フランスの既製服ブランドZadig & Voltaireは、本物志向と親しみやすさを両立する新しいタイプのラグジュアリーを追及しています。同ブランドがimgixを選んだのは、高画質な画像を通してこの贅沢さを伝えるためです。imgixを使用することで、ページ速度を66%向上させ、エンジニアリング時間とコストを削減しつつ、ハイエンドな顧客体験を提供しています。

ページ表示速度の向上

モバイル端末で閲覧される画像

画像配信の成功率
お客様について
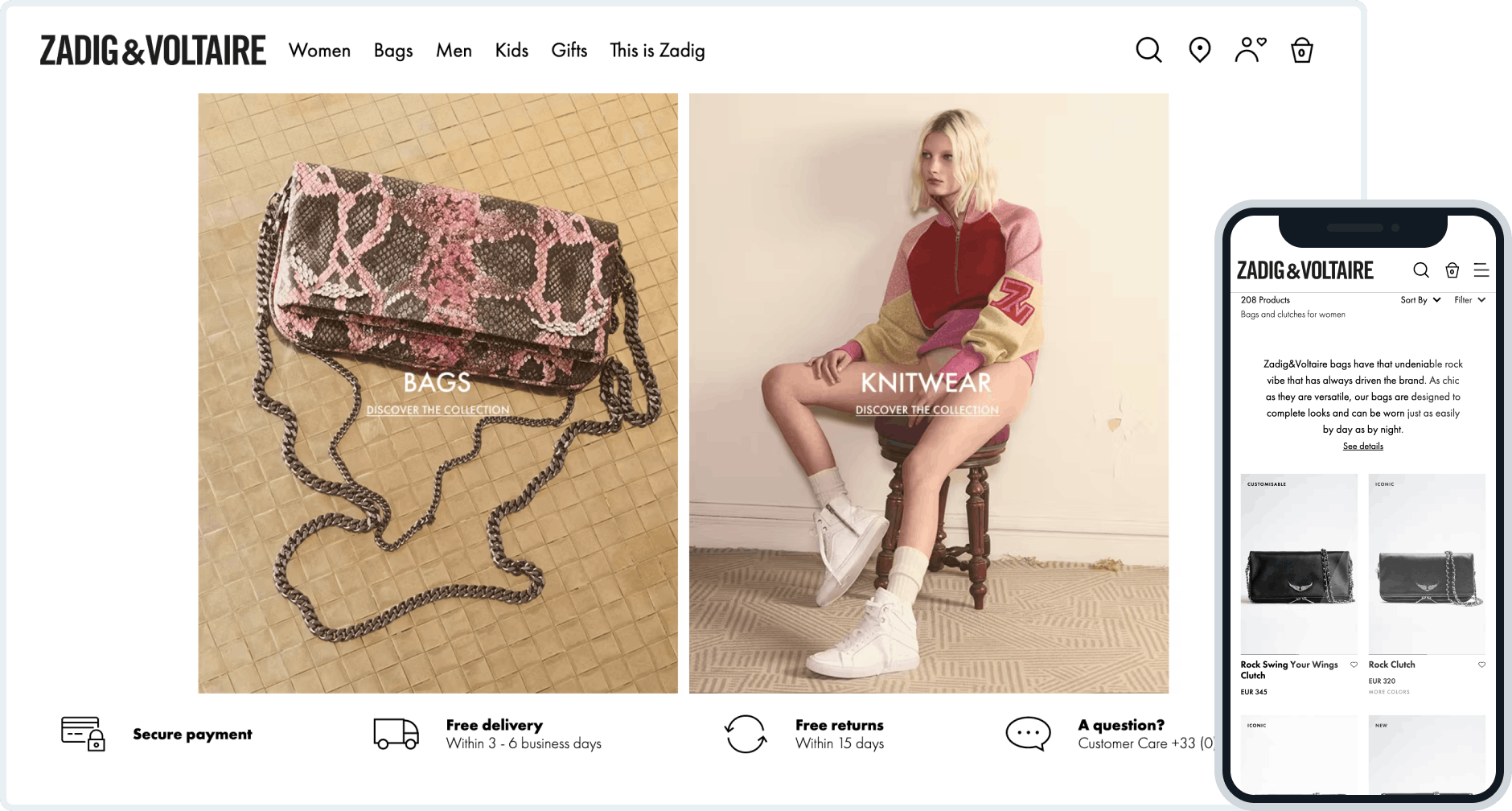
ラグジュアリーに流行り廃りはないと言います。フランスの既製服ブランドZadig &Voltaire (ザディグ・エ・ヴォルテール)は、従来のラグジュアリーの定義から脱却し、本物らしさと温かみのある親しみやすさを両立する新しいタイプのラグジュアリーを想像して生まれました。世界各地に378店舗を展開し、売上高でフランス第2位を誇るファッションブランドである同社のラグジュアリーへのアプローチはエフォートレスでシック。それは同ブランドの顧客体験の隅々にまで追求されています。
「Zadig & Voltaireは強いイメージを持つブランドです」と、マーケティング&デジタル担当ディレクターのJonathan Attali氏は語ります。Eコマースでは、旅は画像から始まります。「Zadig&Voltaireではすべてが欲望に関することです。欲望、イメージ、価値です」とAttali氏は言います。「そのため、私たちの今後数年間、そして過去25年間のグローバル戦略における画像の役割は非常に重要です。」とAttali氏は言います。
導入前の課題
高画質の画像を、配信パフォーマンスを損なうことなく提供することが、Zadig & Voltaireの優先事項でした。利用者のデバイスが携帯電話であってもデスクトップコンピューターであっても、製品の特徴であるアクセシビリティとラグジュアリーの両要素を反映した体験を提供したいと考えていました。
効果的な画像ソリューションがなかったため、面倒な開発ワークフローや反復作業にリソースを無駄に費やしていました。また、画像のサイズが小さすぎる、トリミングが適切に処理されていないといった問題のせいで、ビジュアル体験を低下させていました。さらには、ページの読み込み速度が遅いことで、SEOランキングとウェブサイトのコンバージョン率にも悪影響が出ている状況でした。
ソリューション
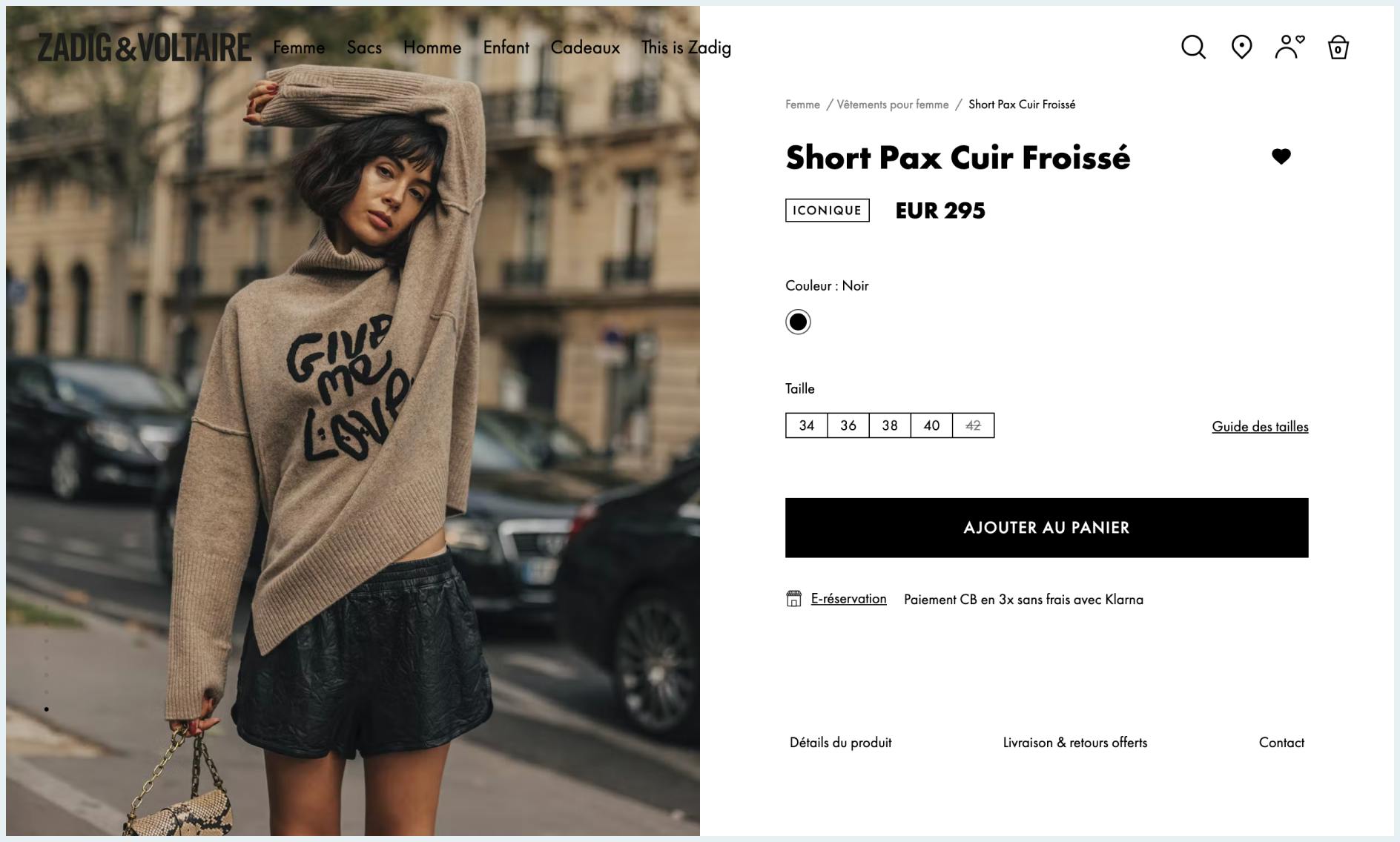
Zadig & Voltaireは、画像最適化ソリューションにimgixを採用。PDP (商品詳細ページ)とPLP (商品一覧ページ)ページにsrcsetを適用し、各デバイスや画面環境に最適なサイズで画像を表示できるようになりました。
imgixを効果的に活用できるよう、アカウント管理チームやサポートチームと緊密に連携し、これらの変更を実装しました。レスポンシブなウェブサイトとトップクラスの画像配信を実現することを目標にしていた同ブランドは imgixの導入と管理のシンプルさに非常に魅力を感じたと言います。
「imgixは1枚の画像をアップロードするだけで管理ができるんです。パフォーマンスも簡単に管理できて、開発者の手を借りる必要もありません。例えば、画像の品質を上げたり下げたりする場合でも、バックオフィスで2分以内に自分たちでできるんです。すごくシンプルで、技術的な知識がほとんどいらないのに、とても柔軟なんですよ。」
— マーケティング&デジタル担当ディレクター、Jonathan Attali氏
imgixは使いやすさと強力なレンダリングAP、その両方を兼ね備えていることが選定した重要な点でした。
また、さまざまな画像ソリューションを比較した結果、Zadig & Voltaireはimgixを選びました。CDNのホスティング機能以上のことを提供できたことが、imgixの採用に至った大きな決め手でした。
「もちろん、このツールの裏にはたくさんの技術が隠されているとは思いますが、私自身を含めビジネス部門の従業員が特別なスキルがなくても、写真の画質を簡単に変えることができます。つまり、非常に技術的なソリューションであるけれど、開発者やCTOだけではなく、どの部門にでも使えるんです」
— マーケティング&デジタル担当ディレクター、Jonathan Attali氏
Zadig & Voltaireが使用するimgixパラメーターには次などが挙げられます。
- q 高DPR画像を配信時の出力画質をデフォルトのものより低く設定可能
- cs 出力画像の色空間を指定
- lossless 可逆圧縮をサポートする形式 (JPEG XRとWEBP)でロスレス画像を配信
- fit サイズ変更後に出力画像をターゲットサイズに合わせる方法と、背景領域の塗りつぶしを制御
- auto 画像カタログ全体の基準レベルの最適化を自動化
「imgixは画像をホスティングするだけのサーバーではありません。ウェブサイトの画像をいかに最適化できるかの知識とデータを提供できることこそが、まさにimgixの価値です。GCPやGoogle Platformなど、他のソリューションも採用できたはずですが、imgixほどのノウハウをもった製品はないですからね」とAttali氏は評価しています。
Zadig & Voltaireにとって非常に重要な検討事項の1つは、プログレッシブ ・ウェブ・アプリの実装でした。プログレッシブ・ウェブ・アプリ、略してPWAは、インブラウザよりもモバイルネイティブに近いユーザー体験を生み出すようにデザインされたウェブサイトのことです。PWAは、そのデザイン上、ユーザーにスムーズで高速な体験を提供するよう最適化されています。
「ページの読み込みは1回だけで、その後はクリックはしますが、コンテンツやCSSなどのすべてを読み込むことはありません。各ページで変わるのは画像だけ。サイトに同じCSSがあれば、再度読み込むことはないからです。つまり、ホームページ、PLP、そしてPDPの中で、読み込みが必要なのは主に画像だけというわけです」とAttali氏は説明します。
ユーザーにシームレスな体験を常に提供できるようにするは、ページを読み込む際に画像を正しく最適化する必要があると彼は指摘します。
「フロントにPWAを選んだとき、imgixのパフォーマンスと応答時間が非常に重要でした。」
導入後の結果
imgixの導入により、Zadig & Voltaireはデジタル領域全体で顧客にラグジュアリーな体験を提供するという使命を果たしただけでなく、バックエンドでは、エンジニアリングの時間とコストを節約しつつも、ウェブサイトのパフォーマンスの最適化を実現しました。
「導入前にエンジニアリングに費やしていた時間は、ビジネスにとっては壊滅的なレベルでした」と Attali 氏は振り返ります。「imgixを導入後は、画像まわりの新たな開発は一切なく、いったんウェブサイトに正しく実装されれば、imgixを使って直接管理するだけになりました。」
imgixの導入は、ウェブパフォーマンスに即時に大きな影響がありました。デスクトップでのページ速度の指標は約15~16 秒でしたが、imgixを実装後は、これを約6秒、つまり66%も短縮したのです。
「ページの表示を加速化できれば、それだけコンテンツがより早く顧客に届くようになります」とAttali氏は言います。
そんなラグジュアリーなユーザー体験は、廃れることはないでしょう。