Images bring life to web pages and mobile apps. Effective image processing is crucial to achieving the impact you want and getting optimal web performance. However, not all image processing techniques are easy, reliable, or done in real-time.
In this blog post, we’ll briefly describe the three types of image processing: manual, backend, and on-the-fly image processing. We’ll then show you why on-the-fly image processing delivers superior results.
Manual Image Processing: The Original Solution for Responsive Images
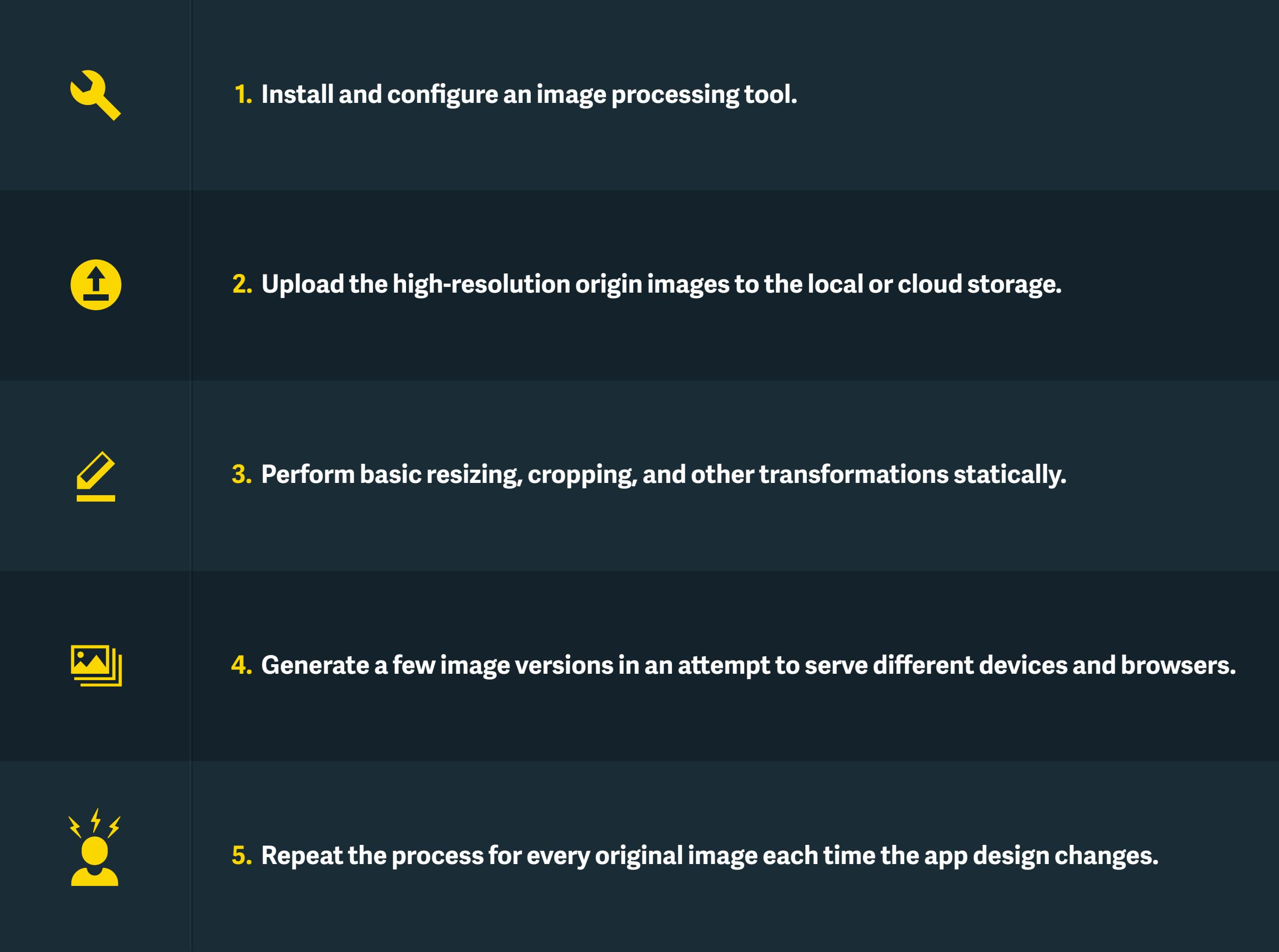
To meet user expectations for more responsive web pages, many designers and developers manually create multiple versions of the same images, tailored for different screen sizes, device resolutions, and page layouts.
This approach has a lot of problems.
- It’s labor-intensive.
- It’s prone to human error, especially as the volume of work expands.
- There aren’t enough versions to meet many of the newer or less widely used device/browser combinations.
- Whenever you want to change an image you have to change all of the variants.
The Rise of Backend Image Processing
With backend image processing, software automatically generates a few versions of the origin image to cater to a range of devices and browsers. Backend image processing software stores all of the rendered images locally or in the cloud, for future use. This method saves a lot of design and web development time and eliminates many of the errors found in the manual process.
Backend processing is often done using software that’s created in-house, as a one-off solution. Off-the-shelf tools like ImageMagick and Thumbor are also popular options.
Where Backend Image Processing Falls Short
If you switch to backend image processing, you will still have many of the same problems you have with manual image processing. You usually don’t have the best-looking image, at the smallest file size, for many of your users. These suboptimal files also take longer to download, further damaging the user experience.
Here’s a summary of the issues with backend image processing:
- Not optimized for every environment. Backend processing doesn’t generate the best, optimally-compressed image for all browsers and devices.
- Poor support for user-generated content. While backend processing can crop and resize standardized origin images, it doesn’t have sophisticated transformation technology to handle images of differing sizes, aspect ratios, and levels of quality.
- Slow page load time and bad user experience. Suboptimally compressed images take longer to download, hurting user perception and reducing conversions.
On-The-Fly Image Processing and Its Benefits
On-the-fly image processing is a newer, more advanced technology, and is steadily replacing backend image processing.
To process images on the fly, software renders the best image version in real-time, when the user needs it, instead of generating a set of renders beforehand. Once an image is rendered, it’s stored in cache, rather than in origin storage.
Each user gets the most attractive image, in the smallest file size, and fastest load time possible:
- The optimal image is served each time. There are nearly infinite rendering possibilities, but every device and browser combination gets exactly the right image.
- Faster load time. With images compressed at the optimal level, page load time is much faster.
- Future-proofing image delivery. As new image formats, new devices, and new image processing technologies emerge, on-the-fly processing responds, without additional effort on your part.
On-the-fly image processing takes most of the work and expense away from you and delivers a truly optimized result.
This table compares manual image processing, backend image processing, and on-the-fly image processing. However, the table cannot fully describe how much easier and better the newer technology is. To those who have struggled with the older approaches, on-the-fly image processing feels a bit magical; much less work, much less cost, and a much better experience for the user – all yielding better business results.
How to Achieve On-The-Fly Image Processing
With on-the-fly image processing, you create an origin image, and then set a few rules. You can either specify the values you want to use for various parameters or let the software optimize the image, compression, etc. for you.
One popular visual media goal is to enhance image colors automatically, especially with user-generated images. imgix offers a complete set of color enhancement options.
Another common goal achieved by on-the-fly image processing is the automatic generation of srcsets, HTML code that offers the browser several different images to choose from. You can use automatic srcset generation to account for different device resolutions. You can see a demo of how this works in our new video on this and related topics.
Conclusion
With its many advantages in cost, ease of use, and end-user experience, on-the-fly image processing is a superior option to backend processing for image-intensive, high-traffic websites.
imgix is the leader in on-the-fly image processing, providing robust transformations, simple deployment, and fast delivery through a global image CDN. If you have any questions regarding image optimization or imgix, contact us at support@imgix.com or sign up for a free account.