当のもの(この場合はmark64)に変更する必要があります。
markの使用についての詳細は、こちらドキュメントを参照してください。
署名付き画像の簡素化
画像に署名することは、帯域幅の盗用や許可されていない変更を防ぐための重要な方法です。sパラメータを使用して画像にアルゴリズムによって生成されたハッシュを追加することで、他人がパラメータを変更するのを防ぎます。詳細および設定手順については、アセットのセキュリティガイドを参照してください。
ハッシュは画像URL全体(パラメータを含む)に基づいて生成されるため、デフォルトパラメータを設定することで追加のセキュリティ利点が得られます。これらは最終的なURLにリストされないため、デフォルトパラメータを変更する必要がある場合でも、オーバーライドや追加パラメータが適用されていない限り、画像を再署名する必要はありません。
いくつかのパラメータが定義されている場合、これにより画像URLのワークフローの管理が大幅に簡素化されます。バックエンドで必要に応じてデフォルトを変更するだけで、フロントエンドでの再作業は不要です。
オリジナル
`https://sample-src.imgix.net/llama.jpg?w=600&h=400&fit=crop&auto=compress&s=e888a56c126b87b35761717b4cd9c44a`
パラメータが変更されると、sの値も変わります。
デフォルトパラメータが定義されている場合
`https://sample-src.imgix.net/llama.jpg?s=9addc356821738d5ec4d25ba609cc469`
デフォルトパラメータが変更されても、これは変わりません。
imgixのデフォルトパラメータを設定することにより、コーディングなしですぐにすべての画像を仕様に合わせて提供でき、想像以上にシンプルな統合が可能になります。今日、ソースで設定を行うことで、視覚的資産を最適化することがいかに簡単かを実感してください。
どのデフォルトパラメータが最適か決定するのに助けが必要な場合は、アカウントマネージャーまたはサポートチームにお問い合わせください。