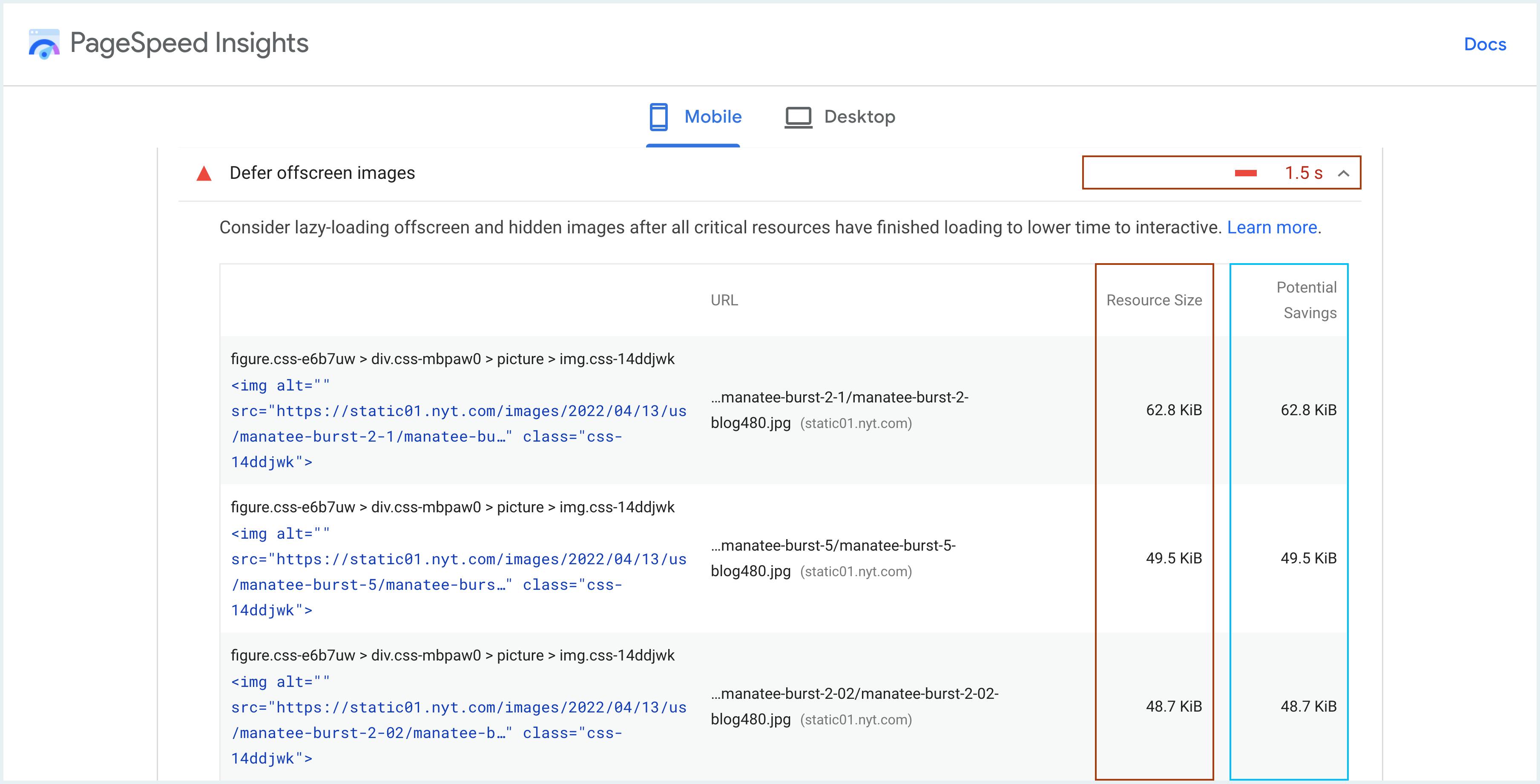
PageSpeed Insightsの分析を実行すると、「オフスクリーン画像の遅延読み込み」(別名:遅延読み込み)が改善の機会として表示されることがよくあります。この記事では、Core Web Vitalsと画像最適化に関する3部構成のシリーズの最後の記事として、遅延読み込みに焦点を当て、それが何であるか、なぜ重要なのか、そしてどのように実装するかについて説明します。
シリーズの第2部では、適切な画像圧縮、リサイズ、次世代画像変換を使用してLargest Contentful Paintを改善する方法について説明しました。シリーズ全体を追うため、ウェブパフォーマンスとSEOを向上させる方法を確認するには、以下のリンクをご覧ください:
第1部:Core Web Vitalsとは何か、なぜ重要なのか、画像がどのように関与しているか 第2部:画像を適切にリサイズし圧縮してCore Web Vitalsを向上させる方法
遅延読み込みとは?
100枚の高解像度の靴の写真があるeコマースページを想像してください。ブラウザが一度にすべての写真を読み込むと、ページの下部にある写真がスクロールできる前に表示されることがありますが、ビューポート内の写真が表示されないこともあります。これは悪いユーザー体験となります。
遅延読み込みとは、画面上にない画像の読み込みを訪問者がスクロールし画像がビューポートに入るまで遅らせる技術です。これにより、一度に読み込む画像が少なくなり、各画像の読み込み時間が速くなります。これにより、Largest Contentful Paintが改善されます。
遅延読み込みは、Core web vitalsの一つでもある入力遅延(FID)も改善できます。FIDは、ページがユーザーの最初の操作(クリックなど)に対応するまでの時間を測定する指標です。画像などの大きなコンポーネントの読み込みを戦略的に遅らせることで、ウェブサイトはJavaScriptを処理し、操作により迅速に対応できます。
遅延読み込みの実装方法
遅延読み込みの実装方法は、使用しているコードベースやサポートしているブラウザによって異なります。ChromeがサポートしているHTML属性であるloading="lazy"に加えて、開発者はJavaScriptやIntersection Observer APIのリクエストを使用できます。以下のcaniuse.comのチャートは、どのブラウザがHTMLの遅延読み込み属性をサポートしているかを示しています。
ただし、ブラウザの変化の速さや独自の機能を考慮すると、開発者はますますlazysizes.js JavaScriptをベストプラクティスとして使用することを検討しています。以下の動画では、Cantileverのパートナーがloading="lazy"とlazysizes.jsの実装をデモし、比較しています。
ベストプラクティス:lazysizes.js + imgix.js
lazysizes.jsとimgix.jsを一緒に使用することは、imgix画像最適化と遅延読み込みの利点を組み合わせる素晴らしい方法です。以下は、メタプロパティとして実行される方法の例です。
<head>
<meta property="ix:srcAttribute" content="data-src">
<meta property="ix:srcsetAttribute" content="data-srcset">
<meta property="ix:sizesAttribute" content="data-sizes">
</head>
そして、以下はJavaScriptで実行される方法の例です。
imgix.config.srcAttribute = 'data-src';
imgix.config.srcsetAttribute = 'data-srcset';
imgix.config.sizesAttribute = 'data-sizes';
遅延読み込みとプレースホルダーの使用
遅延読み込みのリスクは、ページレイアウトの不安定性が増加し、累積レイアウトシフトスコアが悪化する可能性があることです。たとえば、訪問者がすばやくスクロールして画像のキャプションを読み始めたとき、突然画像が表示され、キャプションが表示範囲外に押し出されることがあります。
この問題を緩和する方法は、低品質のプレースホルダーやBlurHashを使用して、完全に詳細なバージョンを読み込むのに適切なタイミングまでフレームを占有することです。
リソース
本ブログで、Core Web Vitalsに関するシリーズはおしまいです。もしさらに知りたい方、imgix画像最適化ツールででページ速度を改善したい方はコンタクトよりご連絡いただければと思います。 ウェブサイトのパフォーマンス向上に役立つ情報が得られたことを願っています。シリーズの前の記事を見逃した場合は、以下で確認できます:
第1部:Core Web Vitalsとは何か、なぜ重要なのか、画像がどのように関与しているか 第2部:画像を適切にリサイズし圧縮してCore Web Vitalsを向上させる方法
imgixを検証してみたい方は無料で始めるこちらよりアカウント作成お願いします。