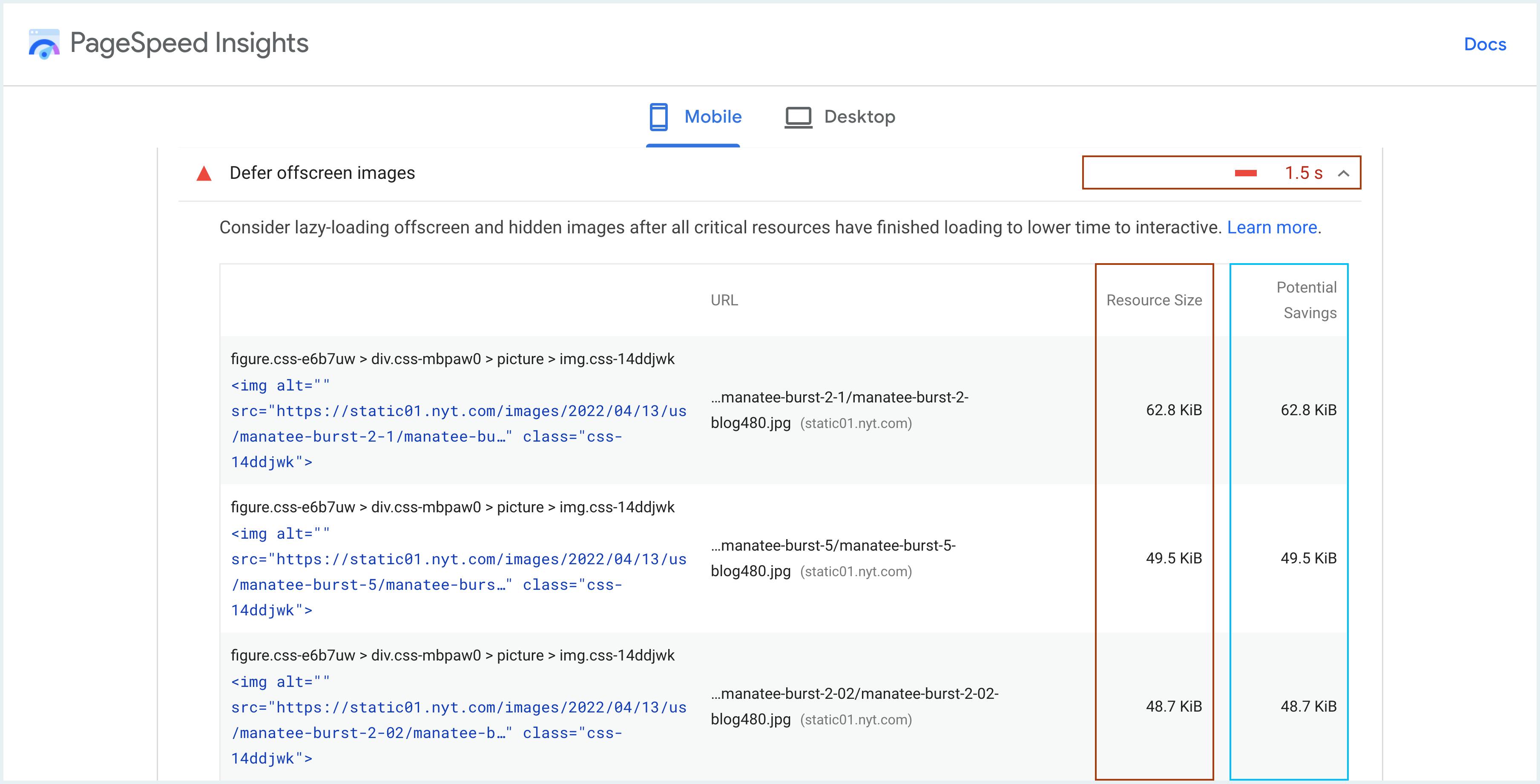
If you ever run a PageSpeed Insights analysis, you will likely see "defer offscreen images", also called lazy loading, as one of the improvement opportunities. In this article, which is the last installment of a three-part series on Core Web Vitals and image optimization, we’ll focus on lazy loading and talk about what it is, why it’s important, and how to implement it.
In part 2 of the series, we discussed how to improve Largest Contentful Paint with proper image compression, resizing, and next-gen image conversion. To follow the entire series and to see how you can improve web performance and SEO, check out the links below:
- Part 1: What Are Core Web Vitals, Why Are They Important, and How Images Play a Part
- Part 2: How to Properly Resize and Compress Images for Better Core Web Vitals
What Is Lazy Loading?
Imagine an e-commerce page with 100 high-resolution photos of shoes. If a browser loads all the photos at once, some towards the bottom of the page might appear before you can scroll to them, while photos in your viewport might not. This can create a bad user experience.
Lazy loading is the technique that defers offscreen images from loading until the visitor scrolls and the images enter the viewport. It allows fewer images to load at any given time and speeds up the load time for each image, which can improve Largest Contentful Paint.
Lazy loading can improve First Input Delay (FID) as well. FID is the time it takes for a page to respond to the user's first interaction, such as a click. By strategically delaying large components like images from loading, the website can process JavaScript and respond to interactions faster.
How to Implement Lazy Loading
How you implement lazy loading depends on your code base and the browsers you support. In addition to loading=“lazy”, a Chrome-supported HTML attribute, developers can use JavaScript and/or Intersection Observer API requests. The following chart from caniuse.com shows which browsers support the HTML lazy loading attribute:
However, given how fast browsers are changing and their unique capabilities, developers increasingly consider using the lazysizes.js JavaScript as a best practice. In the following video, our partners at Cantilever demonstrate and compare the loading=“lazy” and lazysizes.js implementations.
Best Practice: lazysizes.js + imgix.js
Using lazysizes.js together with imgix.js is a great way to combine the benefits of imgix image optimization and lazy loading. Here’s an example of how it’s done as a meta property:
<head>
<meta property="ix:srcAttribute" content="data-src">
<meta property="ix:srcsetAttribute" content="data-srcset">
<meta property="ix:sizesAttribute" content="data-sizes">
</head>
And here’s an example of how it’s done in JavaScript:
imgix.config.srcAttribute = 'data-src';
imgix.config.srcsetAttribute = 'data-srcset';
imgix.config.sizesAttribute = 'data-sizes';
Use Placeholders with Lazy Loading
The risk of lazy loading is that it could increase the page layout instability, leading to a worse Cumulative Layout Shift score. For example, when a visitor scrolls down quickly and starts to read an image caption, the image can suddenly appear, pushing the caption out of view.
The way to mitigate this issue is to use low-quality placeholders or BlurHash, which will occupy a frame until it’s appropriate to load a fully detailed version.
Resources
This blog concludes our series on Core Web Vitals. We hope you find it helpful in your efforts to improve website performance. If you missed the earlier articles in the series, you could find them here: