お客様について
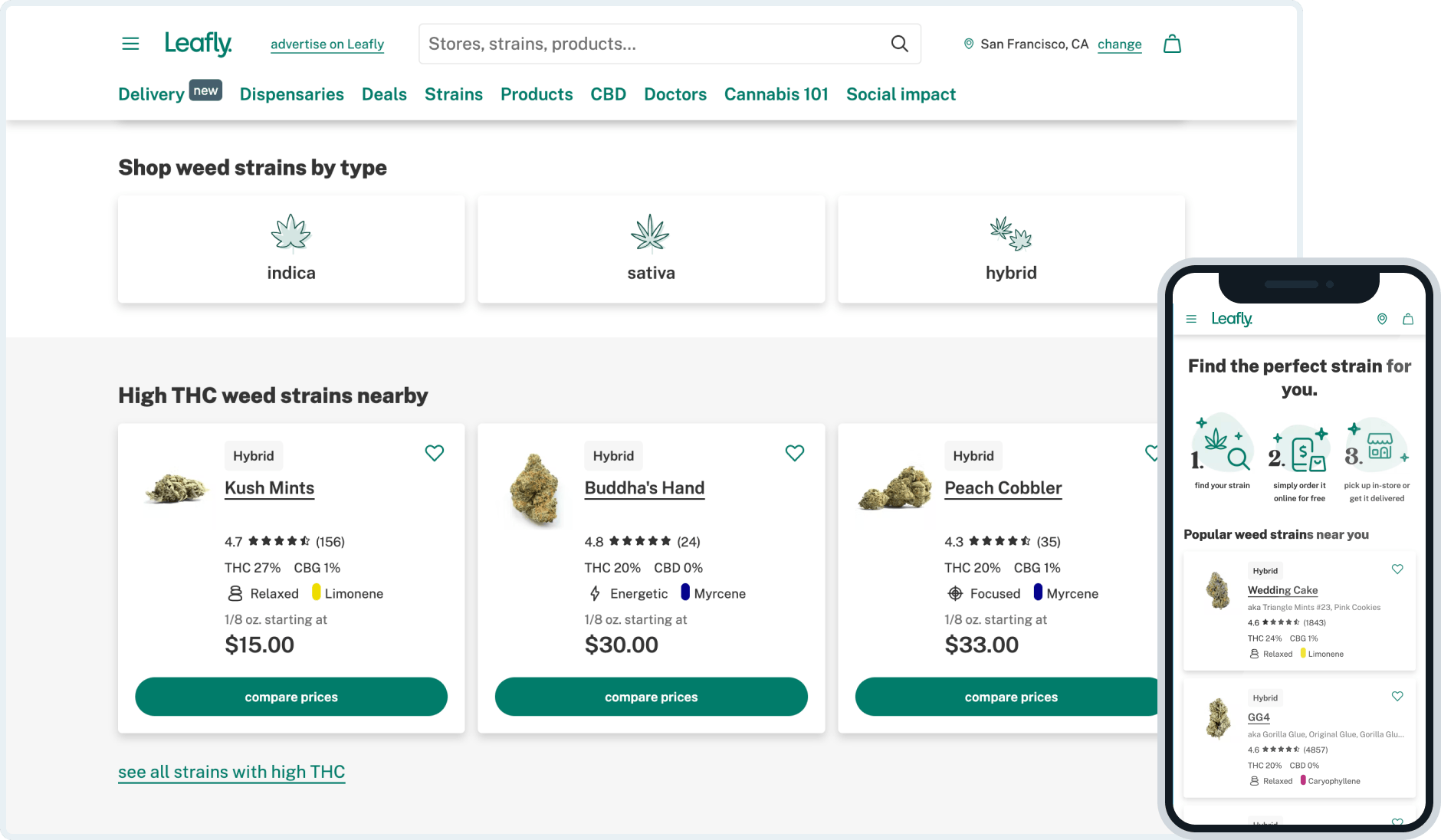
Leaflyは、消費者、ブランド、小売業者のつながりを築く、オンラインの大麻コミュニティおよびEコマースプラットフォームです。教育目的の記事、商品の一覧、ユーザーレビューといったコンテンツ用に毎月4億1600万件の画像リクエストが発生します。以前使っていた画像最適化ソリューションは拡張性が低く、インフラに負担がかかっていました。そこでimigixを利用してパフォーマンスの高いsrcsetを作成することで、ストレージ消費を90%低減し、ページの表示速度を60%改善しただけでなく、SEO施策を強化し、さらには貴重なエンジニアリング時間を節約することができました。
.svg)
ページ表示速度の向上
.svg)
画像ストレージ容量の低減
.svg)
月間画像リクエスト数
コミュニティとマーケットプレイス
Leaflyは1億2500万人以上の人々が合法的に大麻を見つけて購入するのを支援し、大麻の品種について消費者に教育を行い、4600の小売業者と7800のブランドに特化したeコマースツールを提供しています。年間で400万件以上の注文を処理し、130万件のユーザーレビューを掲載し、5000の大麻品種をリストし、11000以上の教育記事を提供しています。
これだけのコンテンツ量には、画像最適化のニーズも相当高まります。2010年創立の同社は、現在では251万件のオリジナル画像があり、毎月4億1600万件の画像リクエストが発生し、9.60TBの帯域幅を使用しています。トラフィックの75%はスマートフォン経由で、20%がPCからのものです。
導入前の課題
これほど大規模なスケールで、さまざまなデバイスに対して画像を最適化することは、Leaflyにとって大きな課題でした。詳細な商品画像を表示することで、実店舗でのショッピング体験に最も近いものを提供できますが、正確かつ高解像度の画像が提供されていなければ、消費者は店舗を訪れる前に自分が何を購入しているのかを、正確に把握することができません。
Leaflyのエンジリアリング担当副社長、Leslie Zavisca氏がこう説明します。「消費者は、リサーチして自分に合った大麻商品を見つけようとしていますから、デバイスやネットワークにかかわらず、高速でシームレスなユーザー体験やSEOを実現するには、パフォーマンスが重要となります。」Leaflyが画像の最適化へのアプローチを決めるにあたり、大麻業界であることが独特の作用をもたらしました。「完全に合法的な市場であっても、大麻業界は依然として偏見や誤情報が多いものです。こうした障壁がなくても、大麻という植物そのものも複雑で、初心者であろうと大麻愛好家であろうと、なかなか難しい分野なのです。
「完全に合法的な市場であっても、大麻業界は依然として偏見や誤情報が多いものです。また、こうした障壁がなくても、大麻という植物そのものが複雑で、初心者であろうと大麻愛好家であろうと、なかなか難しい分野なのです」
— エンジニアリング担当副社長、Leslie Zaisca氏
「ビール、ワイン、スピリッツなどと同様に、品種や加工方法、製造形態は無数にあり、消費者にとってそれぞれ固有の利点や体験につながります」とLeslieは続けます。消費者の信頼と安心を得るには、詳細を含む商品画像を提供することが重要なのです。
Leaflyが必要としたのは、高速かつ高画質で商品画像とマーケティング画像を提供できる画像処理ソリューションでしたが、自社の技術スタックで画像のサイズ変更を行うと、クラスターに持続不可能なレベルのリソースを要してしまいました。この要件は、顧客がニーズに合った商品を見つけられるようにするには、譲れない点です。最初はカスタムビルドのソリューションを導入しましたが、拡張性に欠けていたため、キャッシュ機能のあるCDNを持つ、オープンソースソリューションのThumborに切り替えました。Cloudfrontも併用しましたが、後者ではキャッシュの無効化が困難でした。Leaflyのウェブ技術スタックには、NextJA/Reactのアプリケーション、従来のMVCのRailsアプリケーション、WordPressが含まれていました。Thumborは、メトリクスベースの自動スケーリングを使ってもリソース消費量が1日を通して変動し、共有ノード上の他サービスに影響したため、個別のノードグループに移動させる必要がありました。さらには、ビジュアル体験の面でも問題がいくつかありました。取引先からの大麻商品や店舗の画像のアップロードは希望どおりにできたのですが、これらの画像は多くの場合、大きすぎたり、ウェブでの表示に適した比率にトリミングされたものではありませんでした。また、画像ファイル名に絵文字やハッシュタグ、その他の特殊文字が含まれていたら、システムの処理方法が原因で画像が正しく使えなくなることもありました。
ソリューション
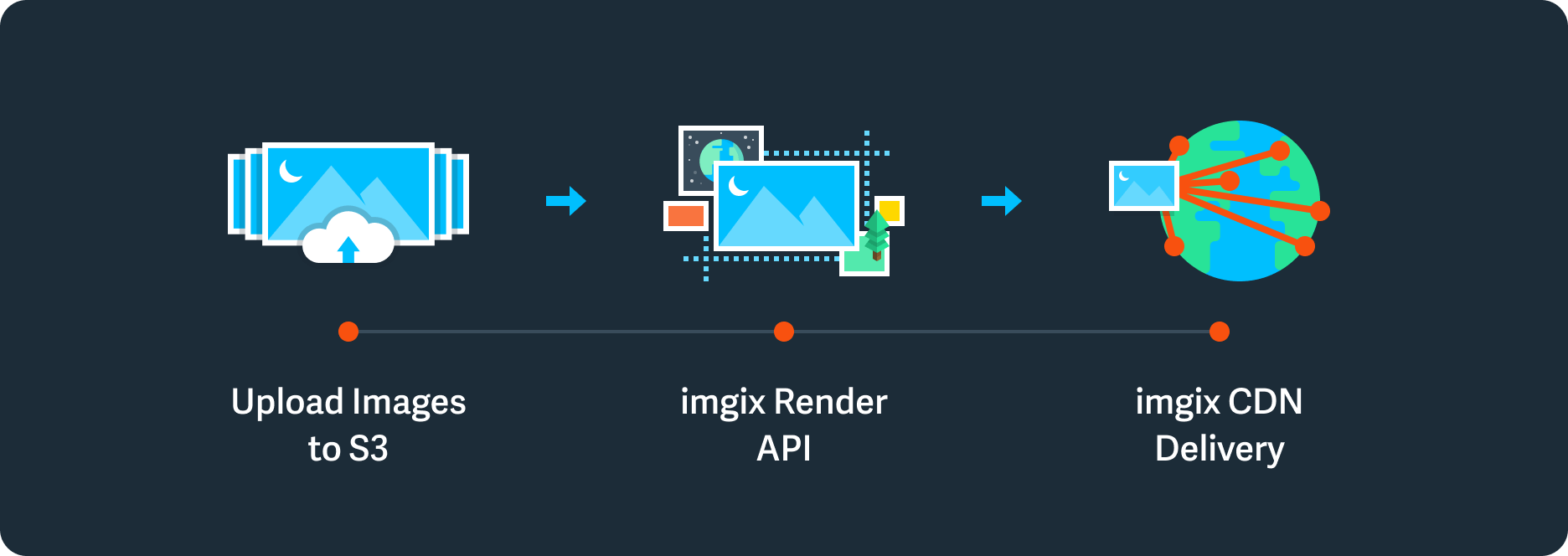
Leaflyは、インフラへの負荷を減らしつつ、高速かつ高画質の画像を配信できる、新しい画像最適化ソリューションを探しました。同社は、プラットフォームとの統合にS3バケットを主に使用して、ウェブサイトの全画像の処理をimgixに任せることにしました。「サイト内には、複数の画面サイズに対応できるソリューションが必要な部分が多数あったのですが、それにはimgixが提供するツールのみを使用して、レスポンシブな画像コンポーネントを構築しました。imgixのツールを使うと、画像の変換、サイズ変更、最適化がその場で実行できるのです。訪問者は、どんなデバイスであれ、正確で高画質な画像が表示されるため、十分な情報を基に購入へと踏み切れます」」と、Zavisca氏は言います。適切な画像が揃っていれば、Eコマースでの体験が商品を実際に目にするのに代わる次善策になるのです。
Leaflyが活用したimgixレンダリングパラメータには以下のようなものがあります。
- dpr デバイスのピクセル比を制御し、どのデバイスにも最適な画像体験が提供されるよう、パフォーマンスの高いsrcsetを作成
- s 無許可の第三者によってパラメータを変更されないように、画像URLを保護
- fm リクエストごとに最適な画像形式を選択
- fit サイズ変更後に出力される画像のターゲットサイズへのフィット具合と、背景領域の塗りつぶしを制御
- bg 画像の透明部分を指定した色で塗りつぶす
Leaflyは、imgixをReactコンポーネントでラッピングし、エンジニアが使いやすいようにしました。また、 SwiftとRuby-on-Railsライブラリも使って、同社の技術スタックとimgixの統合プロセスをさらに簡素化。srcset属性により、ウェブブラウザが複数の画像から最適なものを選べるようにして、レスポンシブなユーザー体験も実現しました。srcsetとimgixのdprパラメータを組み合わせることで、高DPRの画像をそれをサポートするデバイスには表示し、低DPRの画面のものには送信しないことで帯域幅の節約も実現しています。また、imgixの導入は同社のSEOの向上にもつながりました。最適化された画像の読み込みが速くなったことで、高画質な画像を提供しつつ、コアウェブバイタルを改善できたのです。そしてそれが、より優れたユーザー体験にもつながりました。「imgixの導入の一環として、アーキテクチャを大幅に変更することはありませんでしたし、Cloudfront CDNとThumborの組み合わせの使用をやめることもできました。弊社のスタックは主にjavascrciptベースです。imgixからの画像リクエストはS3バケット経由なので、マイクロサーバー内の問題は簡単に切り分けることができます。画像の種類によって、さまざまなS3バケットを設けているんです」とZavisca氏は説明します。
Leaflyでの典型的な画像ライフサイクルは、店舗の画像を例にすると次にようになります。
- 店舗の管理者がLeaflyのツールを使って画像をアップロードすると、画像はS3バケットに入れられます。
- 画像URLはLeaflyのデータベースに保存され、そのサイトへの訪問があると認識されます。
- フロントエンドでは、画像がimgixベースのものであることが検出されると、その画像の最適なビジュアル体験を提供できるようにするために、追加のレンダリングパラメータが追加されます。
導入後の結果
Leaflyのウェブサイトのパフォーマンスが大幅に向上し始めるまで、そう長くはかかりませんでした。imgix導入前は、デスクトップでの速度指数が約15秒であったのに対し、導入後には60%も向上し、平均で6秒にまで短縮されました。
「Cloudflareとimgixの間で、画像リクエストがアグレッシブキャッシュされることが、コスト削減、ユーザー体験の向上、SEOの改善に役立っています」
— エンジニアリング担当副社長、Leslie Zaisca氏
「弊社がimgixを検討し始めたのは、社内で行っていた画像のサイズ変更でクラスタに費やされるリソースの多さにインフラチームが不満を抱いていたためです。imgixに切り替えたことで、クラスタ内のリソース消費は約90%削減されました」と、Zavisca氏は振り返ります。当初使用していたオープンソースの画像サイズ設定スタックで、パフォーマンスの低下をデバッグする必要がなくなった分、貴重なエンジニアリング時間を節約できたのです。
「imgixのおかげで、ウェブのコードを扱っているフロントエンド開発者たちが、すばやく簡単に変更を行えるようになりました。アスペクト比の固定、画質レベルの設定、サイズの変更にも活用し、モバイル体験を向上させています」
— エンジニアリング担当副社長、Leslie Zaisca氏