日本の大手旅行サイトである一休.comは、毎月60億件を超える画像リクエストを処理しています。同社はレスポンシブに画像をレンダリングする必要性を認識し、AWS LambdaとImageMagickから imgixに切り替えることにしました。その結果、ブラウザに合わせて画像を最適化し、各ページに最適なサイズで高画質な画像を提供し、画像処理に関する運用コストを削減できるようになりました。
お客様について
一休.comは、は、ラグジュアリーホテル、レストラン、旅館の豊富なコレクションで知られる日本の旅行およびホスピタリティ・プラットフォームです。1998年に設立された一休は、情報量が豊富で視覚的に魅力的なウェブ体験を提供することで、忠実な顧客基盤を築いてきました。さらに、Yahoo!トラベルの画像コンテンツを提供するなど、旅行サービスの幅も広げています。
日本が国内外の旅行業界を再開するにあたり、多くの予約サイトが市場シェアを争い、激しい競争につながっています。さまざまな要素がある中でも、顧客に選ばれるために重要な役割を担っているのが画像です。
「宿泊施設であれレストランであれ、訪れたときにどのような体験ができるかをお客様が想像できることが大切です。つまり、画像を通してそれをどう具体的に視覚化することが、サイトに不可欠な要素となります。高額の予約をするのですから、最も良く見えるものを選ぶのは当然のことです」
― 一休、山口氏
導入前の課題
一休は、さまざまなブラウザ向けに画像を最適化すること、各ページに最適なサイズで高画質の画像を配信すること、そして画像処理に関連する運用コストを減らすことがいかに重要であるかを早くから認識していました。
2017年以前は、ikyu.com上の画像最適化に AWS LambdaとImageMagickを利用していましたが、ページ、デバイス、または帯域幅に合わせて正確なサイズ調整を行うことができませんでした。
「ImageMagickとLambdaは画像を4つのサイズにしか変換できなかったため、ウェブへの適応性で妥協せざるを得なかっただけでなく、WebPのようなパフォーマンスの高い画像フォーマットも使えませんでした」
― 一休、山口氏
ソリューション
2017年、一休はimgixに切り替える決定を下します。そしてそれ以降、一休.com、 レストラン. 一休.comなど、いくつかのサービスに画像レンダリングAPIを導入してきました。PHPで構築された同社のサイトは、imgixのPHP SDK使っています。
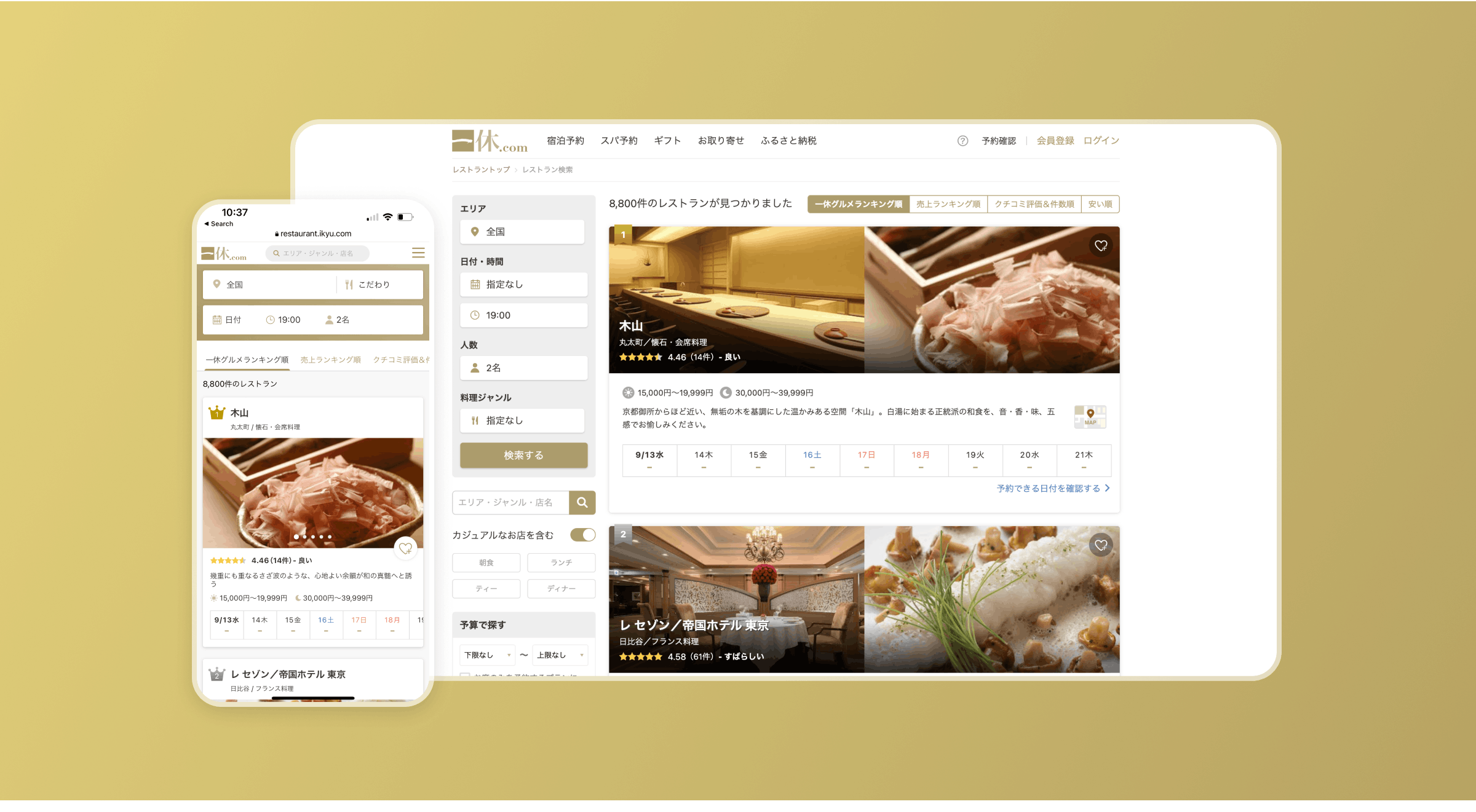
一休が、imgixのクリエイティブな使い方の1つに、レストランの画像コラージュがあります。一休の予約ページでは、レストランの内装の画像と料理のクローズアップ写真を並べることで、魅力的で統一感のあるビジュアル体験を提供しています。これを実現するために、同社はblend0-mode=normalとウォーターマーク パラメータを活用しています。この手法の再現方法については、 こちらのサンドボックスの例でご覧になれます。
- auto=format 画像をよりパフォーマンスの高い形式に自動的に変換。AVIFに対応したブラウザでは、画像はAVIF形式で提供されるため、多くの場合はビジュアル体験に影響することなく、画像の重さをJPEG ァイルと比較して60%軽減できます。
- auto-compress ベストエフォート方式の圧縮を適用して画像サイズを縮小。異なる画像に対して、それぞれ最良の結果が得られるように処理アルゴリズムが変わります。
- lossless=0 非可逆圧縮を適用すると、可逆圧縮よりも画像サイズが大幅に縮小されるため、ウェブページの応答性が向上します。
導入後の結果
imgixを導入後、一休は1か月あたり60億件を超える画像リクエストを処理できるようになると同時に、平均応答時間をわずか16ミリ秒にまで短縮しました。さらに、Google PageSpeed Insightsでは、15ポイントの向上を達成しています。
「imgixは非常に効果的な画像最適化および配信ソリューションです。シンプルなクエリ設定で、適切な形式の画像を高いパフォーマンスで配信できます。日本語で対応できるアカウントマネージャーとセールスエンジニアがいることも大きなメリットです。imgixのおかげで、運用コストを抑えながら、最適な画像をユーザーに提供できるようになりました」
― 一休、山口氏