画像の速度と品質を向上させることは、単なるアップグレードではありません。どのウェブサイトにとっても変革のステップです。製品を紹介する場合でも、コンテンツを共有する場合でも、この最適化により、オーディエンスは超高速で鮮明な品質でブランドを体験できます。その結果は?関心を維持するだけでなく、コンバージョンやエンゲージメントも向上させる、よりスムーズで魅力的なユーザージャーニーを実現します。
imgixの オート パラメーター この競争力を提供するように設計されています。コーディングを一切必要とせずに、クリックするだけで画像最適化の核となる部分を簡略化するデフォルト設定に関するおすすめのベストプラクティスをご確認ください。
推奨デフォルトパラメータ
最良の結果が得られるデフォルトパラメータのセットは、カタログ内の画像、設計要件、および圧縮/速度の節約、色の忠実度、および全体的な画質に関する優先順位によって異なります。どのような設定でも多数の画像に適用するにはトレードオフが伴うため、これらのトレードオフを効果的に乗り切るために、以下のガイドラインを検討することをおすすめします。
オート=フォーマット: 画像を AVIF や WebP などの次世代フォーマットに変換します。このデフォルトをすべてのソースに適用することをお勧めします。最新のファイル形式は他に類を見ない圧縮機能を備えているため、ファイルサイズの縮小、読み込み時間の短縮、優れた画質、SEO ランキングの向上、エネルギー効率の向上を実現すると同時に、Web コンテンツの将来も使い続けることができます。自動=圧縮: 特に auto=format と組み合わせると、ファイルサイズを大幅に節約できます。ただし、画質や色の忠実度が若干低下する可能性があります。cs=srgb: auto=compress の結果として画像に生じる可能性のある色の変化を防ぎます。q: auto=compress がユースケースにあまりにも多くの変更を必要とする場合は、そのコンポーネントパーツをオーバーライドまたはデフォルト自体として個別に適用できます。w、h、フィット、収穫: デザインですべてのアセットで特定のサイズやトリミングが必要な場合は、これらのデフォルトを適用できます。これは必要に応じて他のサイズやクロップを作成することを妨げるものではないため、最も頻繁にアクセスされるサイズ(デフォルトのストアレイアウトの商品写真や記事のヒーロー画像など)を自動的に生成する優れた方法です。
デフォルトパラメータの設定方法

- サインインして、次のページにアクセスしてください ソース管理ページ。
- [設定] ボタンをクリックし、[ソースを編集] を選択します。
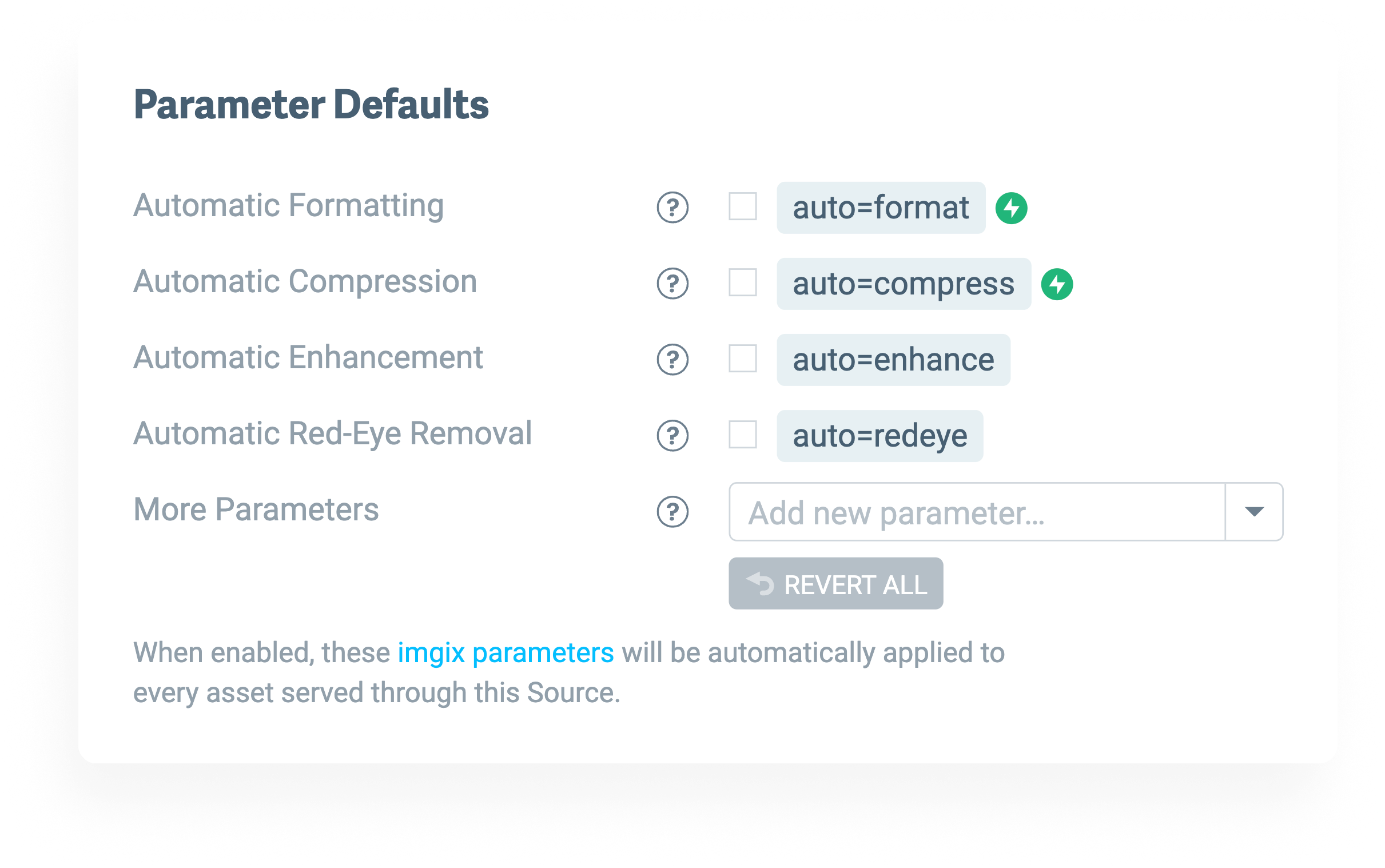
- [パラメータデフォルト] で、デフォルトとして設定するパラメータのチェックボックスをオンにします。最低でも、クラス最高のファイル形式の利点を活用できるように、すべてのソースに「auto=format」をデフォルトとして適用することをおすすめします。また、ドロップダウンメニューからパラメーターを選択して値を指定することで、デフォルトに設定したいパラメーターと値のペアをいくつでも追加できます。
- [確認] をクリックして、新しい設定を再確認してください。
- 「Deploy This Config」をクリックすると、そのソースへの以降のイメージリクエストに新しい設定がデプロイされます。キャッシュが原因で、個々のイメージで変更内容をすぐに確認するには、ソースを消去する必要がある場合があります。
imgix のデフォルトパラメータを設定すると、ソースが以下のデフォルトの imgix 動作をオーバーライドします。 レンダリングサービスを通じて元のイメージを渡す。また、のデフォルトのレンダリング動作にも影響します。 PDFファイル、 SVG そして GIF。一部のアセットのデフォルトのレンダリング動作を維持しながら、ソースにデフォルトパラメータを使用したい場合は、デフォルトパラメータを適用せずにそれらのタイプのアセットを別のソースで提供することをおすすめします。
特定の資産のデフォルトを上書きする方法
設定したデフォルトをオーバーライドしたい(つまり、より高い品質レベルに変更したい)画像や画像の特定の用途があるかもしれません。設定を上書きするには、特定の画像 URL 内で変更したいパラメータに新しい値を指定するだけです。
オーバーライドしたい例を見てみましょう cs (カラースペース) の一部 自動=圧縮。元の画像はすでにかなり小さいですが、これをデフォルトにすることで 50% 以上節約できます。
オリジナル — 18 キロバイト
https://assets.imgix.net/examples/kingfisher.jpg?fit=crop&h=300&w=300&usm=20
自動=圧縮 — 8 キロバイト
https://assets.imgix.net/examples/kingfisher.jpg?fit=crop&h=300&w=300&usm=20&auto=compress
この画像はまだかなり鮮明に見えますが、カラープロファイルが削除されたため、色が少し薄くなっています。幸い、これを使って画像のカラープロファイルを小さくすることができます。 cs=Tinysrgb ほぼ同じファイルサイズの節約になります。
auto=Compress&cs=Tinysrgb — 9 キロバイト
https://assets.imgix.net/examples/kingfisher.jpg?fit=crop&h=300&w=300&usm=20&auto=compress&cs=tinysrgb
注記: オーバーライドするには q または cs のコンポーネント 自動=圧縮、明示的に提供する必要があります q または cs 価値。
オーバーライドする場合、必要に応じて画像に追加のパラメーターを適用することもできます。
ワークフローと URL を簡素化するためのその他の戦略
ウォーターマークの適用と非表示
デフォルトパラメータを使用するもう1つの優れた方法は、画像カタログ全体に透かしを入れることです。これは、写真家、ストックフォトサイト、その他のアプリケーションで、不正ダウンロードを防ぎ、著作権を保護したい場合に特に便利です。
デフォルトのパラメータでは、ソースレベルでウォーターマークを適用し、その URL を非表示にしてレタッチしないと削除できないようにすることができます。
- ウォーターマークとして使用したい画像をソースにアップロードします。
- サイズ、トリミング、配置など、必要な操作をマークに適用します。ウォーターマークの URL を弊社に貼り付けるだけで簡単に行えます。 サンドボックス 次に、パラメーターを追加および調整して、最終的な URL を取得します。
- ウォーターマークの最終ページ URL を取得したら、 それをエンコードします 上記の手順に従って、それをデフォルトパラメータの値として追加します。
マークを付けます。このようになるはずです。
オリジナル URL
https://assets.imgix.net/presskit/imgix-presskit.pdf?page=4&fm=png&w=320
標準 URI エンコーディング
mark=https%3a%2f%2fassets.imgix.net%2fpresskit%2FIMGIX-Presskit.pdf%3fPage%3D 4% 26fm%3DPNG%26W%3D320
Base64 エンコーディング
Mark64=AHR0CHM6L9HC3nldhmuaw1naxgubmv0L3byzxnza2L0L2LTZ2L4LXBZXNZA2LXBXNZA2LXBXNZA2L0LNBKZJ9WYWDLPTQMZM09CG5NJNC9MZIW
注記: Base64 エンコーディングを使用する場合、パラメーター名も Base64 と同等の Base64 エンコーディングに変更する必要があります (マーク 64 この場合)。
を参照してください ドキュメンテーション 使用方法の詳細については マークを付けます。
署名付き画像の簡略化
画像に署名することは、帯域幅の盗難や不正な改ざんを防ぐための重要な方法です。アルゴリズムで生成されたハッシュを画像に次のように追加します。 s パラメータ、他の人がパラメータを変更するのを防ぐことができます。を参照してください。 資産保護ガイド 詳細とセットアップ手順については、
ハッシュはフル画像 URL (パラメーターを含む) に基づいて生成されるため、デフォルトパラメーターを設定するとセキュリティ上の利点が増します。最終ページ URL には表示されないため、デフォルトのパラメーターを変更する必要がある場合でも、オーバーライドや追加のパラメーターが適用されていない限り、画像に再署名する必要はありません。
パラメータがいくつか定義されている場合でも、これにより画像 URL のワークフローの管理がはるかに簡単になります。バックグラウンドで必要に応じてデフォルトを変更するだけで、フロントエンドでやり直す必要はありません。
オリジナル
https://sample-src.imgix.net/llama.jpg?w=600&h=400&fit=crop&auto=compress&s=e888a56c126b87b35761717b4cd9c44a
の価値 s パラメータのいずれかが変更されると変更されます。
デフォルトパラメータが定義されている場合
https://sample-src.imgix.net/llama.jpg?s=9addc356821738d5ec4d25ba609cc469
これは、デフォルトのパラメータが変更されても変わりません。
imgix のデフォルトパラメーターを使用すると、コーディングなしですべての画像を仕様どおりにすぐに提供でき、想像できる限りシンプルな統合が可能になります。 今すぐソースにセットアップしてください ビジュアルアセットの最適化がいかに簡単かをお確かめください。
どのデフォルトパラメータが最適かを判断するのにサポートが必要な場合は、担当のアカウントマネージャーまたは当社にご連絡ください。 サポートチーム。