At imgix, we care deeply about user experience. We know image loading can be detrimental to a great user experience, and can even negatively impact user behaviors on your website. Placeholders are a great option to improve perceived load times and offer a better user experience when a connection or site is slow to load images.
With this in mind, we’ve now added support for BlurHash, a new placeholder feature. In this post we’ll discuss what BlurHash is and how to apply it to your images using imgix.
What Is BlurHash?
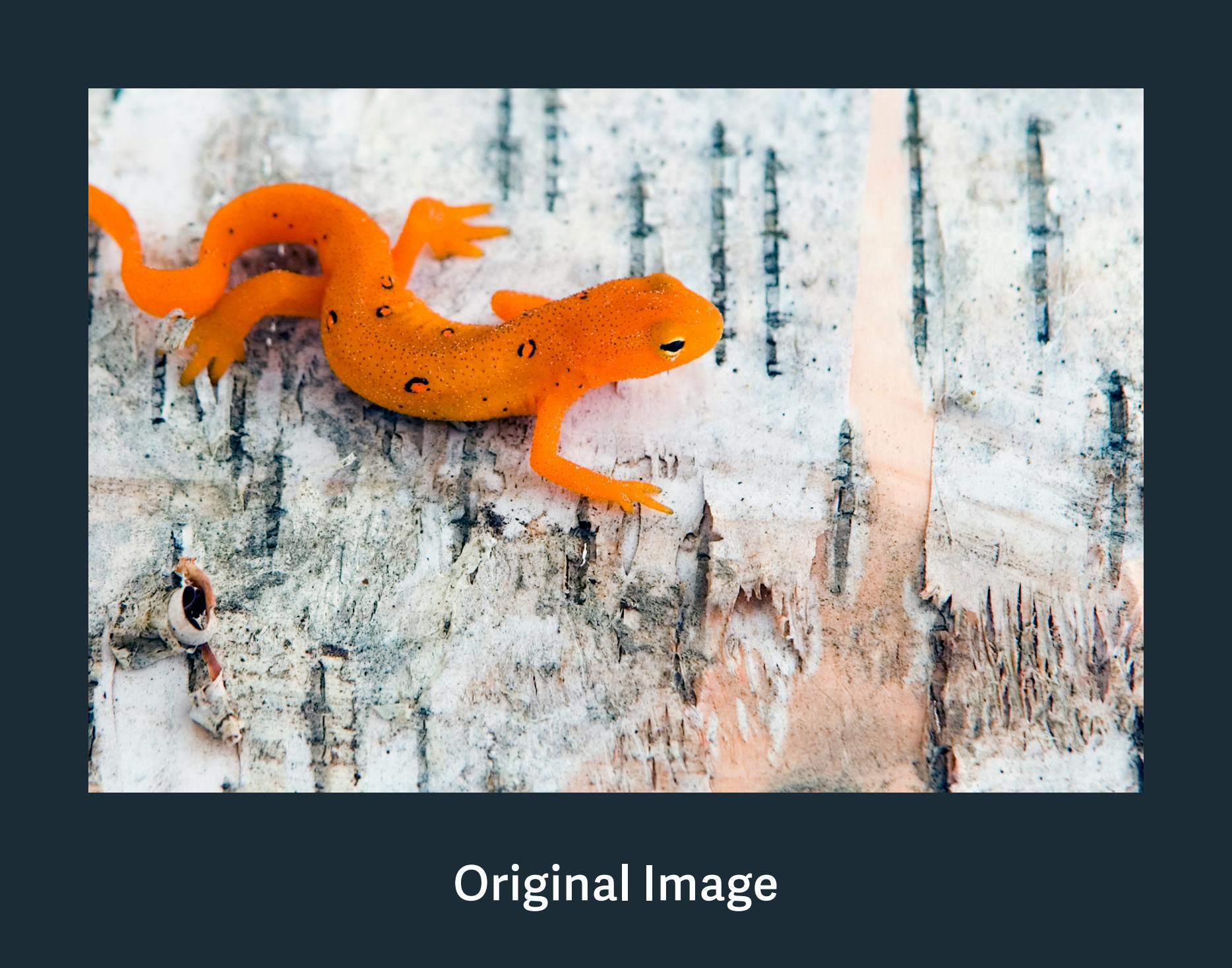
BlurHash is an algorithm that lets you create a compact version of an image placeholder. The algorithm creates a string of characters that encodes a blurred representation of the image, with the quantity of characters determined by the quality of the image. The string is short enough that you can serve it directly in the markup of your page and then the string can be decoded into the blurred image—without having to fetch and download an image file.
A key benefit of BlurHash is that you can convert large image files into a smaller amount of data so that a blurred representation of the image appears while the original file is still loading. An engineer at Wolt came up with the idea for BlurHash while trying to find a better solution for how images would load on a slower internet connection.
How to Use the BlurHash Feature
To create a blurred image, simply add fm=blurhash to any image to get the BlurHash string. Once you have the BlurHash string, you can use it in the BlurHash component. The BlurHash component is responsible for decoding the hash into an image that can be displayed.
In this particular example, the React BlurHash component generates a canvas element in the final markup. Note: the generated markup can differ slightly depending on which library or framework decoder is used.
import './App.css';
import Imgix from "react-imgix";
import { Blurhash } from "react-blurhash";
function App() {
return (
<div className="App">
<section className="App-header">
<Blurhash
hash="eCF6B#-:0JInxr?@s;nmIoWUIko1%NocRk.8xbIUaxR*^+s;RiWAWU"
width={600}
height={400}
/>
<Imgix
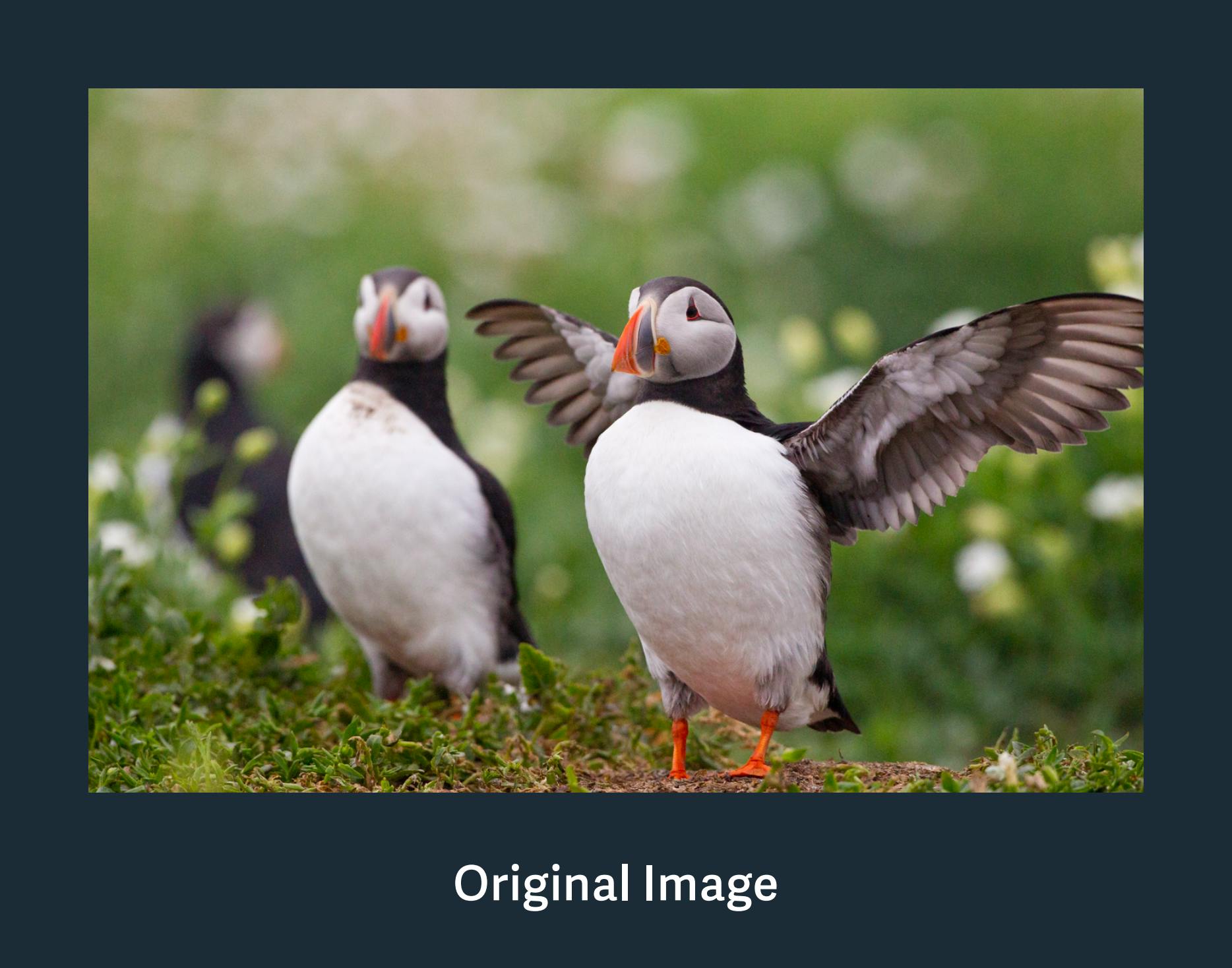
src="https://assets.imgix.net/example-images/puffins.jpg"
width={600}
height={400}
/>
</section>
</div>
);
}
export default App;
Once you’ve applied the BlurHash code to your image, the resulting placeholder will look like this:
Include the BlurHash string with your markup at build time to ensure users see the blurred version of the image immediately.
Have comments or questions about the BlurHash feature? Read the API docs or reach out to us on our website or Twitter @imgix.