imgixでは、ユーザーエクスペリエンスに深く関心を持っています。画像の読み込みは優れたユーザーエクスペリエンスに悪影響を及ぼし、ウェブサイトでのユーザー行動に悪影響を与えることもあることを私たちは知っています。プレースホルダーは、接続やサイトの画像の読み込みが遅い場合に、読み込み時間を短縮し、ユーザーエクスペリエンスを向上させるための優れたオプションです。
これを念頭に置いて、次のサポートを追加しました ブラーハッシュ、新しいプレースホルダー機能。この投稿では、blurHash とは何か、imgix を使って画像に適用する方法について説明します。
ブラーハッシュとは
ブラーハッシュ は、画像プレースホルダーのコンパクトバージョンを作成できるアルゴリズムです。このアルゴリズムは、画像の品質によって決まる文字数を使って、ぼやけた画像をエンコードする文字列を作成します。この文字列は十分に短いため、ページのマークアップに直接入力し、その文字列をデコードしてぼやけた画像にすることができます。画像ファイルを取得してダウンロードする必要はありません。
BlurHash の主な利点は、サイズの大きい画像ファイルを少量のデータに変換できるため、元のファイルがまだ読み込まれている間に画像がぼやけて表示されることです。Wolt のエンジニア BlurHashのアイデアを思いつきました 低速のインターネット接続で画像がどのように読み込まれるかについて、より良い解決策を見つけようとしています。
ブラーハッシュ機能の使用方法
ぼやけた画像を作成するには、追加するだけです fm=ブラーハッシュ 任意の画像にBlurHash文字列を取得します。blurHash 文字列を取得したら、その文字列を次の中で使用できます。 ブラーハッシュ コンポーネント。ザの ブラーハッシュ コンポーネントは、ハッシュを表示可能な画像にデコードする役割を果たします。
この特定の例では、React ブラーハッシュ コンポーネントは、最終的なマークアップでキャンバス要素を生成します。注:生成されるマークアップは、使用するライブラリまたはフレームワークデコーダーによって若干異なる場合があります。
インポート '。/App.css ';
「react-imgix」から Imgix をインポートします。
「react-blurhash」から {blurhash} をインポートします。
関数アプリ () {
リターン (
<div className="App">
<section className="App-header">
<ブラーハッシュ
hash=「ecf6b#-: 0 (xr)」@s; Nmiowuiko 1% nocrk.8xbiuaxr*^+s; Riwawu」
幅= {600}
高さ= {400}
/>
<Imgix
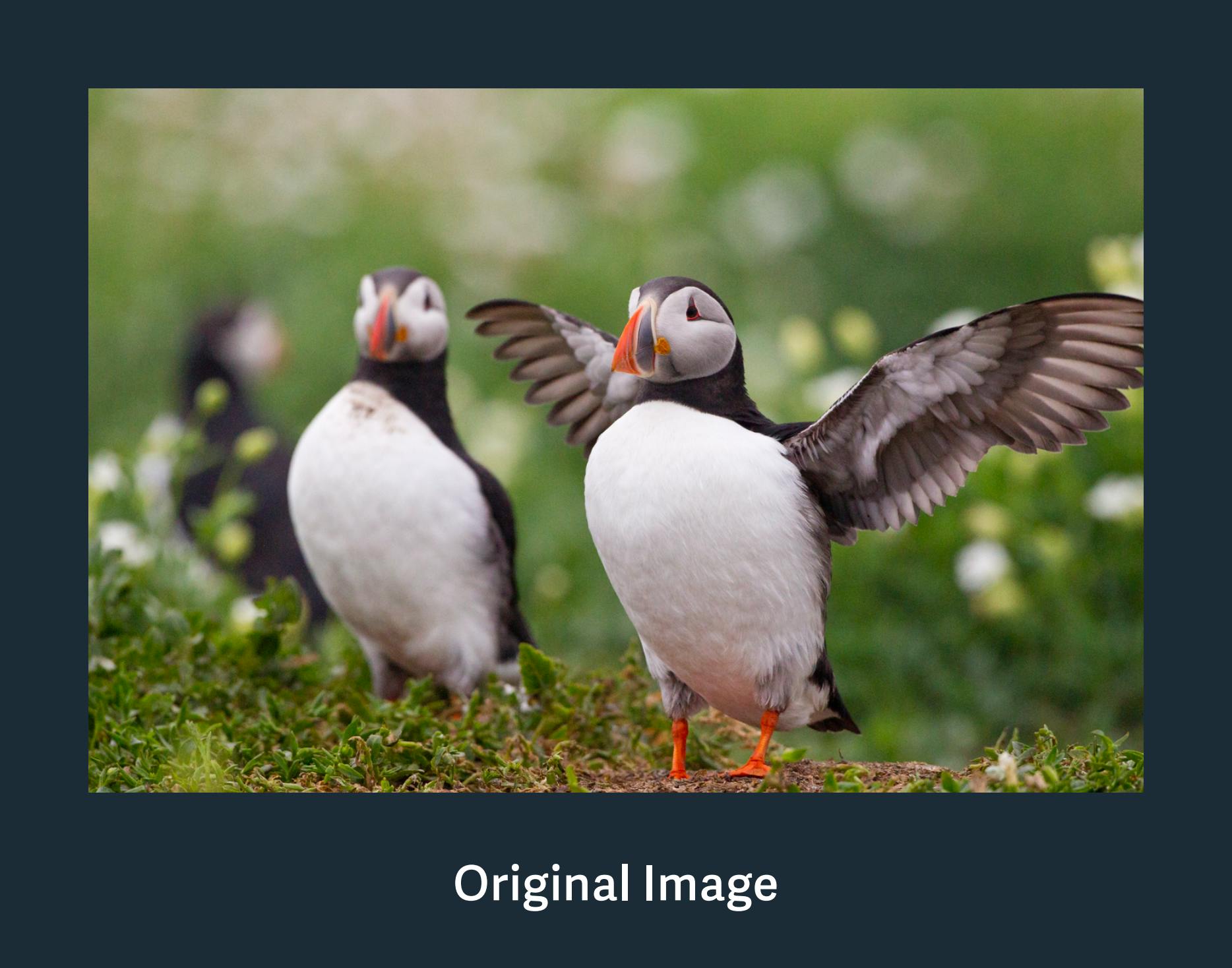
src=」https://assets.imgix.net/example-images/puffins.jpg」
幅= {600}
高さ= {400}
/>
</section>
</div>
);
}
デフォルトアプリをエクスポート;
BlurHash コードを画像に適用すると、結果のプレースホルダーは次のようになります。
ビルド時に blurHash 文字列をマークアップに含めると、ぼやけたイメージがすぐにユーザーに表示されるようになります。
BlurHash 機能についてコメントや質問がありますか?を読んでください。 API ドキュメント または当社にご連絡ください 当社のウェブサイトで またはツイッター @imgix。