Website speed matters. Nearly 70% of consumers admit that page speed impacts their willingness to buy from an online store. But did you know that Google increasingly weighs the quality of the user experience and page performance in its search algorithm? Google recently updated its Core Web Vitals (CWV) report and provided guidance on the most important metrics about page performance. In this blog, we’ll talk about what CWV are, what they measure, and how images impact CWV.
What Are Core Web Vitals?
According to web.dev, Core Web Vitals measures three key aspects of the web experience: loading, interactivity, and visual stability. With these clear signals, website creators can better assess and improve their websites without becoming a UX guru. As the subset of Web Vitals, Core Web Vitals (CWV) apply to all web pages, should be used by all site owners, and will be surfaced across all Google tools.
CWV, commonly accessed via the PageSpeed Insights tool, breaks down between mobile and desktop performance. Your site is rated as a whole, so no scores are given to individual pages. Loading, interactivity, and visual stability are reflected in each of the three factors below:
- Largest Contentful Paint (LCP) — how many seconds it takes for the most data-rich element on a page to load. For example, when someone clicks a link for a page with a high-resolution primary image, LCP is how long it takes for the visitor to see the complete picture. Google considers a load time up to 2.5 seconds good, up to 4 seconds “needs improvement,” and anything longer, poor.
- First Input Delay (FID) — how many milliseconds it takes for a browser to turn a page click into action. For example, clicking a button may invoke JavaScript. If the JavaScript code is complicated or involves prolonged backend communication, it could take longer to execute. The quicker the interaction, the better. 100 milliseconds or less is ideal.
- Cumulative Layout Shift (CLS) — CLS is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page. For a simpler illustration, the large hero image loads slightly after other components when a webpage is first loaded. After the user scrolls past it, it finally loads, forcing the surrounding frames of images and text to change position or resize. These kinds of elements can be annoying and distracting. A good score is 0.1 or less.
Why Are Core Web Vitals Important?
How fast content appears, how long it takes to interact with the site, and how stable the page is can have dramatic business impacts. North American fashion retailer Nordstrom saw online sales fall 11% when its website response time slowed by just half a second. This is why Google decided to give significant consideration to these metrics in its search algorithm and makes them available in its Search Console.
How Images Impact Core Web Vitals
Images comprise an average of 75% of the total page weight on modern websites. They have an outsized impact on loading and visual stability.
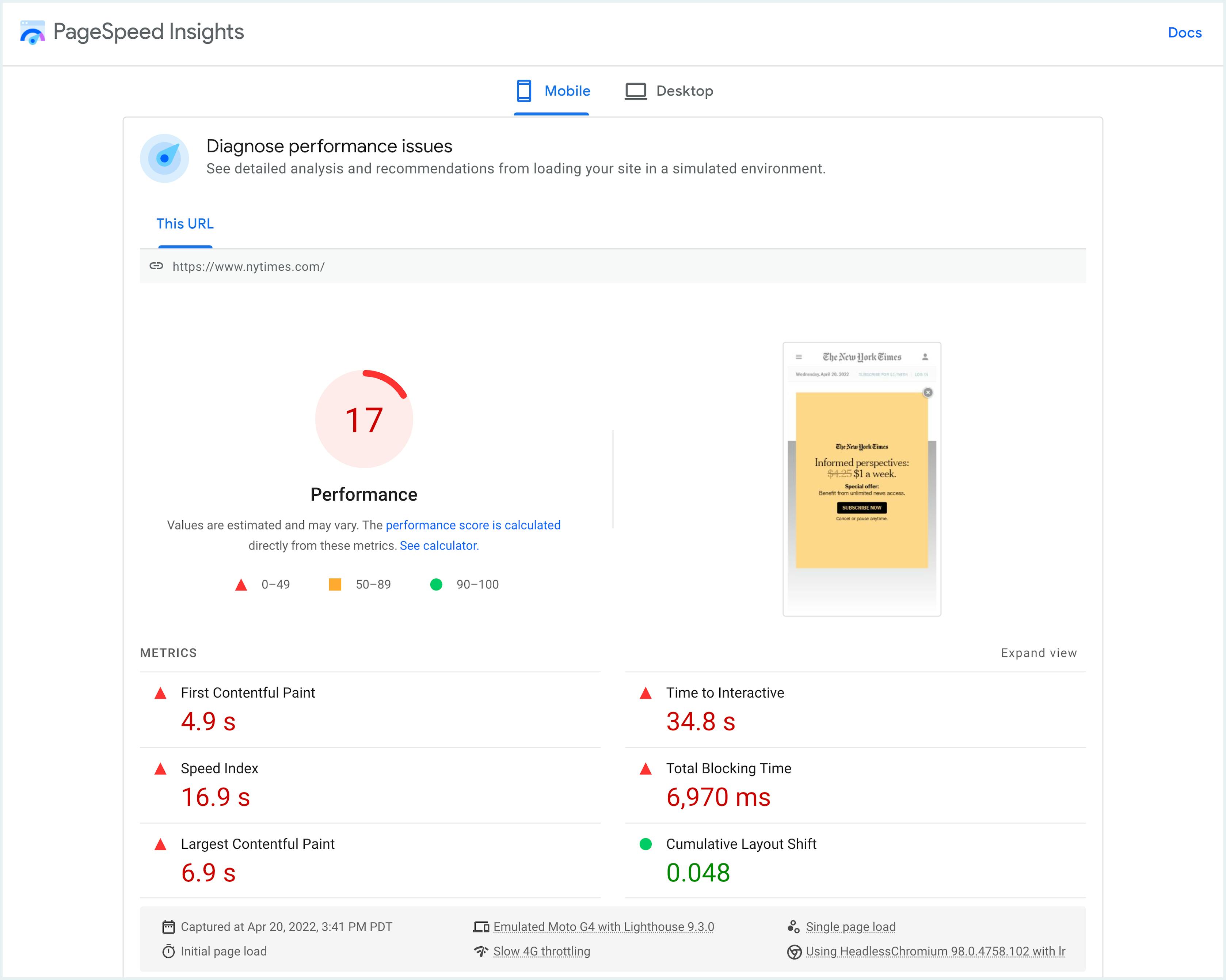
Let’s take a look at the mobile experience for a leading news website, the New York Times. For the day we measured, the performance score was 17, far from an acceptable score range (50-89).
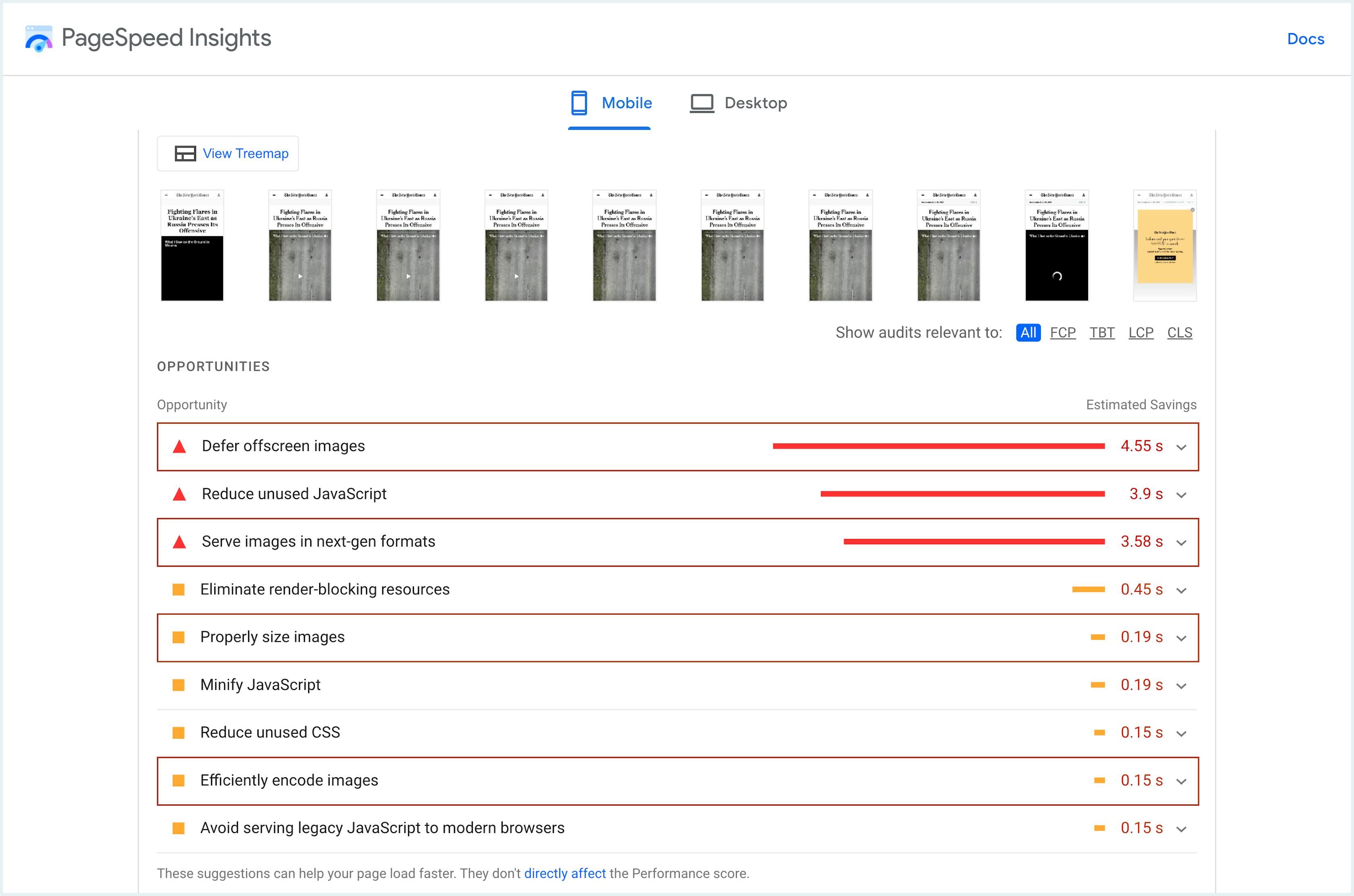
When we looked at the Opportunities, nearly half are image-related.
- Defer Offscreen Images — Image lazy loading is a great way to improve Large Contentful Paint and First Input Delay.
- Serve Images in Next-Gen Format — This technique can reduce image file size and improve LCP dramatically. By converting a JPEG to AVIF, imgix users have seen an average of 60% reduction in file size.
- Properly Size Images & Efficiently Encode Images — These two techniques reduce the size of images and lead to faster page loading.
The great news is that image processing APIs like imgix can easily optimize images and future-proof your website performance. Just for starters, imgix by default converts all images to AVIF format on browsers that support AVIF. To learn more about imgix’s AVIF solution, please check out this article.
Where to learn more
According to Ty Fujimura, CEO of Cantilever Web Design, “imgix is one of our favorite tools for improving site performance.” imgix doesn’t just optimize your images, it does it in such a way to improve page speed and user experience.
- Check out the Core Web Vitals Series Part 2: How to Properly Resize and Compress Images for Better Core Web Vitals
- Check out the Core Web Vitals Series Part 3: How Image Lazy Loading Improves Web Performance
- Watch more Open the Aperture videos on our YouTube channel.