Imgixの導入により、Zadig&Voltaireはページ速度を 66% 向上させ、エンジニアリング時間を節約し、ハイエンドのビジュアル体験を実現しました。
顧客
フランスの既製服ブランド、 ザディグ&ヴォルテールは、本物らしさと暖かさのバランスをとる新しいタイプのラグジュアリーを想像しています。彼らは高品質の画像を通してこの贅沢さを伝えるためにImgixを選びました。Imgix はページ速度を 66% 向上させ、エンジニアリング時間とコストを削減すると同時に、ハイエンドな顧客体験を提供し続けています。
贅沢は決して時代遅れにならないと彼らは言う。フランスの既製服ブランド、Zadig&Voltaire (ザディグ&ヴォルテール) は、伝統的な高級品の定義から脱却し、本物らしさと暖かさを両立させた新しいタイプのラグジュアリーを想像して生まれました。世界中に378店舗を展開し、売上高でフランス第2位のファッションブランドにランクインしている同社のラグジュアリーへのアプローチは、手間いらずでシックなスタイルで表現され、顧客体験の隅々まで行き渡っています。
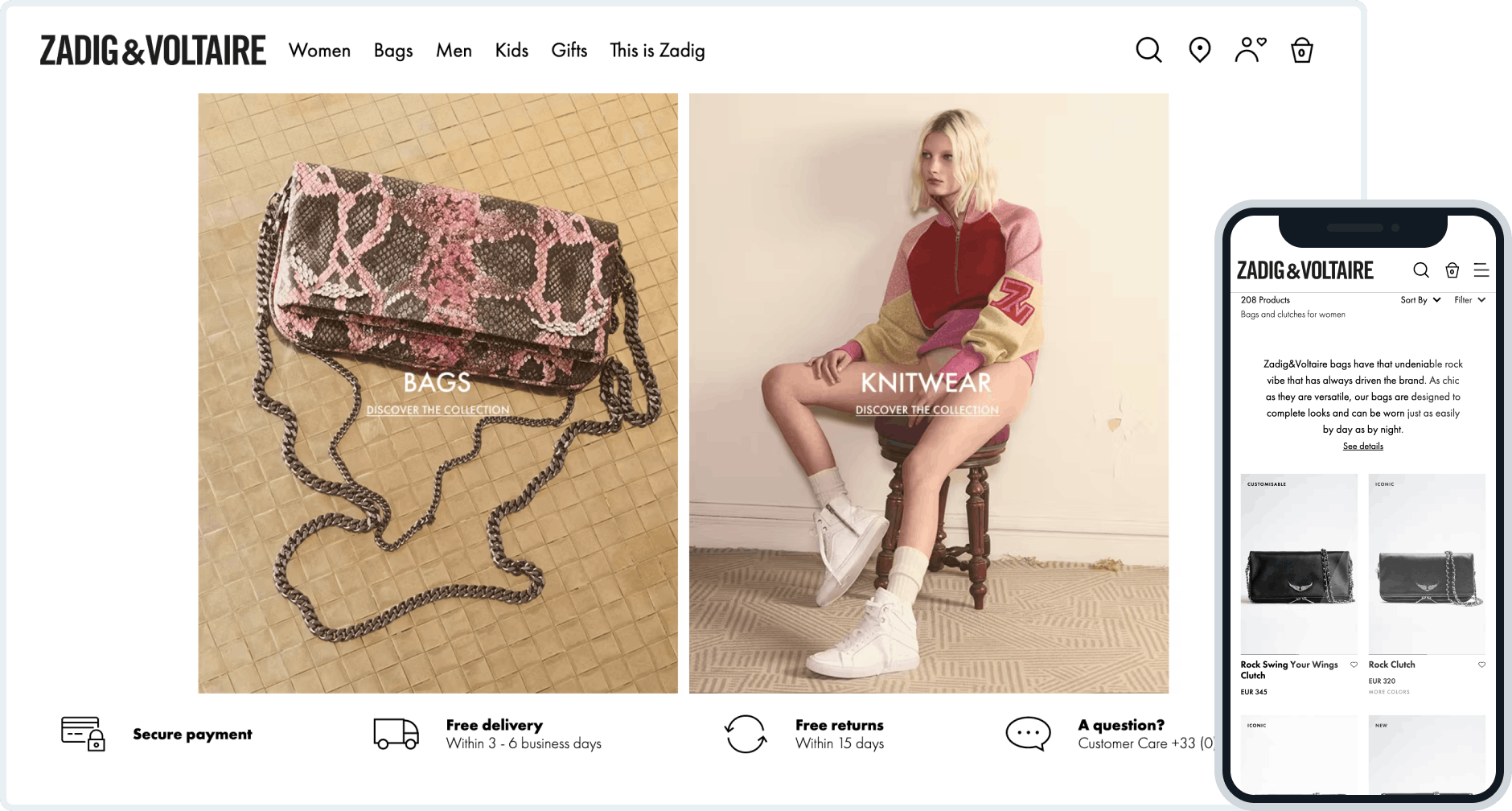
「Zadig&Voltaireは強いイメージを持つブランドです」と、マーケティングおよびデジタル担当ディレクターのジョナサン・アタリは語ります。電子商取引の場合、旅は画像から始まります。「Zadig&Voltaireのすべては欲望、つまり欲望、イメージ、価値に関するものです」と、マーケティング&デジタル担当ディレクターのジョナサン・アタリは語ります。「ですから、今後数年間、そして過去25年間、私たちのグローバル戦略におけるイメージの位置づけは非常に重要です。」
ザ・チャレンジ
配信パフォーマンスを損なうことなく高品質の画像を提供することが、同社の優先事項になりました。Zadig&Voltaireは、顧客が携帯電話を使用するかデスクトップコンピューターを使用するかにかかわらず、製品の特徴であるアクセシビリティと高級感の両方を全面的に反映した体験を提供したいと考えていました。
効果的なイメージングソリューションがないと、面倒な開発者ワークフローや反復的なタスクに不必要なリソースを費やすことになります。さらに、画像のサイズが不十分だったり、画質が標準以下だったりすると、ビジュアルエクスペリエンスが悪くなっていました。また、ページの読み込み速度が遅いと、SEOランキングとウェブサイトのコンバージョン率に悪影響を及ぼしました。
解決策
Zadig&Voltaireは、イメージ最適化ソリューションにImgixを使用することを決定し、適用しました アークセット PDP(商品詳細ページ)とPLP(商品一覧ページ)ページにあります。これにより、各デバイスや画面環境に最適なサイズで画像を表示できました。
Imgixアカウント管理チームおよびサポートチームと緊密に連携してこれらの変更を実装することで、Imgixを最適に使用できるようになりました。レスポンシブなウェブサイトとトップクラスの画像配信を実現することを目標に、Zadig&Voltaire は Imgix のソリューションのオンボーディングと管理のシンプルさが非常に魅力的だと感じました。
パワフルに裏打ちされたこの使いやすさ Imgix レンダリング API、ザディグ&ヴォルテールにとって重要でした。
さまざまな画像ソリューションを比較した結果、Zadig&VoltaireはImgixを選びました。そして、Imgixがそれ以上の成果を上げたという事実 CDN ホスティング機能 ザディグ&ヴォルテールの成長に本当に役立ちました。
「もちろん、その背後にはたくさんの技術がありますが、結局のところ、それは私自身やビジネスチームのメンバーが写真の品質を変えるだけの特別なスキルを必要としないツールです。つまり、これは非常に技術的なソリューションですが、開発者や CTO だけでなく、どのチームでも使用できます。」— マーケティングおよびデジタル担当ディレクター、ジョナサン・アタリ氏
Zadig&Voltaireが使用するImgixパラメーターには次のものがあります。
- q 高DPR 画像を配信するときの出力品質をデフォルトより低く設定できるようにします。
- cs 出力画像の色空間を指定します。
- 無損失の 無損失圧縮をサポートする形式 (JPEG XR および WEBP) でロスレス画像を配信できます。
- フィット サイズ変更後に出力画像をターゲットサイズに合わせる方法と、背景領域をどのように塗りつぶすかを制御しました。
- オート イメージカタログ全体のベースラインレベルの最適化を自動化するのに役立ちます。
「Imgixは単に画像をホストするだけのサーバーではありません」とAttali氏は言います。「ウェブサイトの画像を最適に最適化するための知識とデータこそが、Imgixの仕事です。GCP や Google Platform など、他のソリューションも採用できたはずですが、Imgix のような専門家ではありません。」
Zadig&Voltaireにとって非常に重要な検討事項の1つは、その実装でした プログレッシブ Web アプリケーション。プログレッシブウェブアプリ(略してPWA)は、ブラウザー内のものよりもモバイルネイティブに近いユーザーエクスペリエンスを提供するように設計されたウェブサイトです。PWAは、ユーザーにスムーズで高速なエクスペリエンスを提供するように設計上最適化されています。
「ページを1回読み込んでからクリックしても、すべてのコンテンツとすべてのCSSなどが読み込まれることはありません。各ページで変更されるのは画像だけです。ウェブサイトに同じCSSがある場合、それを再度読み込むことはないからです」とAttali氏は説明しました。「つまり、ホームページ、PLP、そしてPDPの間で、ロードしなければならない主な変更は画像です。」
このため、ページを読み込むには、ユーザーにとってシームレスなエクスペリエンスを維持するために、画像を正しく最適化する必要があると彼は指摘しました。
「そのため、フロントにPWAを選択したとき、Imgixのパフォーマンスと応答時間は非常に重要でした。」
結果
Imgixを導入したZadig&Voltaireは、デジタル領域全体で顧客に贅沢な体験を提供するという使命を果たしただけでなく、バックエンドでのWebサイトのパフォーマンスを最適化しながら、エンジニアリング時間とコストを節約しました。
「以前のエンジニアリング作業は壊滅的でした」と Attali 氏は振り返ります。「この変更の後、イメージに関する新たな開発はありませんでした。いったんウェブサイトに正しく実装されれば、Imgix で直接管理するだけだからです。」
チームがImgixをオンボーディングすると、Zadig&Voltaireもウェブパフォーマンスに即時かつ大きな影響を与えていることに気付きました。デスクトップのページスピードインデックスは約 15 ~ 16 秒でした。Imgix を実装した後、Zadig & Voltaire 社はその時間を約 6 秒に短縮し、66% 向上しました。
「これらのページの成功を早めることができれば、コンテンツがはるかに早く顧客に届くようになります」とAttali氏は言います。
そして、そのような贅沢な体験をユーザーに提供することは、常に流行しているでしょう。