Lazy Loadingでページ速度を改善:Core Web Vitals最適化シリーズ最終回
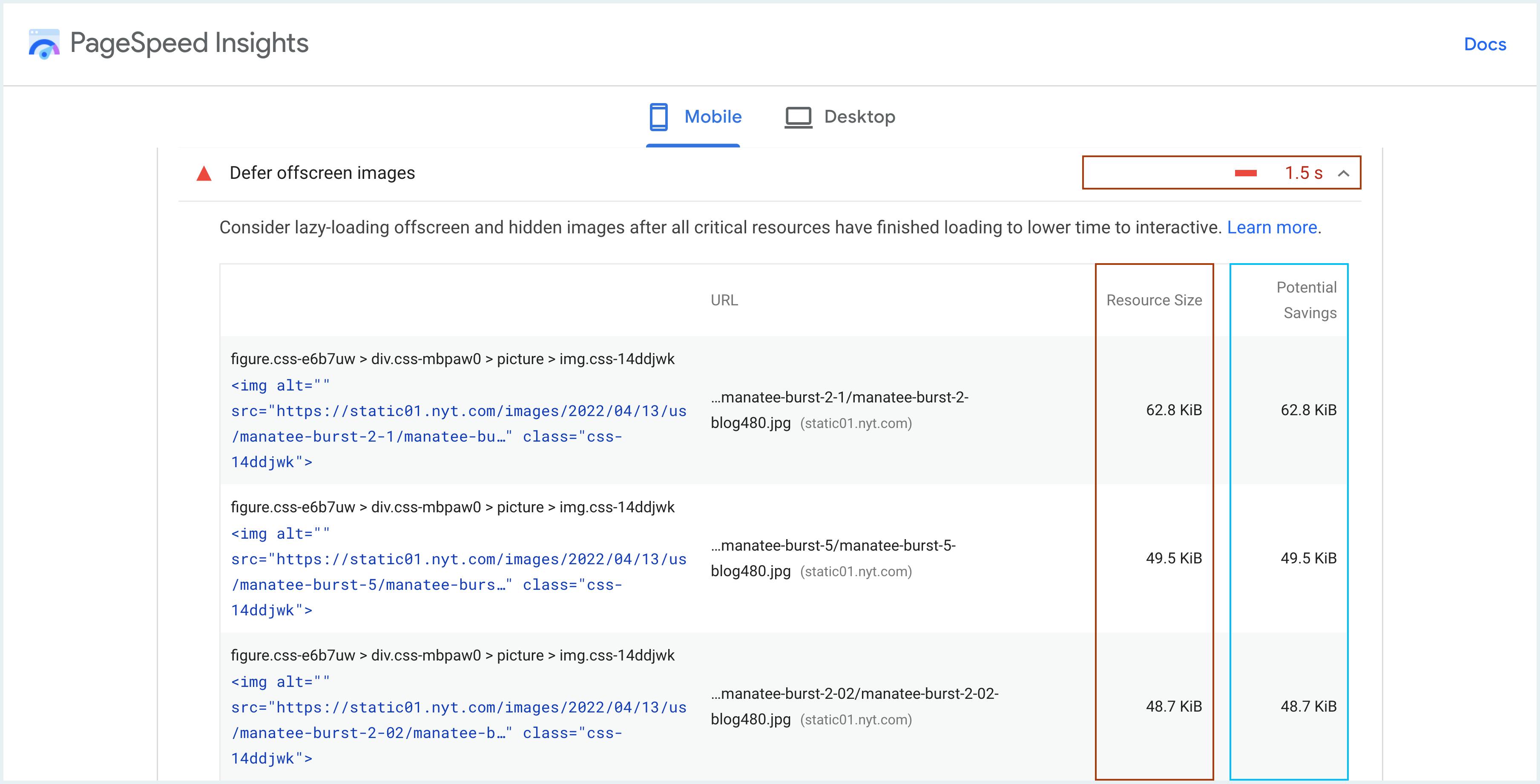
PageSpeed Insightsを実行すると、「オフスクリーン画像を遅延読み込み(defer offscreen images)」という改善提案が表示されることがあります。これはLazy Loading(遅延読み込み)と呼ばれる技術で、ページの表示速度を向上させ、Core Web Vitalsを最適化する重要な要素 です。
本記事は、Core Web Vitalsと画像最適化に関する3部構成ブログシリーズの最終回です。
Lazy Loadingとは?
例えば、100枚の高解像度画像があるECサイト を想像してみてください。すべての画像を一度に読み込むと、まだスクロールしていない画像も表示されてしまい、ページの表示速度が低下します。
Lazy Loading(遅延読み込み) は、スクロールによって画像がビューポート(画面内)に入ったときにのみ読み込む技術です。
Lazy Loadingのメリット
- ページの読み込み速度を向上(LCPの改善)
- First Input Delay(FID)の改善 → 初回のユーザー操作への応答時間を短縮
- 帯域幅の削減 → 必要な画像だけをロード
Lazy Loadingの実装方法
Lazy Loadingの実装方法は、コードベースやサポートするブラウザによって異なります。
1. HTMLの loading="lazy" 属性(Chrome対応)
<img src="image.jpg" loading="lazy" alt="サンプル画像">
- シンプルに導入可能
- ただし、一部のブラウザでは対応していないため注意
2. JavaScript + Intersection Observer API(推奨)
const images = document.querySelectorAll("img[data-src]");
const observer = new IntersectionObserver(entries => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const img = entry.target;
img.src = img.dataset.src;
observer.unobserve(img);
}
});
});
images.forEach(img => observer.observe(img));
- 柔軟な制御が可能
- すべてのモダンブラウザに対応
3. lazysizes.js + imgix.js(ベストプラクティス)
Lazy Loadingの最適な方法は、lazysizes.jsとimgix.jsを組み合わせること です。
設定(meta属性の適用)
<head>
<meta property="ix:srcAttribute" content="data-src">
<meta property="ix:srcsetAttribute" content="data-srcset">
<meta property="ix:sizesAttribute" content="data-sizes">
</head>
JavaScriptの設定
imgix.config.srcAttribute = 'data-src';
imgix.config.srcsetAttribute = 'data-srcset';
imgix.config.sizesAttribute = 'data-sizes';
Lazy Loadingの課題と解決策
Lazy Loadingには、ページレイアウトの不安定化(Cumulative Layout Shift(CLS)スコアの悪化)というリスクがあります。
例えば、画像キャプションを読んでいる最中に、遅れて画像が表示され、キャプションがズレる ことがあります。
解決策:プレースホルダーの使用
- 低品質プレースホルダー(LQIP)
- BlurHashを利用したぼかし画像
これらを使用することで、Lazy Loadingによるレイアウトの乱れを防ぐことができます。
まとめ:Lazy Loadingを活用してCore Web Vitalsを改善しよう
Lazy Loadingを適切に導入することで、以下のメリットが得られます。
✅ ページの読み込み速度向上(LCP改善)✅ ユーザー操作への応答時間短縮(FID改善)✅ 帯域幅の節約✅ SEOの向上
Lazy Loadingの導入方法としては、以下の3つが挙げられます。
- HTMLの
loading="lazy"を使用(簡単だが互換性に注意) - JavaScript + Intersection Observer API(柔軟な制御が可能)
- lazysizes.js + imgix.js(最適なLazy Loadingと画像最適化の組み合わせ)
本記事で紹介した技術を活用し、Webパフォーマンスを最適化しましょう!