Using image transparency on your website provides cleaner integration between images and the background color or style of your website. Assets like logos, icons, and custom-made graphics benefit most from having a transparent background, because they can be positioned almost anywhere on the webpage without disrupting the design. However, one downside to image transparency is the exact reason it’s also a valuable technique: it’s not always easy to tell when an image has transparency applied.
In this article we discuss how to easily showcase image transparency using our new transparency parameter.
Image transparency with imgix
When shown on a white background, transparent images often look the same as their non-transparent counterparts. Take a look at the two images below to see this in action. They appear identical, but the second image has a crucial feature: it’s transparent in some places.
 
Being unable to see image transparency is problematic for some of our customers, such as those who provide stock images and want to showcase transparency. We decided to rectify this issue by offering a parameter that allows imgix users to clearly display when an image has transparency enabled.
Displaying transparent images on a checkerboard or grid background has become standard for showing which parts of an image are transparent. Now you can add the same effect to your imgix images with our new transparency parameter.
Just add transparency=grid to any image with transparency to see the effect:
transparency=grid
By default, the grid will have a size of 4px and will use the colors light grey (#D0D7DD) and white (#FFFFFF).
You can override these defaults by setting grid-size and grid-colors. For example, if you would rather have a larger and darker checkerboard:
transparency=grid&grid-size=8&grid-colors=19232C,1F2C37
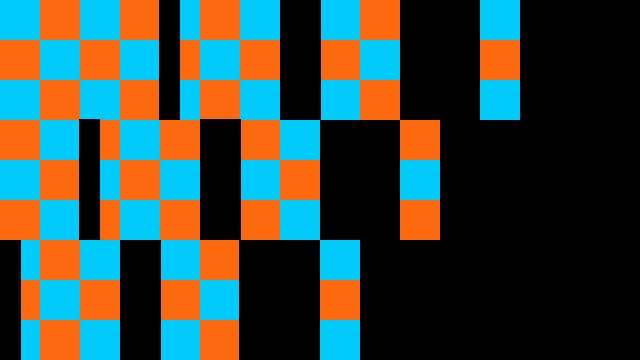
While variations of a grey checkerboard have become a standard way of demonstrating transparency, the customization options mean you can have a little fun as well. Here's a different version of our logo with a more unconventional background:
transparency=grid&grid-size=40&grid-colors=imgixblue,imgixorange
Click here to read the full documentation for the new parameter and let us know if you have any feedback or questions.