画像処理を刷新し、Google PageSpeedを15ポイント向上。平均レスポンスタイムは16msに短縮
お客様について
上質な体験を視覚で届ける、日本の代表的な旅行・宿泊予約サービス
一休.comは、日本国内の高級ホテル、旅館、レストランを中心に掲載する旅行・ホスピタリティ専門の予約プラットフォームです。1998年の創業以来、ユーザーが特別な体験を選べるよう、洗練された情報設計と高品質なビジュアル表現にこだわり続けてきました。
現在では、Yahoo!トラベルにおける画像配信も担っており、日本全国の旅行予約において主要な画像コンテンツ提供者の一つとしても機能しています。
課題
画像最適化の柔軟性と運用効率の限界
一休.comでは、2017年以前、AWS LambdaとImageMagickを用いて画像の最適化処理を行っていました。しかし、その仕組みでは以下のような制限がありました:
- 画像サイズは4種類に限定されており、ページ構成やデバイスに応じた柔軟な最適化が難しかった
- WebPやAVIFといった最新の軽量フォーマットに対応しておらず、パフォーマンス向上の限界があった
- 画像処理が限定的でありながらも、運用面でのコストと開発リソースの消費が大きかった
このような状況は、ページ表示速度やモバイル体験、ひいてはSEOスコアにも悪影響を与えるリスクを抱えていました。
「ImageMagickとLambdaでは、画像のサイズが4パターンに固定されており、ページやデバイスに応じた最適な調整ができませんでした。また、WebPなどの高性能な画像フォーマットにも対応できず、最適な表示の実現には限界がありました。画像は、宿泊施設でもレストランでも、お客様が“どんな体験ができるか”を想像するために非常に重要な要素です。高価格帯の商品を予約される方にとっては、“一番魅力的に見える”ということが自然な選択理由になります。」— 一休 CTO室 山口様
解決策
画像最適化を自動化し、視覚体験と運用効率を同時に向上
2017年、一休.comは、これまで使用していたAWS LambdaとImageMagickによる画像処理の仕組みを見直し、imgixの導入を決断しました。導入後は、imgixのImage Rendering APIを活用し、同社の複数のサービスに展開しています。対象には、主力サービスである ikyu.com やレストラン予約専用サイトの restaurant.ikyu.com をはじめ、他の関連プロパティも含まれています。
また、サイト自体はPHPで構築されており、imgixのPHP SDKを用いて簡潔に統合することができました。これにより、従来の処理フローを大きく変更することなく、imgixの持つ強力な画像処理機能を組み込むことが可能となりました。
独自の活用方法:レストラン予約ページでの画像コラージュ
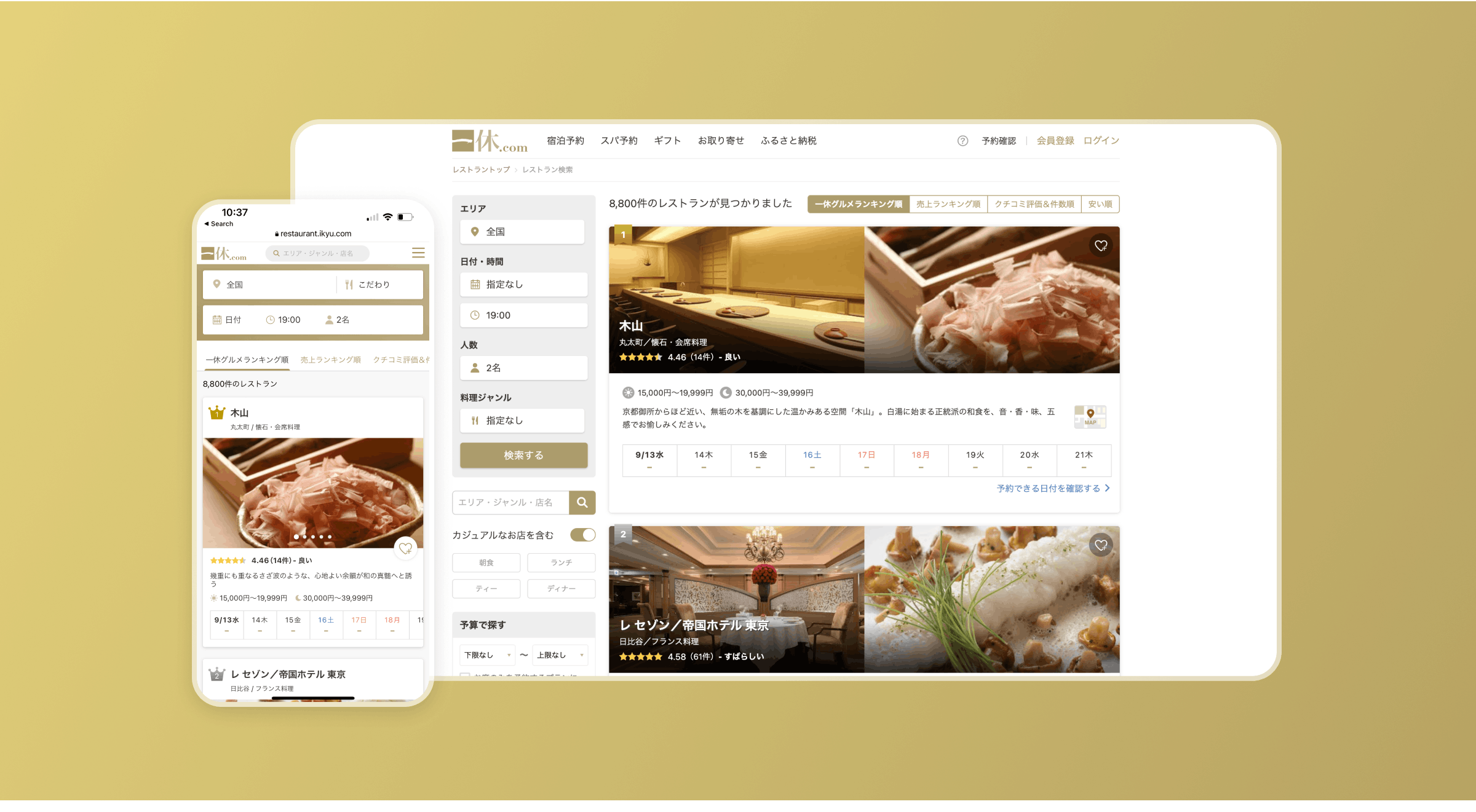
一休.comでは、単なる画像最適化にとどまらず、imgixの機能を用いて魅力的で一貫性のある視覚表現を実現しています。特にレストラン予約ページでは、店舗の内観画像と料理のクローズアップ画像を並べて表示し、まるで雑誌のような高級感のあるコラージュ形式のビジュアルを提供しています。
この表現は、imgixの以下のパラメータによって実現されています:
blend-mode=normal:画像の合成を自然に見せるためのモードで、内観と料理の写真を違和感なく並べて表示できます。watermark:一部画像にブランドロゴやキャプションを重ねる際に使用し、予約ページにおけるブランド統一や情報補完に活用されています。
こうした画像合成技術をノーコードで動的に処理できることにより、更新のたびに新たな画像バリエーションを簡単に生成でき、運用負荷を増やすことなく質の高い予約体験を提供しています。
技術的ポイント:軽量かつ高パフォーマンスな画像配信を支える主要パラメータ
imgixでは、画像を処理する際に様々な自動最適化パラメータを設定できます。一休.comでも、以下のようなパラメータを活用することで視覚品質を保ちながら、表示速度とページパフォーマンスを最大化しています。
auto=format: → ブラウザに応じて、JPEG、WebP、AVIFなど最適なフォーマットに自動変換。AVIF対応ブラウザには、従来比60%の軽量化が期待でき、視覚品質を保ったままデータ量を大幅に削減します。auto=compress: → 各画像に対してベストなアルゴリズムを自動適用し、最適な圧縮を実行。品質とファイルサイズのバランスを自動で調整します。lossless=0: → ロッシー圧縮を適用し、さらなる軽量化を実現。画像の視覚品質を保ちつつ、ページ応答性の向上に貢献します。
これらのパラメータを利用することで、一休.comは画像最適化の工程をコードベースで完全に自動化し、人的工数の削減とスケーラビリティの向上を両立しています。
結果
60億件を超える画像リクエストを高速・高品質に配信、SEO・UXともに大幅改善
imgixの導入後、一休.comは画像パフォーマンス、ユーザー体験、そしてSEOの各面で大きな成果を上げました。
まず、画像配信の平均レスポンスタイムは16ミリ秒にまで短縮され、ユーザーがWebページを開いた際の表示速度が大きく向上しました。高速での画像読み込みは、予約サービスにおいてユーザーの離脱率を下げる上で非常に重要です。
また、GoogleのPageSpeed Insightsスコアも15ポイント改善され、検索エンジン経由での流入数増加やSEOの向上にも貢献しています。
imgixによる画像最適化は、単なる軽量化だけでなく、フォーマット・圧縮・サイズを各ユーザー環境に合わせて自動で最適化するため、品質と表示速度のどちらも妥協せずに提供することが可能になりました。
加えて、一休.comでは月間60億件以上の画像リクエストを処理していますが、imgixはこの高トラフィック環境にも安定して対応できており、スケーラビリティの面でも信頼性が証明されています。
「imgixは、非常に効果的な画像最適化・配信ソリューションだと感じています。シンプルなクエリ設定だけで、ユーザーの環境に応じた最適なフォーマットで高パフォーマンスな画像を配信できるのが魅力です。また、日本語でやり取りできるアカウントマネージャーやセールスエンジニアの方が担当してくださる点も、大きな安心材料でした。Imgixのおかげで、運用負荷を抑えながら、ユーザーにとって最適なビジュアル体験を届けることができています。」— 一休 CTO室 山口様