受賞歴のあるイギリスの宝石商Queensmithは、拡大し続ける画像カタログを最適化するのにimgixを選びました。imgixを導入した結果、画像サイズを平均 63%縮小し、レスポンシブデザインを強化し、以前は手作業で行っていた面倒な画像のサイズ変更処理を自動化しました。
お客様について
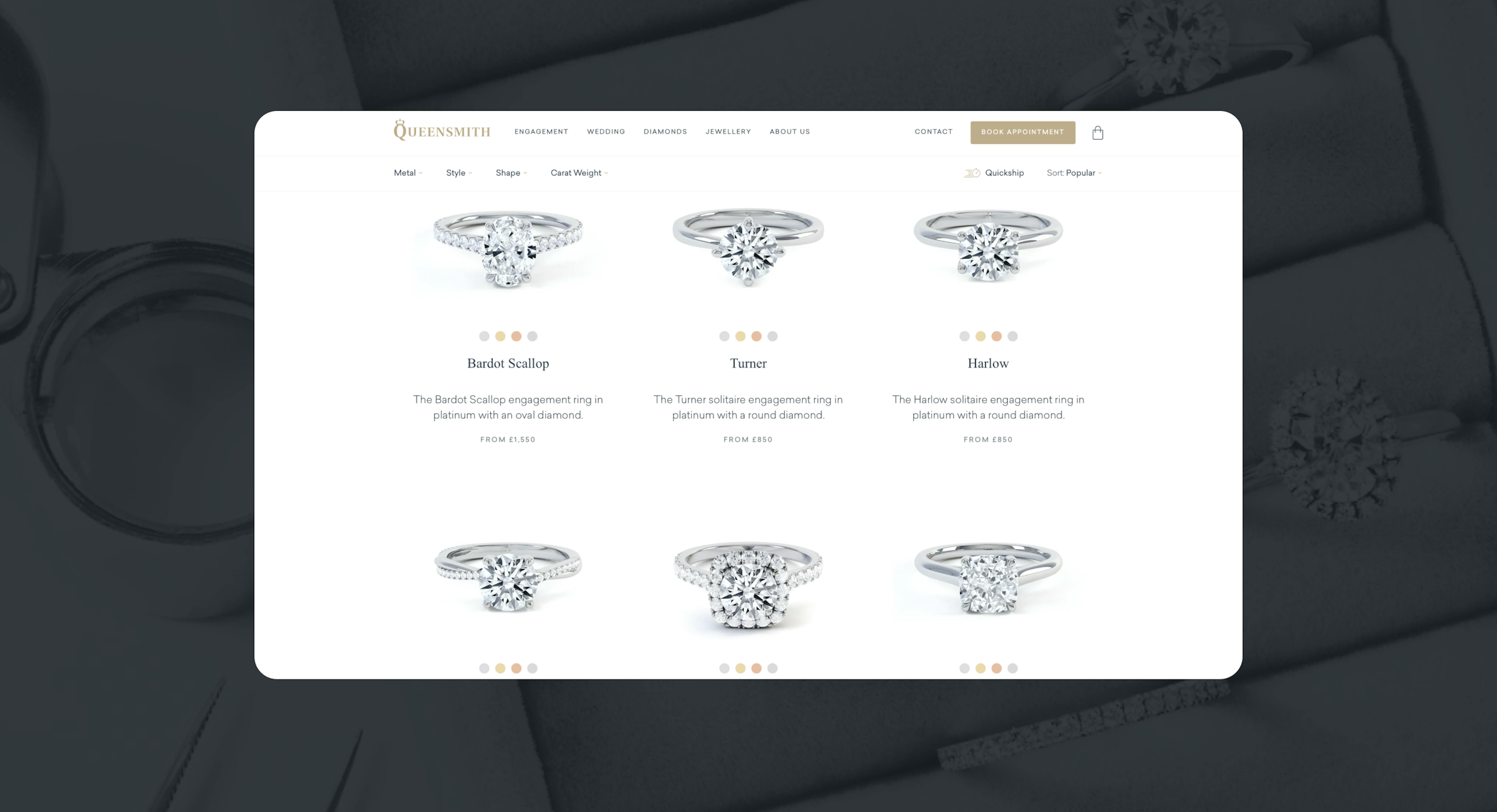
Queensmithは、婚約指輪や結婚指輪などの高級ジュエリーを販売しています。その品質、職人技、カスタマーサービスにより、競争の激しい業界において独自の顧客訴求力を発揮しています。シームレスなオンライン体験とも相まって、同社は2022年から2023年にかけて月間売上が50%増加し、この品質の英国製ジュエリーの手頃な価格に惹かれる米国の顧客も増えています。
「私たちはラグジュアリーとアクセシビリティをうまく両立させています。お客様にとって大切なのは、購入したジュエリーがプレミアムな特注品だと感じられることなので、それに見合った画像を提供する必要があります」
― Queensmith社 ウェブ&IT部門責任者、Harry Harrison氏
導入前の課題
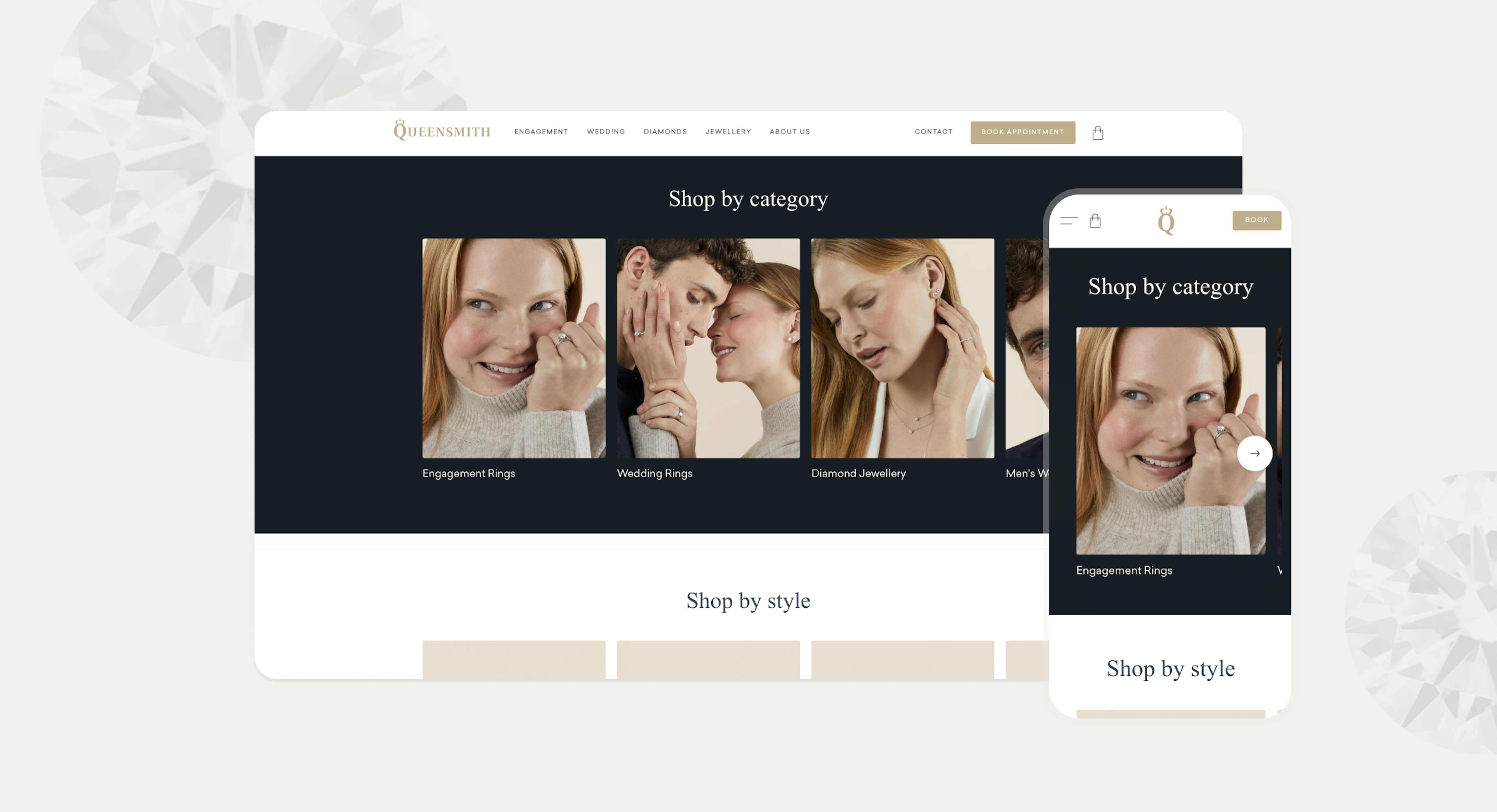
Queensmithのウェブサイトには約18万件のオリジナル画像が掲載されており、毎月の画像リクエスト数は2500万に及びます。訪問者の66%がモバイルデバイスからなので、レスポンシブデザインは同社にとって重要な目標です。
レスポンシブなウェブ体験の構築にimgixを導入する前は、コンテンツ担当チームが各画像を手動でトリミングしてサイズを変更し、さまざまなバリエーションを作成しなければなりませんでした。この手間のかかるプロセスでは、デバイス、ブラウザ、帯域幅環境の組み合わせが拡大し続けるという、厄介なニーズに対応することは困難です。そして商品カタログが拡大するにつれ、画像最適化のニーズに追いつくのも非常に難しい状況となりました。
一方、同社はShopifyのネイティブCDNを利用していましたが、このCDNには高度な画像最適化機能がなく、AVIFやWebPなどの次世代の画像形式も備わっていませんでした。
「ウェブサイト上のすべての画像を生成やトリミングし、数多くのバリアントをアップロードすることは不可能です。私たちには、このプロセスを楽にしてくれるものを導入する以外に選択肢はありませんでした」
― Queensmith社 ウェブ&IT部門責任者、Harry Harrison氏
ソリューション
Queensmithがimgixの画像レンダリングAPIとCDNについて知ったとき、画像の処理と配信がいかに簡単にできるかが評価されました。さらに迅速なデプロイ、AWS S3との互換性、CraftCMSとのシームレスな統合という点で、imgixは理想的な選択肢となりました。Queensmithが活用している主な機能には次が挙げられます。
- auto=format 自動のコンテンツ・ネゴシエーションにより、最適な形式の画像を決定して提供。AVIFを、最もパフォーマンスの高い画像ファイル形式として、それをサポートするブラウザに対して使用し、フォールバックロジックにより、ブラウザーがAVIFやWebPに未対応の場合には、次に最適な形式を選択します。
- Wと srcsetブラウザのビューポート幅に基づいて異なるサイズの画像をレンダリング
- crop=focalpoint 水平 (fp-x)、垂直 (fp-y)、ズーム (fp-z) の3つの座標で画像をセンタリングし、そこからトリミング
「とにかく簡単で、設定には 5 分しかかかりませんでした。それくらい楽に機能してくれるんです」
― Queensmith社 ウェブ&IT部門責任者、Harry Harrison氏
導入後の結果
Queensmithはimgixの導入により、画像サイズを平均63%縮小し、画質を損なうことなくページの読み込み速度を短縮しました。画像の平均応答時間はわずか57ミリ秒です。
- 時間の節約: コンテンツチームは、面倒な画像の切り抜きやサイズ変更を行う代わりに、画像ごとに高解像度バージョンを1つ作成するだけで、あとはimgixに、さまざまなユーザー環境に合わせて動的に再フォーマットやサイズ変更を任せられました。
- 使いやすさ: 初期設定はわずか5分で完了しました。直感的で分かりやすい機能とドキュメントが備わっているため、追加のサポートがなくても、いろいろと試したり、調整を行ったりできます。
Queensmithはimgixの導入で、画像処理の変革に成功し、シームレスで応答性の高い体験を顧客に提供できるようになりました。この使いやすいソリューションのおかげで、チームはワークフローを簡素化し、画像サイズを大幅に縮小し、顧客とってより高速で楽しめるブラウジング体験の提供を実現できたのです。