Pexels standardizes user-generated images using Imgix and saw a 30% saving in bandwidth.
the customer
Pexels, the German-based free stock photo platform, helps millions of people find the perfect images for their projects. Users can search the Pexels website for stock photos, which are uploaded by photographers from a variety of camera formats.
Starting in 2014 with around 800 images, Pexels now maintains a library with over 3.2 million free stock photos and videos—a number that is growing each month by roughly 250,000 files.
the cHALLENGE
Pexels needed an image solution that provided a superior user experience for their content creators, but was also easy and quick to implement and could scale with the company as it continued its fast-paced growth.
“As we grew the number of uploads, it became even more complicated,” said Pexels co-founder Bruno Joseph. “Our previous solution wasn’t really scalable and quite hard to manage.”
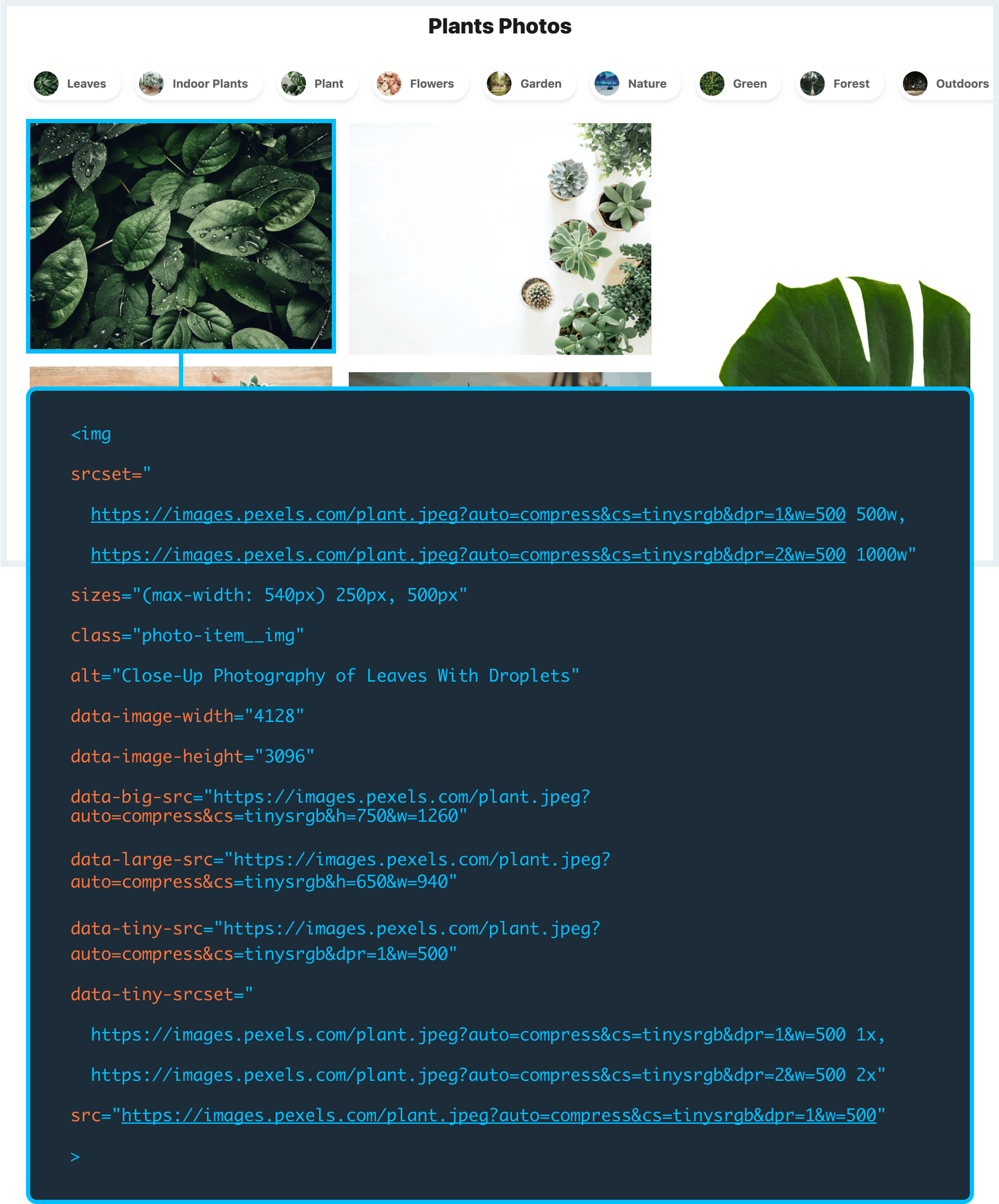
Because all of Pexels’ content is user-generated, image uploading, processing, and standardization can be slow and error-prone due to the variation in quality and dimensions of what is received. They had originally built their own image resizing solution, which meant when a user uploaded a new image, a backend processing and resizing the image would be started. This job was executed by Pexels’ Ruby on Rails backend, using the free image creation and modification platform ImageMagick. Unfortunately, this meant manually creating and storing four different variants of the image with different dimensions for different device size and pixel density. The team quickly noticed that image processing and manipulation was more complicated than it seemed at first.
It soon became clear their current solution wasn’t sustainable. It was inefficient, costing time and resources the company could hardly spare. Even using a popular tool like ImageMagick, there were still a lot of edge cases that they needed to handle to ensure nothing broke.
“If other users were uploading at the same time, then everything slowed down even more, and sometimes there were bugs or other issues, and some photos couldn’t be processed at all,” Joseph said. “We had edge cases we needed to think about. It was always something.”
It wasn’t just the user-generated content that Pexels had to consider. Their own website and marketing needs factored into their image-processing service decision as well. And when they added their mobile app, their original solution didn’t provide the necessary responsive design, nor was it able to scale to meet their growing needs.
“We hard coded for different sizes based on what we needed on our website,” Joseph said, explaining that if they wanted to change anything on their website, then there were inevitable issues choosing which variant to use for maximum efficacy. “Sizes were being estimated, and [we] didn’t have responsive images able to dynamically change according to device or DPR.”
the solution
Pexels considered a few image services before deciding upon Imgix. Many of those image services tended to lean more toward a complicated solution that was expensive, time-consuming, and required multiple layers for implementation. Pexels was able to start using Imgix from the get-go, essentially connecting their S3 bucket quickly.
“When we set Imgix, we just started using it,” Joseph recalled. “It was also quite nice to just test it out and get going really quickly.
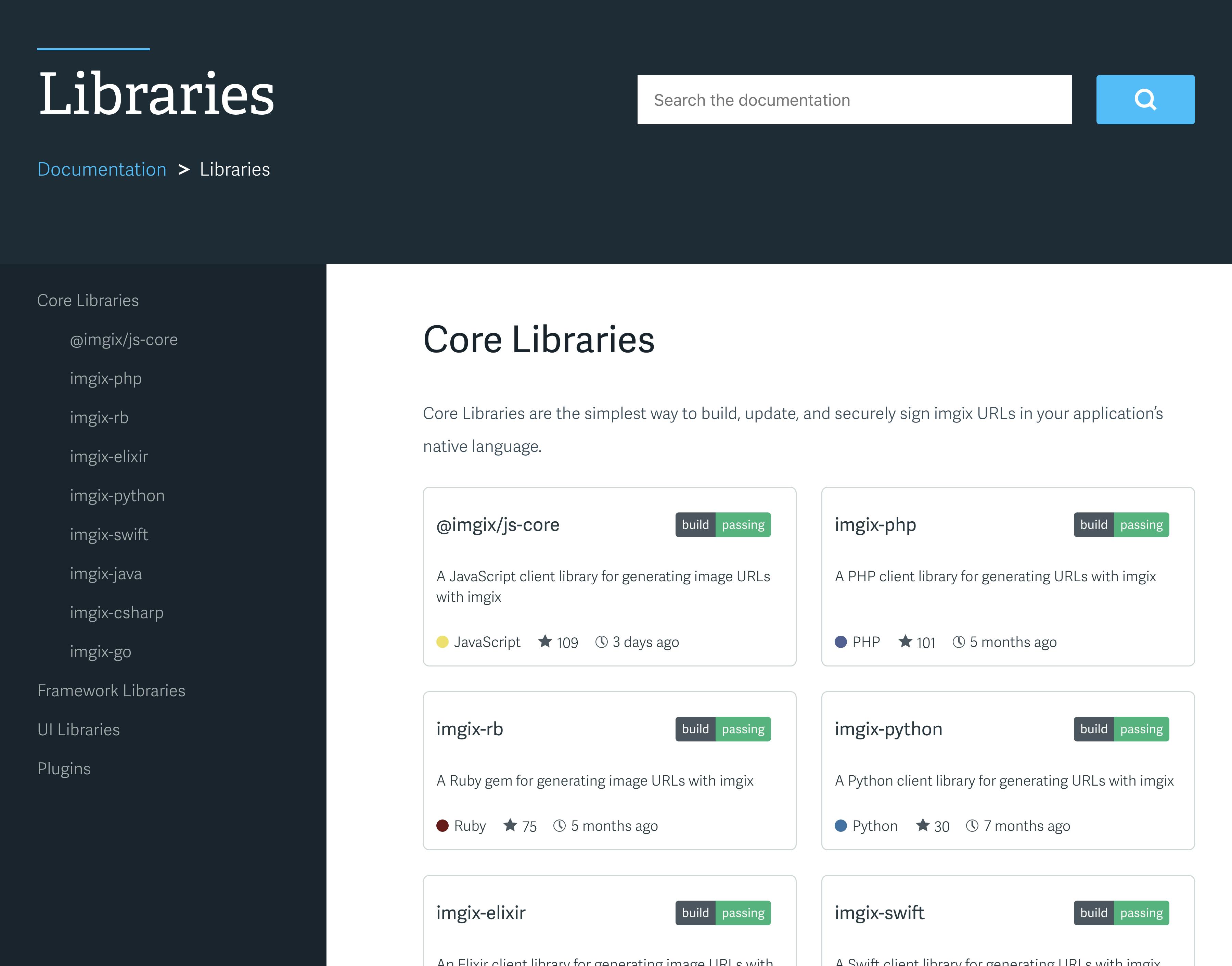
Imgix libraries were also helpful in getting up and running quickly.
“I think the libraries definitely helped to get started quickly and also the interface of the libraries is quite simple and you could just find what you needed and do it,” he said. “So quite straightforward and simple to use.”
Currently, all of Pexels’ user-generated content is uploaded directly to their S3. They then analyze the image using Imgix metadata endpoint to scrape the image for metadata. The company can then determine a variety of factors, such as camera type of shutter speed for each image. Next, the Pexels content curation team goes through all the images and selects the best photos to be shown in the search feature or on the homepage, while also reviewing and adding appropriate keywords to the image.
“If we choose to feature them in the search, we index them in our search index where we use elastic search and then they’re searchable on Pexels,” Joseph explained.
the results
The simplicity and scalability of Imgix proved to be exactly what Pexels was seeking. It also proved to be quite efficient as it could be used cross-functionally and cross-departmentally.
“The simplicity to not only get started but also to use the product meant basically we didn’t need to change that much and we could get started in a few hours and it was quite simple,” Joseph said. “We didn’t need to change how we store our images, we could just plug in our S3 bucket and get started. We also didn’t need to think about scaling our image infrastructure anymore. With Imgix we scaled to millions of images and billions of image requests without needing to change anything.”
Moving away from ImageMagick as their optimization tool, Pexels was also able to use Imgix to support more rare image formats.
“Before, if some images were encoded differently, there were always some errors we experienced,” Joseph said. “Imgix can handle these things much better, and basically we don’t see any errors aymore. Having one solution where we didn’t have to have all the logic and could process images in real-time was a really good selling point.”
Imgix’s optimization also meant Pexels realized a significant reduction in bandwidth costs—a decrease in outgoing bandwidth of more than 30 percent.
“Even though we had optimized our images before, Imgix's optimizations were far superior,” said Joseph. “This also had a huge impact on our page speed. As an image-heavy website it made the user experience much more pleasant especially on mobile and in developing countries.”
“After using Imgix for more than 5 years we are still impressed by Imgix’s simplicity and flexibility. imgix covered all of our use cases as we scaled to millions of users.”
— Bruno Joseph, Co-founder
The ability to automatically provide responsive images for website has also been a big win for the company. Before, the limitation of four variants was a main challenge, as there were a lot of rare image formats with some images encoded differently, causing a lot of errors.
“We noticed a lot of issues when we were processing uploaded images, mainly due to weird image encodings,” Joseph said. “With Imgix we could significantly reduce the error rate and make our image delivery much more resilient.”
With this additional efficiency, the Pexels team was able to better prioritize their time working toward company objectives.
“Back then, we were really quite small, so there was not a full dedicated person working on this,” Joseph said. “It’s hard to say how many hours, exactly, but it took time away from focusing on main priorities. Imgix definitely made things a lot easier and simpler.”
Imgix has especially helped the content curation team sift through images immediately after they are uploaded, allowing them to review different variants, zoom in, or look at details. And the marketing team has also been able to use Imgix on some landing pages, where they can easily upload an image and automatically resize it to the necessary landing page specs.
At the end of the day, the ease-of-use and effectiveness of Imgix means Pexels can continue to supply high-quality imagery to users around the world.
“One of our company values is to make complex things simple and Imgix is a perfect example of this: all the complexity of image processing and manipulation is now hidden behind the super-simple Imgix API,” Joseph said. “We don’t have to worry about all these things anymore and it just works.”