Culture Kingsは、商品一覧ページ、社内アプリケーション、およびウェブサイトのその他の部分で、毎月平均500万件の画像をレンダリングしています。同社はimgixのレンダリングAPI、画像CDN、開発者向けSDKを活用し、ビジュアルメディアのパフォーマンスを大幅に向上させ、Shopifyに不足していた機能を補完しました。
お客様について
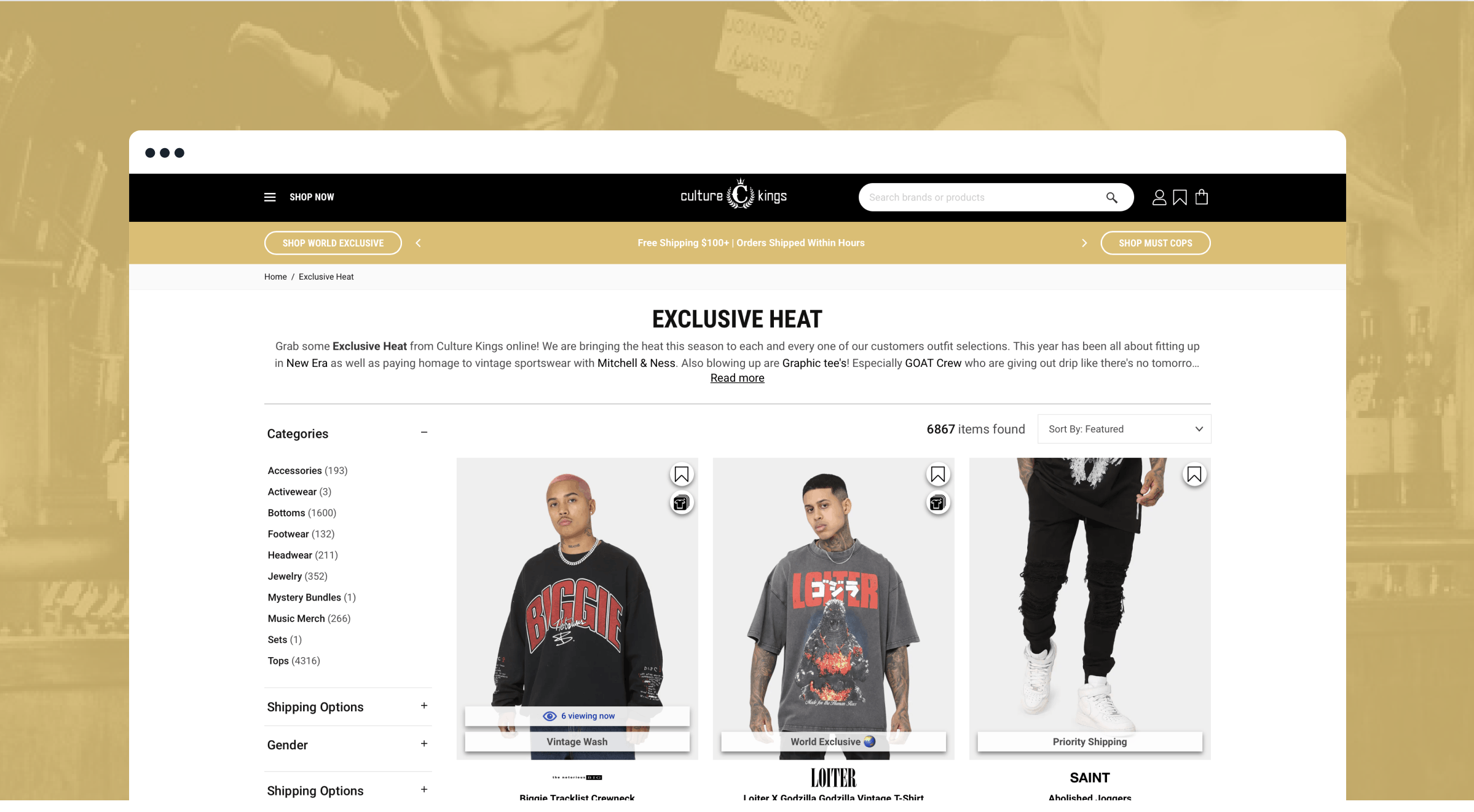
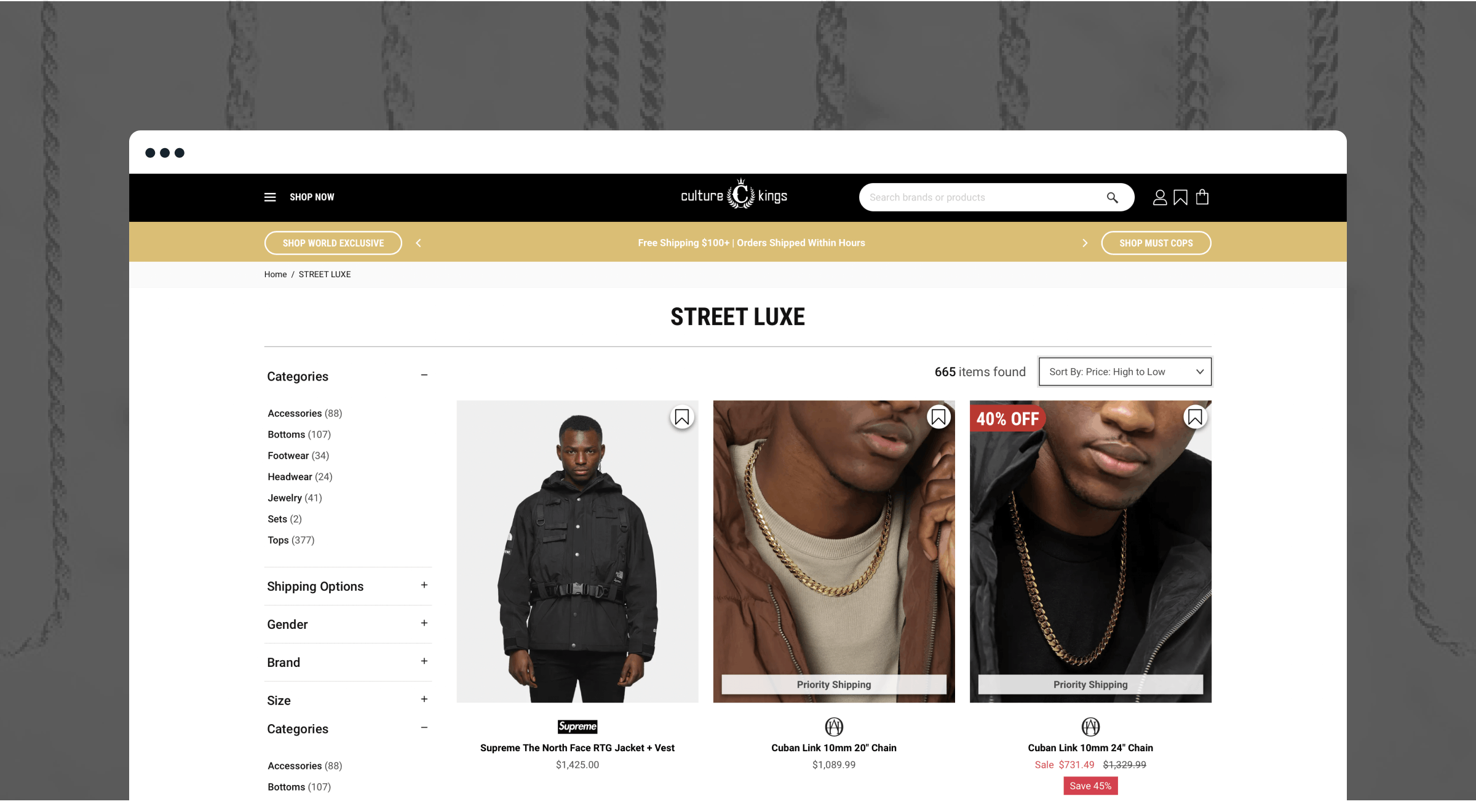
Culture Kingsは、音楽、スポーツ、ファッションをつなぐストリートウェアの大手小売業者です。2008年に設立され、忠実なファン層と多くのセレブたちが、ストリートウェアのアパレルやアクセサリーのニーズにCulture Kingsを利用しています。同社は、オーストラリアに7店舗、ニュージーランドに1店舗を構え、活気あるグローバルEコマースストアも展開中。扱っている200以上のブランドから、毎週500点以上の新商品がリリースされています。
Eコマースサイトで独自のスタイルの魅力を伝えつつ、猛烈なスピードで進む商品リリースに対応するには、効果的な画像処理ソリューションが必要です。Culture Kingsの扱うオリジナル画像は100万件を超え、CDNリクエストは9億4900万件。CDN帯域幅には毎月24TBを使用しています。サイトトラフィックの80%はスマートフォン端末からであるため、主にモバイルユーザーへの対応が重要でした。
導入前の課題
Culture KingsのEコマースストアは、ヘッドレスEコマースプラットフォームであるShopify Plusで構築されています。しかしShopifyの画像最適化機能は限られており、同社が求めていた機能を提供できていませんでした。WebP、トリミング、サイズ変更、GIFからWebPまたはMP4動画への変換をサポートしていなかったのです。
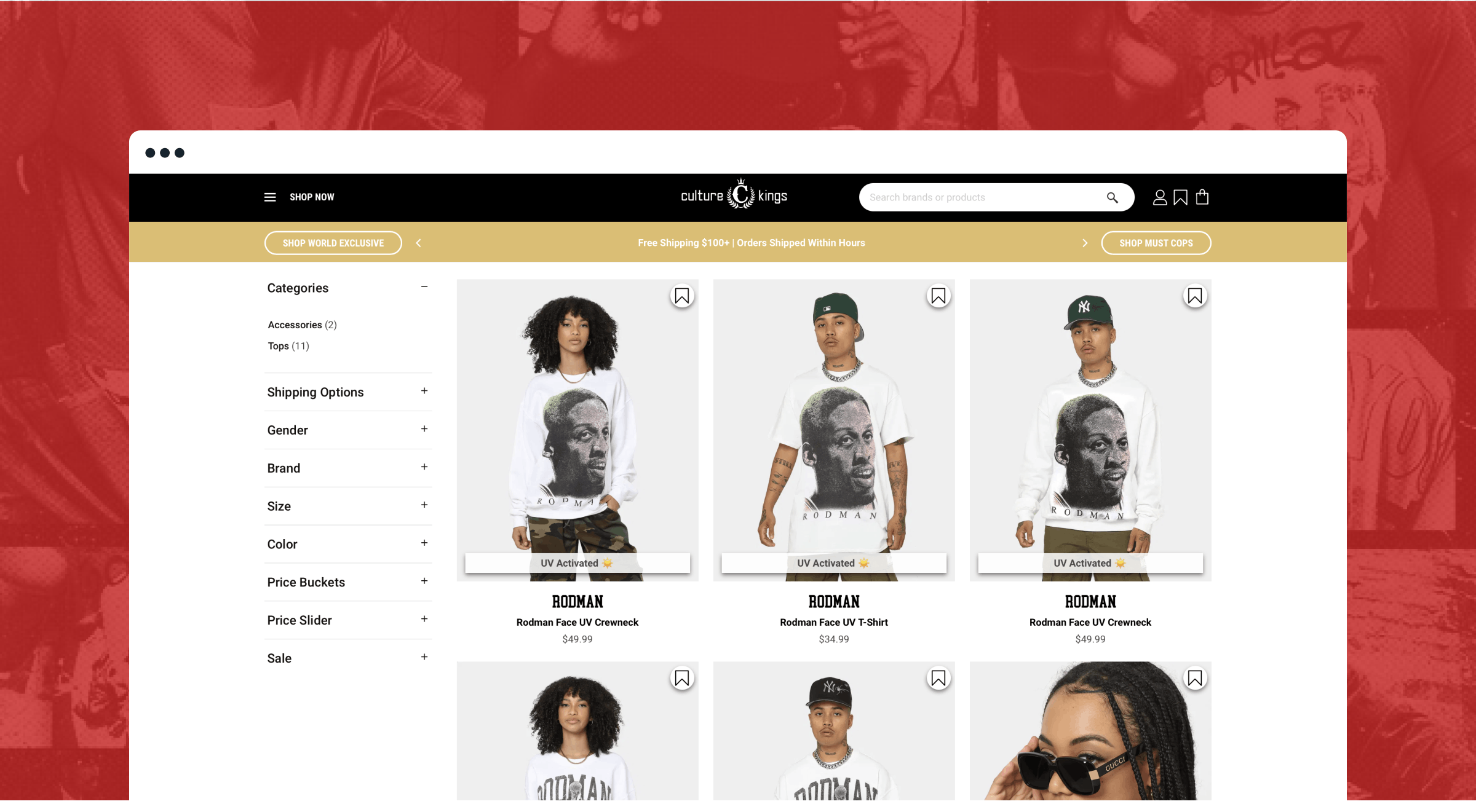
さらに、Culture Kingsは複数のスタイルや色使いの商品を数多く提供しているため、クリエイティブチームはコレクションを視覚に訴える形で買い物客に表示する方法を求めていました。また、一部のアイテムは、UV反応や暗闇で光る機能などを備えているため、照明によって見た目が大きく異なります。オンライン買い物客にこういった商品を正確に表示するには、多くの高画質なビジュアルが必要です。
クリエイティブチームは、GIFを使って商品やコレクションを動的な画像で紹介していました。しかし、これらのGIFは5MBを超えることが多く、最適化が不十分だったため、コアウェブバイタルのペナルティを受けていました。また、複数のグローバル店舗や社内システムに画像を迅速に配信する手段も必要でした。
さらに同社では、社内の商品フルフィルメントシステムや一般向けのウェブサイトを改善するためのソリューションも必要としていました。新商品が倉庫に届くと、写真担当チームは新しい画像を作成し、そのファイルを商品管理システムにロードします。ここから倉庫作業員に、目で見て直感的に分かりやすい梱包指示を発行します。これらの社内システムは、限られた電力と帯域幅のデスクトップやポータブルデバイスで実行されるため、画像をすばやく読み込んで正しく表示するには、ファイルサイズを小さくして最適化する必要がありました。
ソリューション
Culture Kingsは当初、社内のウェブアプリケーション用にimgixを使用していたのですが、その導入範囲を、Shopifyで不足していた機能を補うためにEコマースストアとウェブサイトに拡大しました。商品説明ページ、画像ギャラリー、内部アプリケーションには、imgixのレンダリング APIを使うことになりました。
Culture Kingsは、Shopifyの顧客専用のものや店頭向けに、他の画像最適化ソリューションも検討しました。しかし、imgixとの長年にわたる関係や、開発者にとって使いやすいプラットフォームであることから、そのままimgixを使い続けることに決定したのです。
「私に言わせると、imgixほど開発者に使いやすいものはありません。ドキュメントには、なぜ機能がそのように動作するのか、imgixプラットフォームで何が実現できるのかなどが明確に記載されています。さまざまな使用例もあり、より複雑な機能を追加したい場合に備えてAPIも提供されています。私は開発者の体験をとても大事に考えているんです」
— Eコマース開発主任、Steve Jiang氏
Culture Kingsは内部アプリケーションの構築にPHPを使用していたため、imgixのPHPライブラリを使うことで画像処理機能を簡単に追加できました。
内部アプリケーションやEコマースページで使用したimgixパラメータには、次のようなものがあります。
- fm=mp4 GIFを動画に変換し、ホームページや商品一覧ページで使用する動的画像を最適化。GIFからWebPへの可逆圧縮も頻繁に使用
- fit=crop 各チャンネルの要件に合わせて画像をトリミングし、サイズを変更
- dpr デジタルピクセル比を調整。Culture Kingsのサイトへのトラフィックのほとんどはモバイル端末からなので、dprパラメータでデバイスごとに適切な密度の画像を提供します。
導入後の結果
imgixがCulture Kingsにもたらした最大の利点は、画像圧縮によるパフォーマンスでした。同じ解像度の画像でも、Shopifyが直接提供する画像よりもサイズが30%~50%小さくなります。GIFを動画に変換することで、ファイルサイズを 25%削減することもできました。また、各ページに画像が表示されるのにかかる時間はわずか13ミリ秒です。
Culture Kingsは現在、画像の9割にimgixを使用しており、コードベースを1つの画像CDNプロバイダーに統合することでエンジニアリング時間を大幅に節約しています。
「トリミングやサイズ変更ができる画像CDNプロバイダーが1社あれば楽です。コードベースはアプリケーション間で共有可能。トリミングやURLのフォーマット調整も必要ありません。表示したい画像ごとに関数を1つ再利用するだけで済むんです」
— Eコマース開発主任、Steve Jiang氏