ウェブサイトの速度は重要です。ほぼ 消費者の 70% ページ速度がオンラインストアでの購入意欲に影響することを認めましょう。しかし、Googleが検索アルゴリズムでユーザーエクスペリエンスとページパフォーマンスの質をますます重視していることをご存知でしたか?Google は最近、コアウェブバイタル(CWV)レポートを更新し、ページパフォーマンスに関する最も重要な指標に関するガイダンスを提供しました。このブログでは、CWV とは何か、測定する内容、画像が CWV に与える影響について説明します。
コアウェブバイタルとは
によると web.dev、Core Web Vitalsは、ウェブエクスペリエンスの3つの重要な側面、つまり読み込み、双方向性、視覚的安定性を測定します。これらの明確なシグナルがあれば、ウェブサイト制作者はUXの達人にならなくても、ウェブサイトをより適切に評価し、改善することができます。ウェブバイタルのサブセットであるコアウェブバイタル(CWV)はすべてのウェブページに適用され、すべてのサイト所有者が使用すべきであり、すべての Google ツールに表示されます。
CWV、通常は経由でアクセス ページスピードインサイトツール、モバイルとデスクトップのパフォーマンスの内訳です。サイトは全体として評価されるため、個々のページにスコアは付けられません。読み込み、インタラクティブ性、および表示の安定性は、次の 3 つの要素にそれぞれ反映されます。
- 最大コンテンツフルペイント(LCP)— ページ上で最もデータが豊富な要素の読み込みにかかる秒数。たとえば、高解像度のプライマリ画像を含むページのリンクをクリックしたときに、訪問者が全体像を確認するまでにかかる時間を LCP と呼びます。Google では、読み込み時間は最大 2.5 秒は良好、最大 4 秒は「改善が必要」、それ以上は良くないと判断しています。
- 初回入力遅延(FID)— ブラウザがページのクリックをアクションに変えるのにかかるミリ秒数。たとえば、ボタンをクリックすると JavaScript が呼び出されることがあります。JavaScript コードが複雑な場合や、バックエンドとの通信に時間がかかる場合は、実行時間が長くなる可能性があります。インタラクションが速いほど良いです。100 ミリ秒以下が理想的です。
- 累積レイアウトシフト (CLS) — CLS は、ページの全期間にわたって予期せぬレイアウトシフトが発生するたびに発生したレイアウトシフトスコアの最大バーストを示す指標です。簡単に説明すると、Web ページを最初に読み込んだときに、大きなヒーロー画像が他のコンポーネントの少し後に読み込まれます。ユーザーがスクロールして通り過ぎると、最終的に読み込まれ、画像やテキストの周囲のフレームの位置やサイズ変更が強制されます。このような要素は煩わしく、気が散ることがあります。良いスコアは 0.1 以下です。
コアウェブバイタルが重要な理由
コンテンツが表示される速度、サイトとのやり取りにかかる時間、ページの安定性は、ビジネスに大きな影響を与える可能性があります。北米のファッション小売業者、ノードストロームは見ました。 オンライン売上が 11% 減少 ウェブサイトの応答時間がわずか0.5秒遅くなったとき。Googleがこれらの指標を検索アルゴリズムで重視し、Search Consoleで利用できるようにしたのは、このためです。
画像が主要なウェブバイタルに与える影響
画像の平均は ページ全体の太さの 75% 現代のウェブサイトで。読み込みと表示の安定性に大きな影響を与えます。
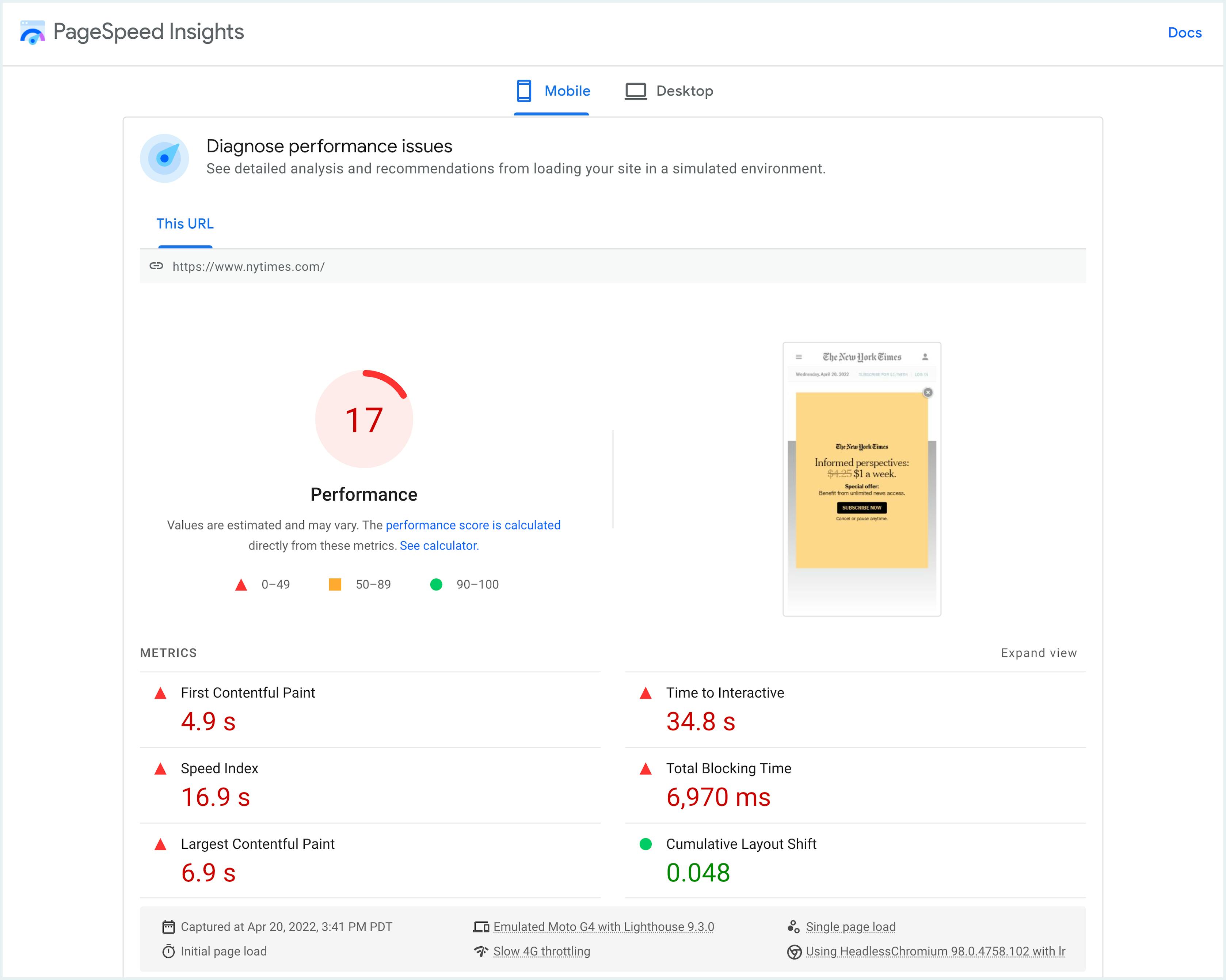
主要なニュースサイトであるニューヨークタイムズのモバイルエクスペリエンスを見てみましょう。測定した日のパフォーマンススコアは 17 で、許容できるスコア範囲 (50 ~ 89) にはほど遠いものでした。
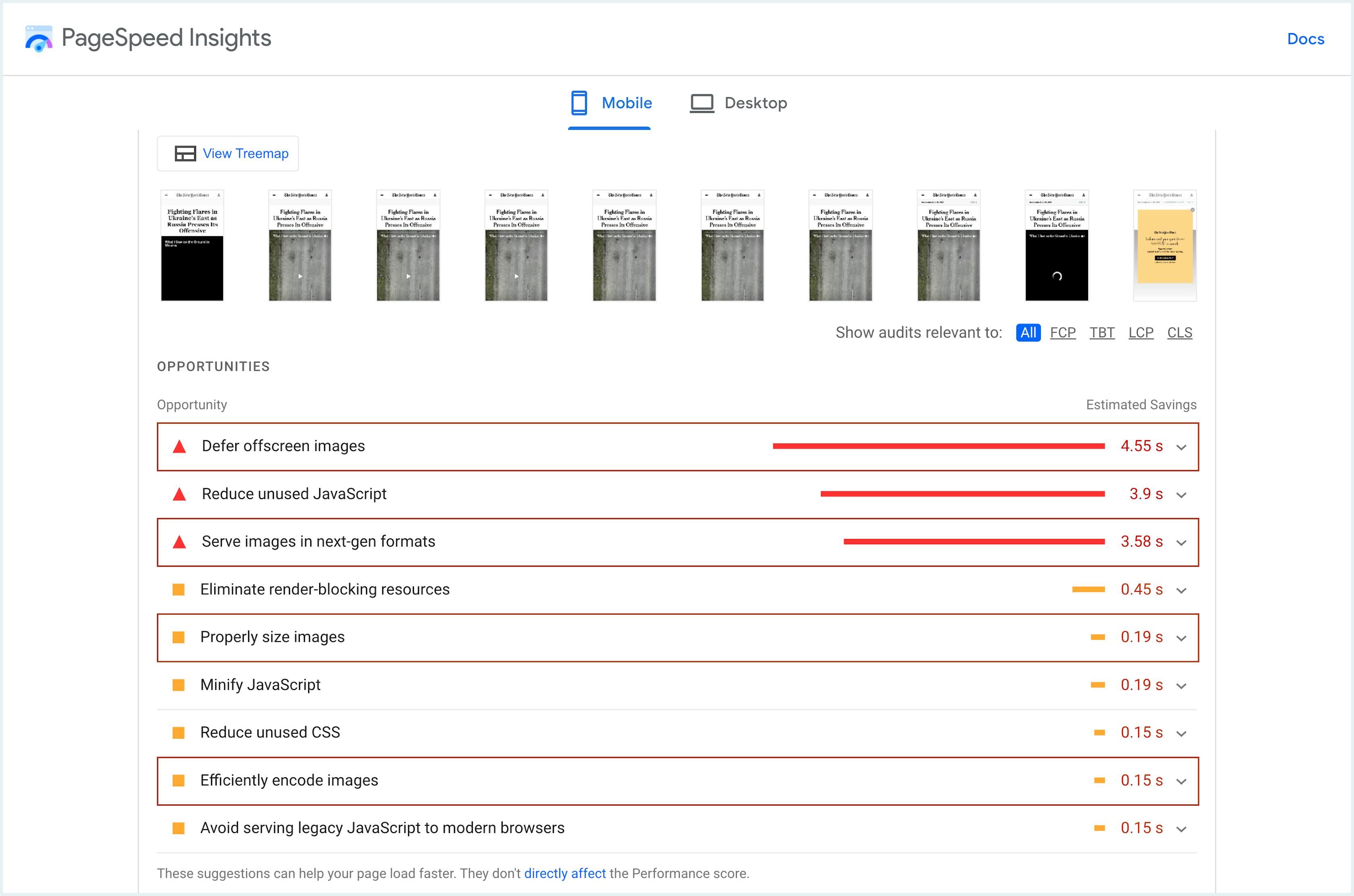
オポチュニティを見ると、半分近くがイメージ関連です。
- オフスクリーン画像を延期 — 画像の遅延読み込みは、大規模コンテンツフルペイントと初回入力遅延を改善する優れた方法です。
- 次世代形式での画像の提供 — この手法により、画像ファイルのサイズを小さくし、LCP を大幅に改善できます。JPEG を AVIF に変換することで、imgix ユーザーはファイルサイズを平均 60% 削減できました。
- 画像の適切なサイズ設定と効率的な画像のエンコード — この 2 つの手法は画像のサイズを小さくし、ページの読み込みを高速化します。
素晴らしいニュースは、imgixのような画像処理APIが画像を簡単に最適化し、Webサイトのパフォーマンスを将来にわたって保証できることです。手始めに、AVIF をサポートするブラウザーでは imgix はデフォルトですべての画像を AVIF 形式に変換します。imgix の AVIF ソリューションの詳細については、以下をご覧ください。 この記事をチェック。
詳細を確認できる場所
Cantilever Web DesignのCEO、Ty Fujimuraによると、「imgixはサイトのパフォーマンスを向上させるためのお気に入りのツールの1つです」とのことです。imgixは画像を最適化するだけでなく、ページ速度とユーザーエクスペリエンスを向上させるような方法で最適化します。
- コアウェブバイタルシリーズパート2をご覧ください。 Core Web Vitalsをより良くするために画像を適切にサイズ変更および圧縮する方法
- コアウェブバイタルシリーズパート3をご覧ください。 画像のレイジーローディングがウェブパフォーマンスを向上させる方法
- もっと見る 開口部を開く 当社の YouTube チャンネルで動画を公開しています。