This article is a guest post by Stefan Kudla, Frontend Developer at Cosmic. To learn more about Cosmic, check out their page.
Web page load times are crucial to the modern web experience. With the bounce rate spiking by 32% as load times move from 1 to 3 seconds, headless CMS and image CDN are vital tools for web performance enhancement. At Cosmic, we believe in giving developers flexibility and control, so they can create the best end-user experience, whether they are building with React, Next.js, Astro, or Vue.
How Images Affect Web Performance
Images are prevalent on the web. High-resolution, non-optimized images require more bandwidth, leading to extended load times and negatively affecting web performance. As end users’ expectations for visual quality increase, balancing between image quality and performance becomes crucial for user experience.
Benefits of Optimized Web Performance
1. Improved User Experience: Efficient web pages enhance the user experience. Fast page loading reduces the likelihood of site abandonment and results in lower bounce rates.
2. Enhanced SEO: Search engines like Google consider the speed of page load times for website ranking. Faster pages often achieve higher ranks, which can lead to more organic traffic.
3. Increased Conversion Rates: Delays in page load times correlate with reduced conversion rates.
4. Reduced Bandwidth Costs: Efficiently optimized websites consume less data, reducing server and bandwidth costs.
What is an Image CDN?
Image CDNs deliver images efficiently to users, using server networks that consider the user's location. In the case of imgix, images are transformed, cached, and delivered via a dense global network of Points of Presence. This results in fast content delivery, high availability, and better image quality. For instance, imgix's automatic JPEG to AVIF conversion can shrink file sizes by 60%. Paired with lazy loading and effective encoding, this significantly boosts performance. Finally, the right image CDN can save engineering resources and alleviate the development burdens.
What is a Headless CMS?
A headless CMS is a content management system in which the content (the “body”) is separated or decoupled from where the content is presented (the “head”). It provides content accessibility via an API for various devices. Unlike traditional CMS systems like WordPress or Drupal, a headless CMS is decoupled from the presentation layer, offering developers more flexibility in content display. Cosmic serves as a headless CMS that integrates seamlessly with diverse front-end tools.
Implementing a headless CMS empowers companies to create content once and distribute it across various platforms. This approach ensures that content isn't confined to one website and can be shared over multiple websites or apps.
How to Integrate a Headless CMS into Your Front-End Framework
Select the Right Headless CMS
Factors such as scalability, integration options, and content editing tools are essential. Cosmic excels with its developer-friendly integration and built-in imgix optimization tools.
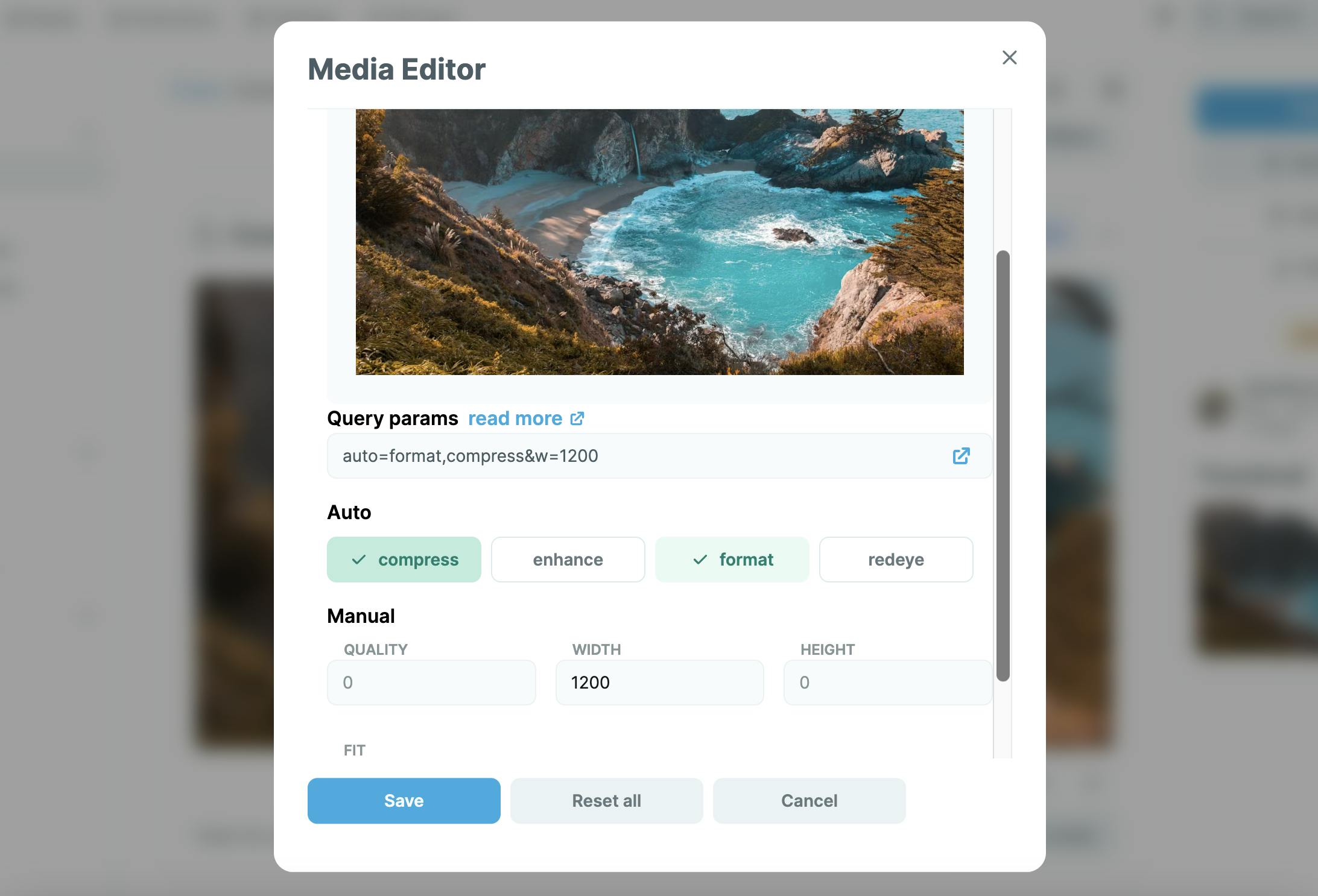
Media stored in Cosmic utilizes the imgix CDN by default. As a result, users can access imgix API parameters to optimize their images, and these parameters will be included in the URL endpoint when accessing data in Cosmic.
API Integration
By connecting a front-end framework such as React or Next.js to the headless CMS through its API, developers can display content dynamically.
While content from Cosmic can be accessed via REST API, they also offer a JavaScript SDK that developers can use to fetch their content directly into their code with minimal effort.
Developers can install the SDK to their application using the node package manager by running the following command:
npm install @cosmicjs/sdk --save
Once installed, fetch content with about 10 lines of code, as seen in the provided example:
import { createBucketClient } from '@cosmicjs/sdk';
const cosmic = createBucketClient({
bucketSlug: 'BUCKET_SLUG',
readKey: 'BUCKET_READ_KEY',
});
await cosmic.objects
.find({
type: 'cars',
})
.props(['title', 'metadata.image', 'metadata.headline', 'metadata.max_speed'])
.limit(1);
The query above will result in an array of objects that can then be accessed and implemented in your application. Here is the response for the query:
{
"objects": [
{
"title": "Camero",
"metadata": {
"image": {
"url": "https://cdn.cosmicjs.com/19c2e290-9135...",
"imgix_url": "https://imgix.cosmicjs.com/19c2e290-9135..."
},
"headline": "This car is FAST!",
"max_speed": 150
}
}
],
"total": 1
}
Leverage an Image CDN
Using an image CDN like imgix can significantly reduce file size and improve the image loading speed. When using the 'auto=compress,format' parameter in the imgix API URL, imgix employs optimal methods to minimize the image's file size and convert the image to a next-gen format such as AVIF.
In the example below, the unoptimized image has a file size of 3.34 MB. By using auto=format and converting the file to AVIF, the file size decreased to 2.64 MB. By adding auto=compress, the file size decreased further to 1.83 MB, which is a 45% decrease from the original.
Test and Optimize
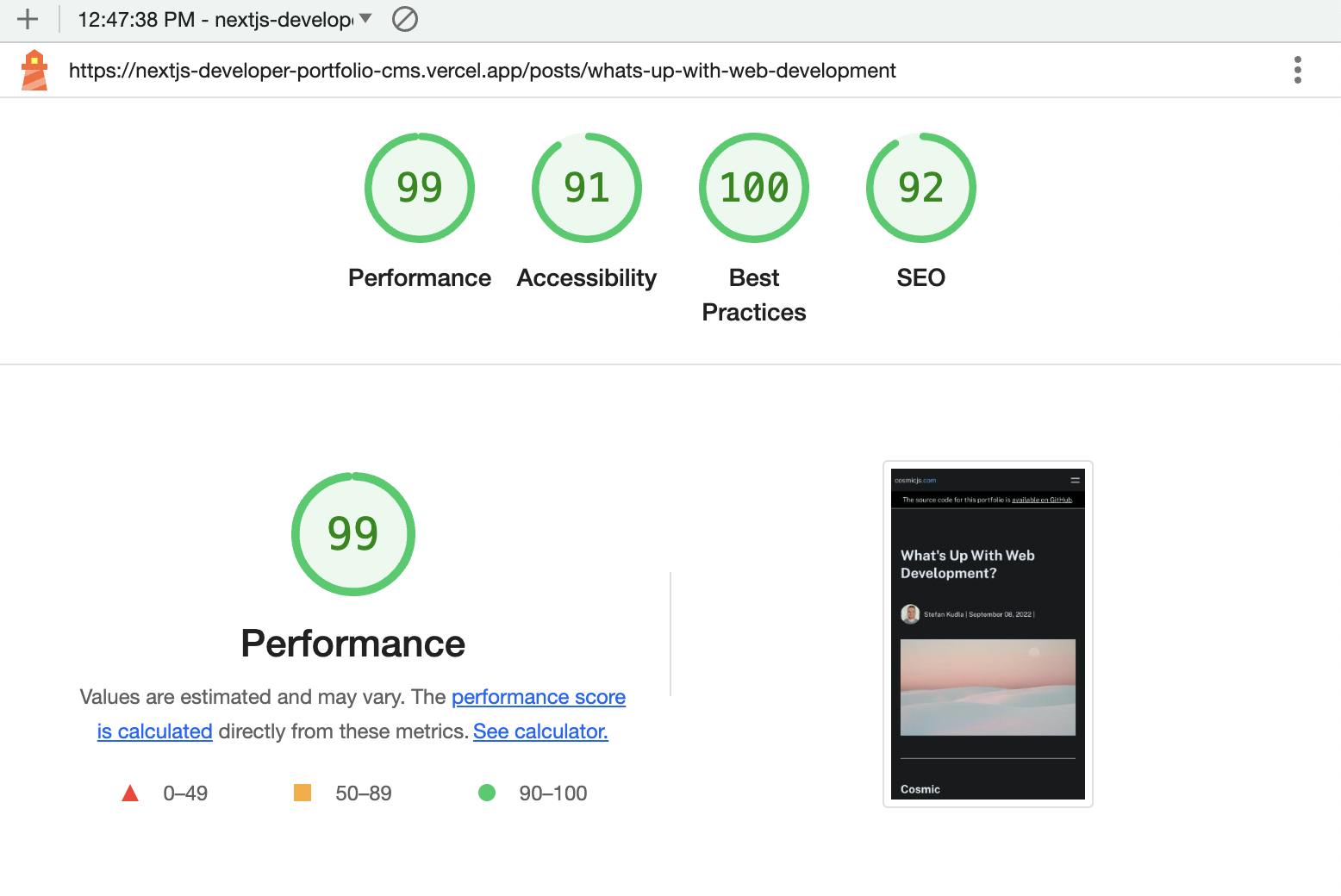
Regular performance testing is vital in modern web development. Tools like Google PageSpeed Insights, which leverages Lighthouse for its analysis, offer in-depth metrics and recommendations on web page optimization.
When analyzing their Lighthouse scores and optimizing these Core Web Vitals, developers and website owners should prioritize improvements that not only boost scores but also enhance the actual user experience. It is essential to remember that while scores provide a structured framework for optimization, the end goal is always to offer users a fast, responsive, and stable browsing experience.
Summary
If you are looking to improve your web performance and you need development flexibility, Cosmic and imgix are the right combination. Cosmic offers scalability, powerful content editing, and many integration options, whereas imgix automates image optimization and delivery. Together, they significantly enhance the web experience and improve user engagement, SEO rankings, and conversion rates.