ウェブサイトの速度は重要です。消費者の約70%が、ページ速度がオンラインストアからの購入意欲に影響を与えると認めています。しかし、Googleはユーザーエクスペリエンスやページパフォーマンスの質を、検索アルゴリズムでますます重視していることをご存知でしょうか?Googleは最近、Core Web Vitals(CWV)レポートを更新し、ページパフォーマンスに関する最も重要な指標についてのガイダンスを提供しました。このブログでは、CWVが何であるか、何を測定しているか、画像がCWVにどのように影響するかについて説明します。
コア ウェブ バイタルズとは何か?
web.devによれば、コア ウェブ バイタルズは、ウェブ体験の3つの主要な側面を測定しています:読み込み、インタラクティブ性、視覚的安定性。これらの明確な指標により、ウェブサイト制作者は、UXのエキスパートにならずに、ウェブサイトを評価し、改善することができます。CWVは、すべてのウェブページに適用され、すべてのサイト所有者が使用するべきであり、すべてのGoogleツールで表示されます。
CWVは、通常、PageSpeed Insightツールを通じてアクセスされ、モバイルとデスクトップのパフォーマンスに分かれています。サイト全体が評価されるため、個々のページにはスコアが与えられません。読み込み、インタラクティブ性、視覚的安定性は、以下の3つの要素に反映されます:
Largest Contentful Paint(LCP) - ページ上で最もデータが豊富な要素が読み込まれるまでにかかる秒数。たとえば、高解像度のメイン画像のあるページのリンクをクリックしたとき、LCPは訪問者が完全な画像を表示するまでにかかる時間です。Googleは、読み込み時間が2.5秒以内であれば良好、4秒以内であれば「改善が必要」、それ以上であれば不良としています。主な対象は容量の大きな画像や動画になります。
First Input Delay(FID) - ページのクリックをアクションに変換するまでにかかるミリ秒数。例えば、ボタンをクリックするとJavaScriptが呼び出されることがあります。JavaScriptコードが複雑であったり、バックエンドとの通信に時間がかかる場合、実行に時間がかかることがあります。インタラクションが速いほど良いです。理想的には100ミリ秒以内です。
Cumulative Layout Shift(CLS) - CLSは、ページ内で発生するすべての予期しないレイアウトシフトに対して、最大のレイアウトシフトスコアの集積を測定します。簡単な例として、ウェブページが最初に読み込まれたとき、大きなヒーロー画像が他のコンポーネントよりもわずかに遅れて読み込まれます。ユーザーがそれをスクロールして過ぎた後、ついに読み込まれ、周囲の画像やテキストのフレームが位置を変更したり、サイズが変更されたりします。このような要素は、気が散る原因となります。良いスコアは0.1以下です。
コア ウェブ バイタルズはなぜ重要なのか?
コンテンツが表示される速度、サイトとのインタラクションにかかる時間、ページがどれだけ安定しているかは、ビジネスに大きな影響を与えます。北米のファッション小売業者Nordstromは、ウェブサイトの応答時間がわずか半秒遅くなると、オンライン売上が11%減少したと報告しています。これが、Googleが検索アルゴリズムでこれらの指標を重要視し、Search Consoleで利用可能にしている理由です。
画像がコア ウェブ バイタルズに与える影響 現代のウェブサイトでは、画像が全ページの重さの平均で約75%を占めています。これにより、読み込みと視覚的安定性に大きな影響が与えられます。
ニューヨークタイムズという主要なニュースサイトのモバイル体験を見てみましょう。測定した日では、パフォーマンススコアは17であり、受け入れ可能なスコア範囲(50-89)からはほど遠いです。
oppourunityを見ると、ほぼ半分が画像関連のものでした。
オフスクリーン画像の遅延 - 画像の遅延読み込みは、Large Contentful PaintやFirst Input Delayを改善するのに役立ちます。lazy loadingの設定により解決できます。
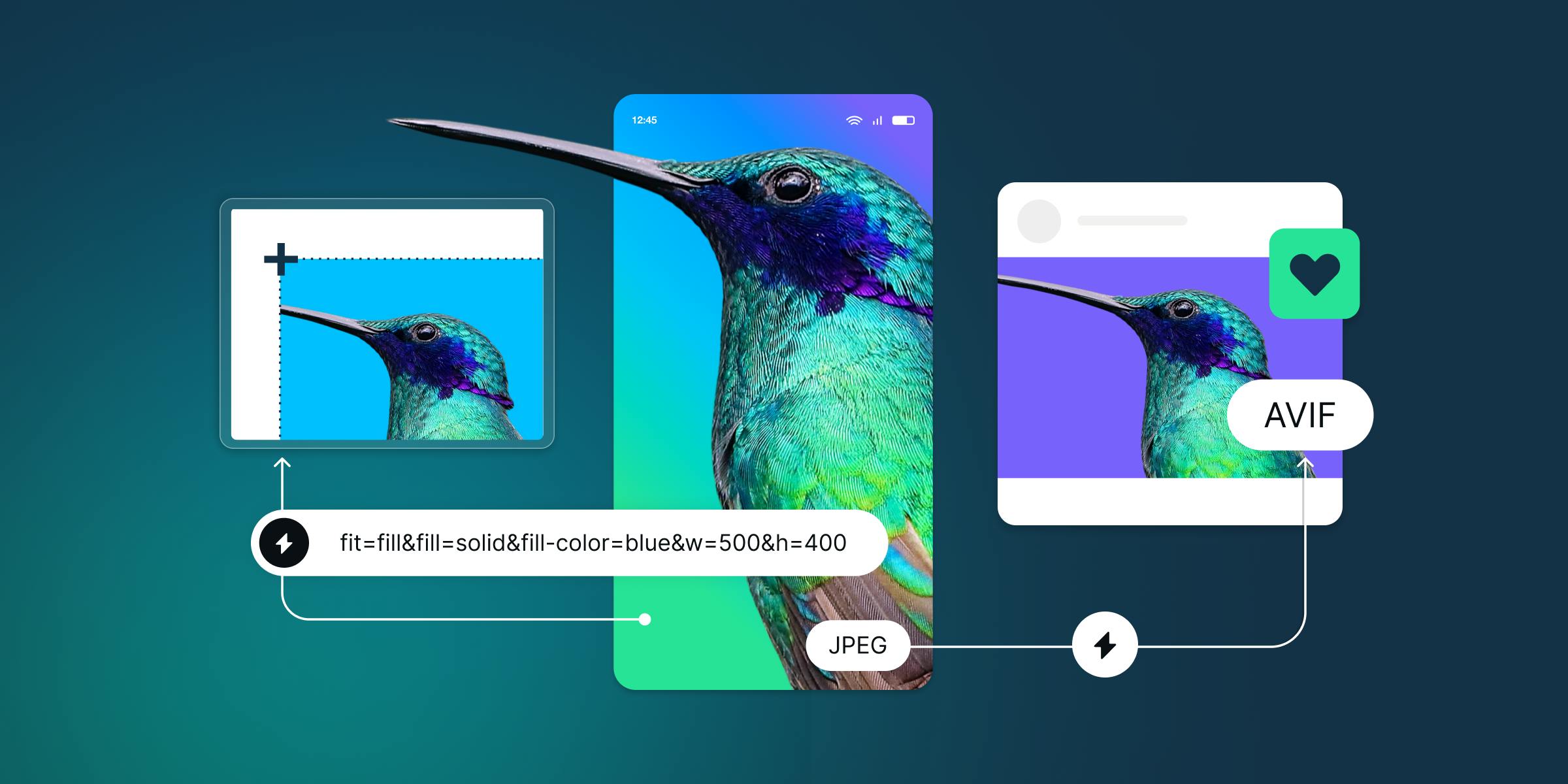
次世代フォーマットで画像を配信 - この方法は画像ファイルサイズを削減し、LCPを劇的に改善することができます。JPEGをAVIFに変換することで、imgixのユーザーはファイルサイズが平均60%削減されることを報告しています。
画像の適切なサイズ設定と効率的なエンコード - これらの2つの手法は、画像のサイズを削減し、ページの読み込みを速くするのに役立ちます。
imgixの画像処理APIを使って簡単に画像を最適化し、上記の改善点を一瞬で解消します。(使用パラメーター: ?auto=format,compress) imgixはアクセスされたデバイス、ブラウザに従って最適な拡張子自動的に選択し、配信します。imgixのAVIFソリューションについてもっと詳しく知るには、この記事をチェックしてください。
早速検証してみたい方は無料で始められるこちらからアカウント作成をしてください。
もっと詳しく知る
Cantilever Web DesignのCEOであるTy Fujimuraは、「imgixは、サイトパフォーマンスを向上させるためのお気に入りのツールの1つです」と述べています。imgixは画像を最適化するだけでなく、ページ速度とユーザーエクスペリエンスを向上させる方法で最適化します。
Core Web Vitals シリーズ第2部:コア ウェブ バイタルズを向上させるための適切な画像のリサイズと圧縮方法をチェックしてください。
Core Web Vitals シリーズ第3部:画像の遅延読み込みがウェブパフォーマンスを向上させる方法をチェックしてください。