画像はウェブページやモバイルアプリに命を吹き込みます。期待通りの効果を実現し、最適なウェブパフォーマンスを得るには、効果的な画像処理が不可欠です。ただし、すべての画像処理技術が簡単で信頼性が高く、リアルタイムで実行できるわけではありません。
このブログ記事では、手動、バックエンド、オンザフライの画像処理という3種類の画像処理について簡単に説明します。次に、オンザフライの画像処理が優れた結果をもたらす理由を説明します。
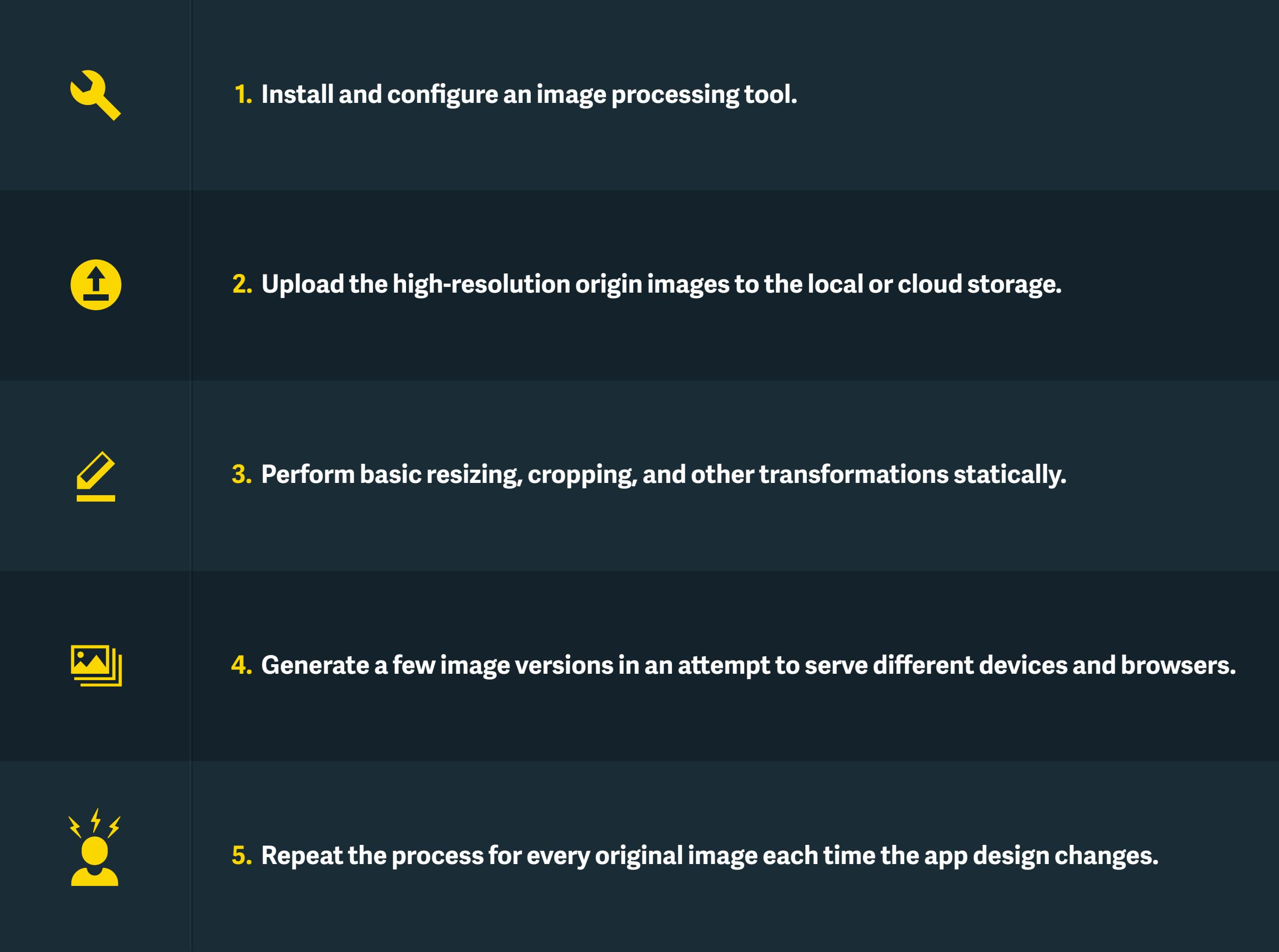
手動画像処理:レスポンシブ画像のオリジナルソリューション
レスポンシブな Web ページに対するユーザーの期待に応えるため、多くのデザイナーや開発者は、さまざまな画面サイズ、デバイス解像度、ページレイアウトに合わせて、同じ画像の複数のバージョンを手動で作成しています。
このアプローチには多くの問題があります。
- 労働集約的です。
- 特に作業量が増えるにつれて、人為的ミスが発生しやすくなります。
- 新しいデバイスやあまり広く使われていないデバイス/ブラウザの組み合わせの多くに対応するには、バージョンが不足しています。
- 画像を変更したいときはいつでも、すべてのバリアントを変更する必要があります。
- ストレージコストが増加します。
バックエンド画像処理の台頭
バックエンドの画像処理により、ソフトウェアは元の画像のいくつかのバージョンを自動的に生成し、さまざまなデバイスやブラウザに対応します。バックエンドの画像処理ソフトウェアは、レンダリングされたすべての画像を将来使用できるようにローカルまたはクラウドに保存します。この方法により、設計や Web 開発にかかる時間を大幅に節約でき、手作業で発生するエラーの多くがなくなります。
バックエンド処理は、多くの場合、1 回限りのソリューションとして、社内で作成されたソフトウェアを使用して行われます。ImageMagick や Thumbor などの市販のツールもよく使われています。
バックエンドの画像処理では不十分な点
バックエンドの画像処理に切り替えても、手動の画像処理と同じ問題の多くが引き続き発生します。それでもすべてのイメージバージョンを保存しなければならないため、コストがかかります。大量の画像がある大規模なサイトや、ユーザーが作成したコンテンツを含むサイトでは、かなりのコストがかかります。
つまり、多くのユーザーにとって、最も小さいファイルサイズで見栄えの良い画像は通常は得られないということです。また、これらの最適ではないファイルはダウンロードに時間がかかり、ユーザーエクスペリエンスがさらに損なわれます。
バックエンド画像処理の問題点をまとめると、次のようになります。
- すべての環境に最適化されているわけではありません。バックエンド処理では、すべてのブラウザーやデバイスに最適に圧縮された画像が生成されるわけではありません。
- ユーザー生成コンテンツのサポートが不十分。バックエンド処理では標準化されたオリジン画像の切り抜きやサイズ変更が可能ですが、サイズ、縦横比、品質レベルの異なる画像を処理するための高度な変換テクノロジーはありません。
- ストレージコスト。保存や管理が必要なイメージコピーが多数あります。新しいデバイスや WebP や AVIF などの新しい画像形式では、画像ごとに保存するコピー数が増え続けるため、コストが膨れ上がります。
- 帯域幅コスト。バックエンド処理では、画像ごとに生成されるオプションのセットが比較的少ないため、必要以上に大きい画像や圧縮率の低い画像を送信することがよくあります。
- ページの読み込み時間が遅く、ユーザーエクスペリエンスが悪い。最適に圧縮されていない画像はダウンロードに時間がかかり、ユーザーの認識を損ない、コンバージョンを減らします。
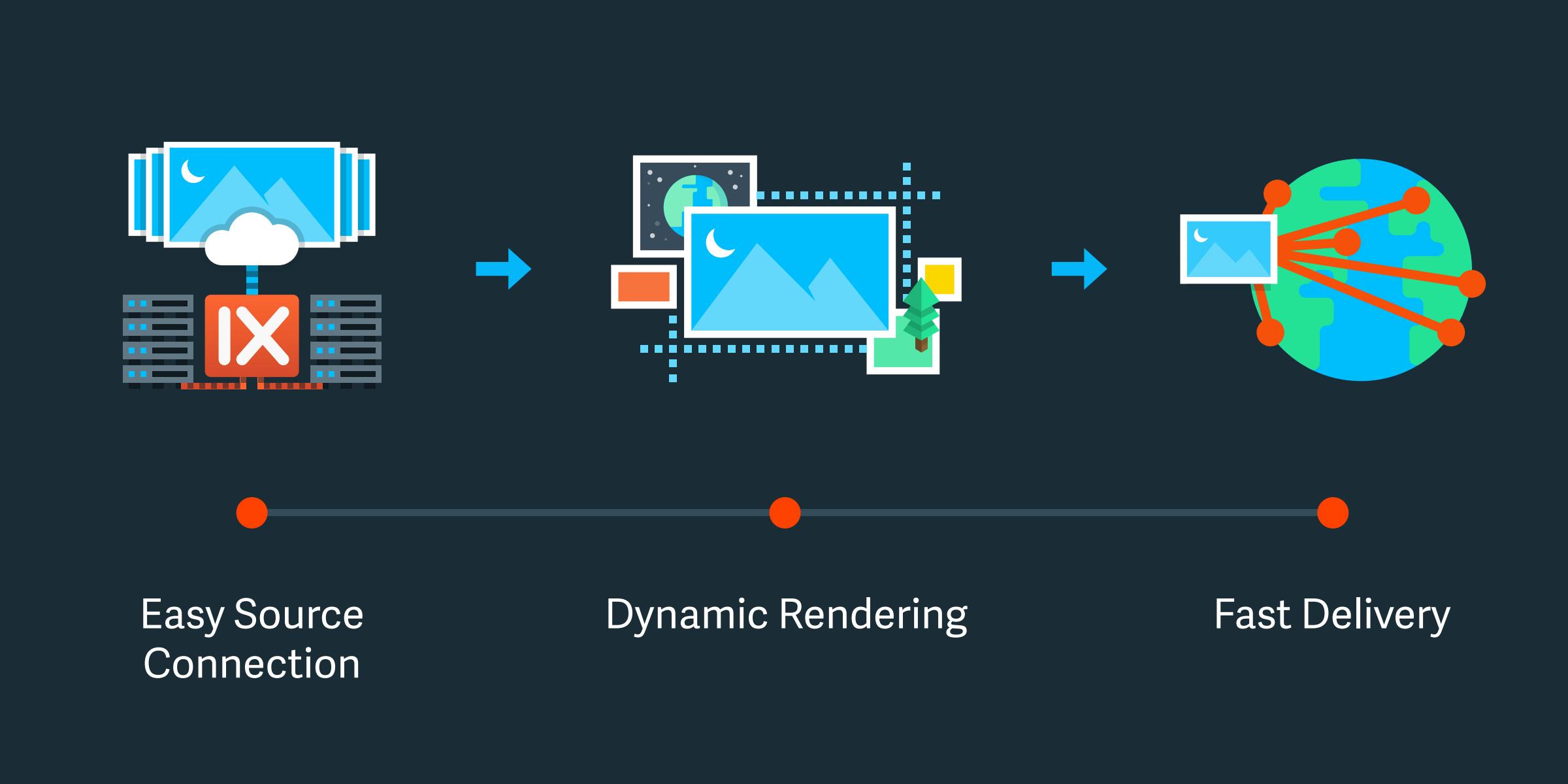
オンザフライ画像処理とその利点
オンザフライ画像処理は、より新しく、より高度な技術であり、バックエンドの画像処理に取って代わりつつあります。
オンザフライで画像を処理するために、ソフトウェアは事前にレンダリングセットを生成するのではなく、ユーザーが必要とするときに最適な画像バージョンをリアルタイムでレンダリングします。レンダリングされたイメージは、元のストレージではなくキャッシュに保存されます。
各ユーザーは、最も魅力的な画像を、最小のファイルサイズで、可能な限り最短のロード時間で取得できます。
- 毎回最適な画像が配信されます。レンダリングの可能性はほぼ無限ですが、どのデバイスとブラウザーの組み合わせでも、最適な画像が得られます。
- ストレージの大幅な節約。レンダリングされたイメージはオリジンではなくキャッシュに保存されるため、ストレージコストが増えることはありません。
- 読み込み時間が短縮されました。画像を最適なレベルで圧縮すると、ページの読み込み時間が大幅に短縮されます。
- 将来を見据えた画像配信。新しい画像フォーマット、新しいデバイス、新しい画像処理技術が登場しても、オンザフライ処理が対応します。ユーザー側で追加の作業を行う必要はありません。
オンザフライの画像処理により、ほとんどの作業と費用が不要になり、真に最適化された結果が得られます。
この表は、手動画像処理、バックエンド画像処理、およびオンザフライ画像処理を比較しています。しかし、この表では、新しいテクノロジーがどれほど簡単で優れているかを完全には説明できません。古いアプローチに苦戦している人にとっては、オンザフライの画像処理は少し魔法のように感じられます。作業量が大幅に減り、コストが大幅に減り、ユーザーエクスペリエンスが大幅に向上し、すべてがより良いビジネス成果をもたらします。
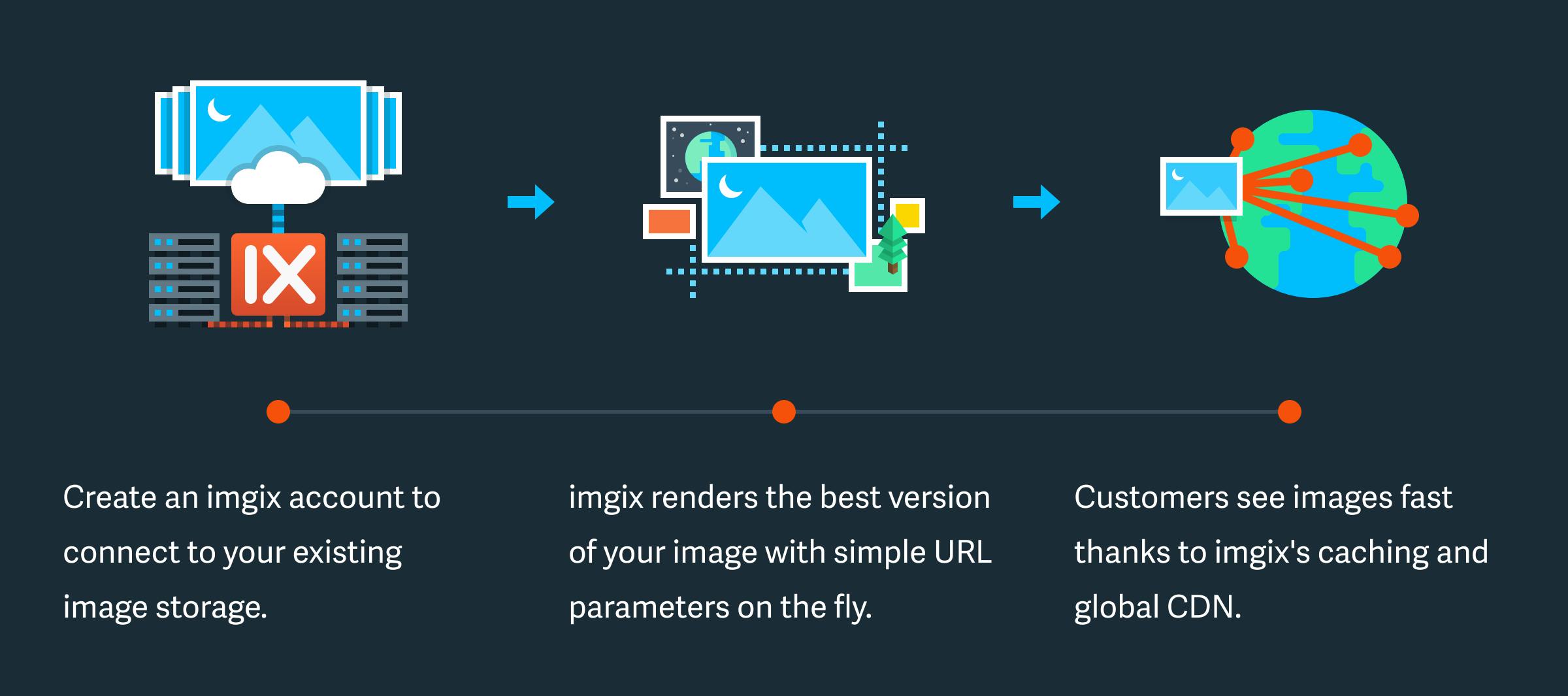
オンザフライの画像処理を実現する方法
オンザフライの画像処理では、元の画像を作成し、いくつかのルールを設定します。さまざまなパラメーターに使用する値を指定することも、ソフトウェアに画像や圧縮などを最適化させることもできます。
ビジュアルメディアで人気のある目標の 1 つは、特にユーザーが作成した画像を使って、画像の色を自動的に強調することです。imgix には次のような機能が揃っています。 カラーエンハンスメントオプション。
オンザフライ画像処理によって達成されるもう1つの一般的な目標は、次の自動生成です。 アークセット、ブラウザに複数の異なる画像から選択できるようにする HTML コード。以下を使用できます。 自動アークセット生成 さまざまなデバイスの解像度を考慮に入れるためです。これと関連トピックに関する新しいビデオで、この仕組みのデモをご覧いただけます。
結論
オンザフライの画像処理は、コスト、使いやすさ、エンドユーザーエクスペリエンスの点で多くの利点があるため、画像集約型でトラフィックの多い Web サイトでは、バックエンド処理よりも優れた選択肢です。
imgix オンザフライの画像処理のリーダーであり、グローバルな画像CDNによる堅牢な変換、簡単な展開、迅速な配信を実現しています。画像の最適化や imgix についてご質問がある場合は、support@imgix.com までお問い合わせいただくか、 無料アカウントにサインアップ。