Case Studies

print on demand

visual creation

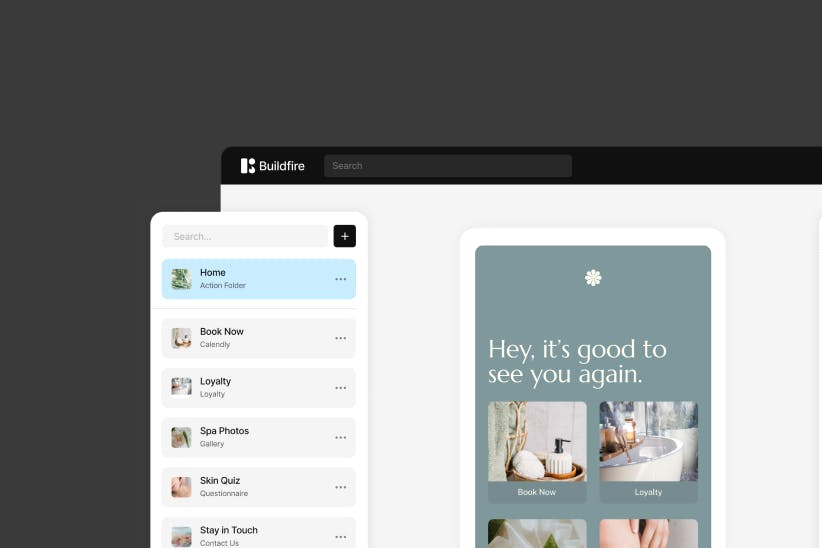
software development

Media

digital stationery


automotive

software development

e-commerce

stock photography

real estate

event management

media & publishing

luxury accessories

jewelry

luxury retail

cybersecurity

visual storytelling

real estate

fashion

cannabis

design

e-commerce

hospitality & travel

media

media

media & Broadcasting

software development

