前回のブログ記事では、Core Web Vitals(CWV)を使用してウェブサイトのパフォーマンスを評価する方法を紹介しました。最も重要なCWVのデータポイントの1つは、Largest Contentful Paint(LCP)です。画像はWebページ上の最大のコンポーネントであることが多いため、LCP要素に大きな影響を与えます。PageSpeed Insightsツールは、サイト上のどの画像が速度を遅くしているかを表示してくれます。
例えば、nytimes.comでは、次世代の画像フォーマットの1つを使用するだけで、ページの読み込み時間を13秒短縮し、画像ファイルサイズを最大40%節約できます。
New York Times Example Core Web Vitals
LCPを改善するための鍵は、画像サイズを最適化して、画像ファイルが必要最低限の大きさになるようにすることです。これには3つの手法があります。
- 次世代のフォーマットで画像を提供する。
- 画像を効率的に圧縮する。
- 画像を適切にリサイズする。
imgixを使用すると、不要なbyteを削除して、インテリジェントに自動圧縮が可能です。 ファイル圧縮を行うとLCPを改善するだけでなく、帯域幅と関連するコストの削減もします。
AVIFのような次世代画像フォーマットの使用方法
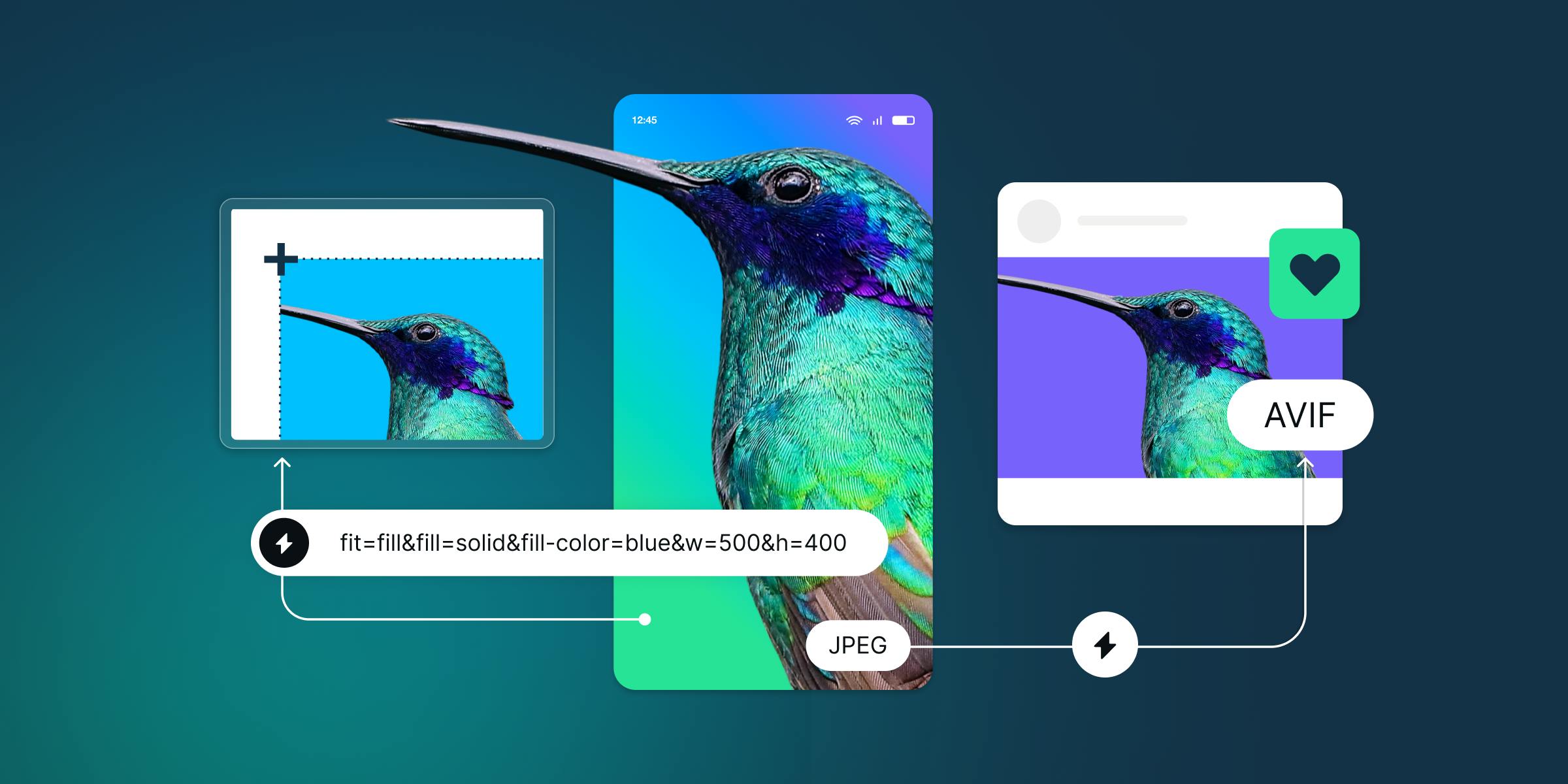
冒頭のnytimes.comの例で示されているように、LCPを改善する最も簡単な方法は、次世代の画像フォーマットを使用することです。imgixを使用すると、ほぼすべてのフォーマット(JPG、GIF、PNGなど)の既存のファイルをAVIFやWebPに変換できます。これにより、JPEGから変換された場合は平均して60%、WebPから変換された場合は35%のファイルサイズが削減され、画質の低下はほとんどありません。詳細については、こちらのAVIFの記事をご覧ください。
画像を効率的にエンコードまたは圧縮する方法
再びnytimes.comを例にすると、画像が効率的にエンコードされていた場合、ファイルサイズを最大40%節約できたことがわかります。
imgixの圧縮および最適化ソリューションはシンプルです。アカウント設定後、シンプルなURLパラメータを使用してリアルタイムに最適化が可能です。最適化はリアルタイムで行われるため、バッチ処理を行ったり、デバイスサイズに合わせて画像の複数のコピーを保持する必要がありません。1枚の画像から複数画像サイズを自動的に生成・配信することが可能です。
例えば、imgix APIパラメータ「auto=compress」がURLに含まれている場合、imgixは画像ファイルサイズを削減するための最善の手法を適用します。この例では、画像ファイルサイズが99KBから10KBに90%削減されます。
imgix の 「q=」 パラメータを使用することで、特定の画像に対してどれだけの圧縮を適用したいかを制御できます。美術品や詳細な技術画像を表示する場合、ダウンロードに時間がかかるとしても、画像内のすべての可能なピクセルを含める必要があるかもしれません。imgix APIパラメータは、画像処理と最適化のあらゆる側面を完全にコントロールすることができます。
画像を適切にリサイズする方法
nytimes.comの結果を見ると、適切なリサイズによって、読み込み時間を驚くべき29秒短縮し、ファイルサイズを最大78%節約できることがわかります。
画像は、ページに必要なサイズよりもはるかに大きく提供されることがよくあります。幅(w)と高さ(h)のパラメーターを調整して、さまざまなデバイスやビューポートのサイズに応じて変更できます。
ユーザーのデバイスに基づいて画像サイズを動的に調整するには、自動scrset生成を使用してください。
<img
srcset="assets.png 1x, assets-2x.png 2x, assets-3x.png 3x"
src="assets.png"
/>
下のビデオでデモをチェックしてください:
次に:Lazy Loading とその他
Core Web Vitalsシリーズ第3部をチェックしてください:画像のLazy LoadingがWebパフォーマンスを向上させる方法
見逃した場合は、シリーズの最初の記事をチェックしてください - Core Web Vitalsとは何か、なぜ重要か、画像がどのように関与するか。
オンデマンド画像処理ソリューションの全範囲について学ぶには、imgixソリューションをチェックしてください。