導入前の課題
「当社ではビジネスモデルを変更した時、残り3か月分の現金で状況を好転させる必要がありました。」
2013年にこのような状況にあったのは、様々な専門キャストと顧客をマッチングするオンラインマーケットプレイスのCrew。マーケティング予算なしでネットワークの両面を構築する必要がありました。
このような状況に触発され、また、最近行ったウェブサイトのリニューアルで使われなくなった写真にヒントを得て、Crewはユニークな特徴のストックフォトサイトUnsplashを立ち上げます。それは、ライセンスという縛りなしで10日ごとに高画質の写真を10枚無料で公開するというものです。
このサイトはもともとTumblrで構築され、オリジナル画像のストレージにはAmazon S3を使用していましたが、自社のウェブアプリに切り替えたところ、既存の画像処理ソリューションはユーザーが求めるレベルの堅牢性がないことに気付きました。
現在このサイトには 4万件以上のオリジナル画像が含まれており、フォトグラファーやデザイナーから成るUnsplashコミュニティによって毎週1000~2000件が追加されています。
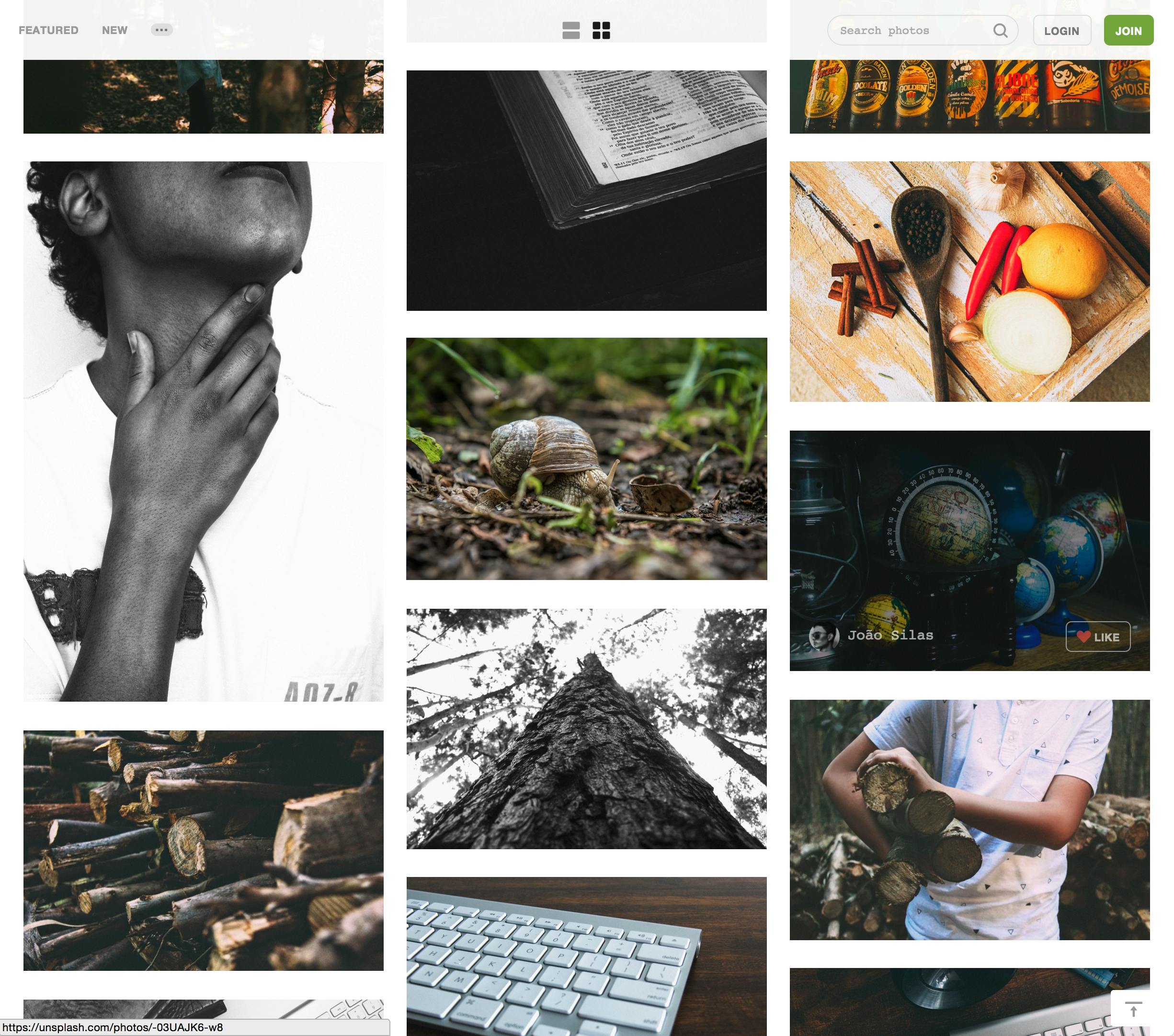
何千枚もの高解像度写真を扱うため、画像を多用した複数のレイアウト、さまざまなデバイスのサポート、速度を犠牲にすることなくシャープなビジュアルを提供することが重要でした。さらに、コミュニティの急速な成長に伴い、ユーザープロフィールや魅力的なアバターといった機能を提供する必要性も高まっていました。
「以前はImageMagickとバックグラウンドワーカーを使って、画像のサイズをあらかじめ定義したサイズに変更していました。しかしこの手段では、アップロードされた画像がまだサイズ変更中のときに、どの画像をユーザーに表示するかを決めなければならないなど、常に問題が発生していました」
プロダクトデザイナーのLuke Chesser氏によると、無限スクロールと石積みレイアウトというサイトのデザインを考えるとサイズを変更すること全般が問題であったと言います。ブラウザのレンダリングとペイントにかかる時間を短縮するには、画像を「最適なサイズで提供する必要がありました大きい画像を表示して、ブラウザ側にサイズ変更を要求すると、スクロール速度が遅くなってしまいますからです。」
ソリューション
新しいウェブアプリに移行するにあたり、Unsplashは、こういったサイズ変更の問題に対処しつつ、新機能の開発を加速化できて、簡単に実装できるソリューションを探しました。Chesser氏の推定では、imgixを使うことで「開発とデザインにかかる時間を1週間短縮し」、Crewは約1か月で新しいバージョンを作成することができたといいます。「それ以来、数千時間とは言わないまでも、数百時間ものエンジニアリング時間を節約することができました」とChesser氏は付け加えます。
「imgixに任せておけば何の問題もなく機能したので、潜在的な問題をたくさん回避することができ、他のことに時間を割り当てることができたんです」
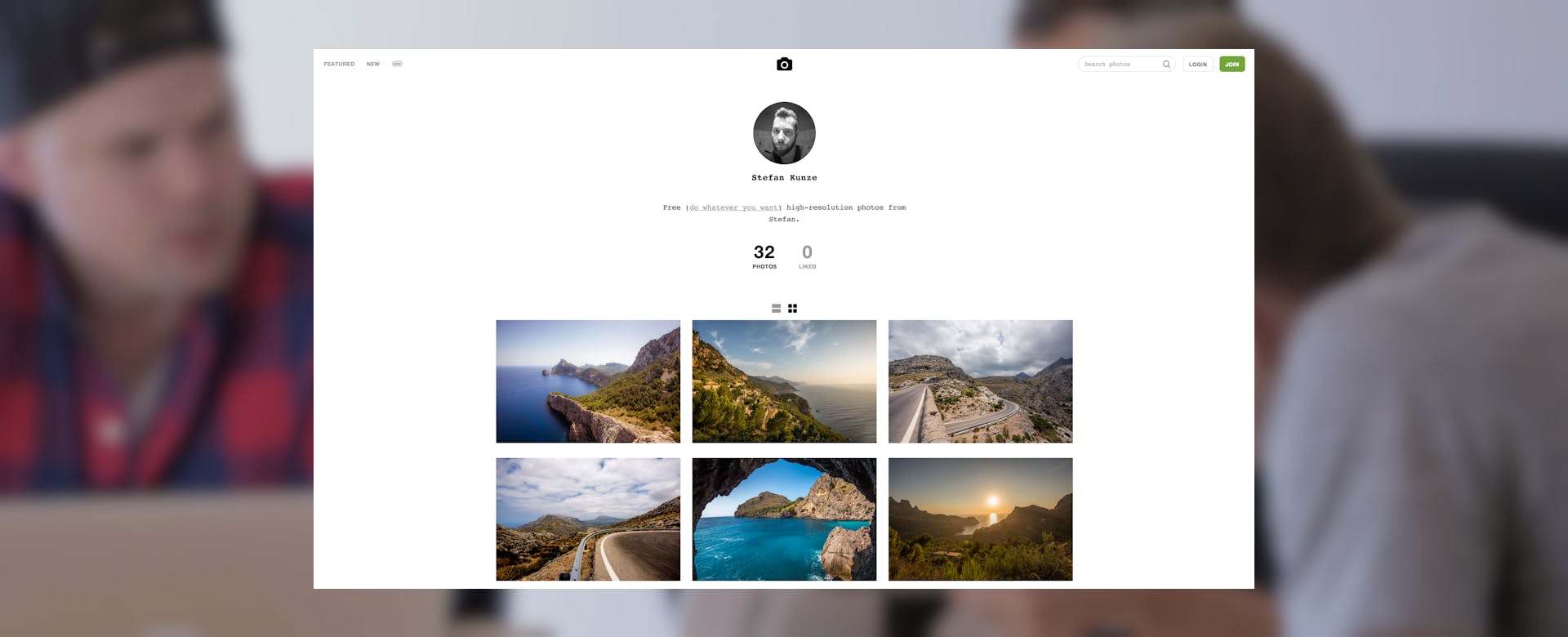
さらにCrewは、成長し続けているコミュニティをサポートする機能、つまり円形のユーザーアバターを使ったプロフィールの機能にも注力することができました。Chesser氏曰く、これは通常複雑な機能で、ある2つの重要な問題を解決するには複数のテクノロジーが必要でした。その問題とは、アップロードされた画像が常に正方形とは限らないこと、そして顔が常に中央に配置されるとは限らないということです。
imgixを使用することで、これらの問題はコードを少し調整するだけで解決され、Unsplashはエンジニアリング費用をほとんどかけることなく、より優れた体験を提供できるようになりました。
imgixを使うことでアバターのトリミングの問題は30秒で解決しました。2つのパラメータ (crop=facesとfit=crop)を指定するだけで完璧な円形のアバターを作成できたのです。
導入後の結果
Unsplashは小規模な組織なので、サイトの成長にはテクノロジースタックを最大限に活用することが不可欠です。Chesser氏は次のように語っています。「他のどのテクノロジーでも、規模を拡大するにつれ、少なくとも1つの問題が発生していました。しかし、imgixは1年間の使用で、画像数が月2000万から3億5000万に拡大したのにもかかわらず、画像配信に問題は発生しませんでした」。
「オープンソースのツールと imgixを含むいくつかの肝要なサービスのおかげで、私たちは成長に向けた構築に全力を注ぐことができました。RailsやHerokuと同様に、imgixは弊社のエンジニアリングスタックの中核となっています」
imgixを使用することで、Unsplashはコミュニティにとって魅力的な機能の開発に集中できるようになり、大規模な写真サイトに対する競争力を高めることができました。「一部の主要なサイトがチームを編成して作成に取り組んでいるような機能が、弊社ではimgixのおかげで極めて簡単に構築できました」とChesser氏は言います。
Crewにとって最も重要なことは、Unsplashを立ち上げ、独自のプラットフォームで新機能を迅速に開発したことで、注目を集め (ユニークサイト訪問者が500万人以上)、新しい人材が流入したことです。同社はその関心をビジネスに変え、より少ない労力で市場を拡大できるようになりました。Unsplashは、今やCrewでの新デザイナーの紹介元No.1となっています。Crewは、Unsplashやその他の取り組みにより、2013年以来15倍の成長を遂げ、現在ではIDEOやEventbriteなどの企業にもサービスを提供しています。