Data CMS はAPIファーストのヘッドレスCMSです。つまり、当社が提供するすべてのCMS機能はAPIを介してプログラム可能です。どの CMS でもそうですが、画像はユーザー向けに扱うコンテンツの大部分を占めています。画像はコンバージョンを向上させ、ユーザー体験を向上させ、訪問者を引き付ける素晴らしい方法ですが、 また、エンジニアリングや設計にも大きな課題があります。
新しいデバイスがRetinaディスプレイとより高い解像度を誇るにつれて、デザイナーはこれらの解像度を活用して美しく鮮やかなグラフィックを提供したいと熱望しています。しかし、それには代償が伴います。資産の規模と、場合によってはサイトのパフォーマンスです。成長の実感をつかむには、 過去3年間で平均ページウェイトは 34~ 55% 増加しています、そのうち70%は重い画像によるものです。ファイバー接続を使用している場合、1 つの Web ページの 1.7 MB のデータをダウンロードしても、それほど速度は低下せず、より豊かなエクスペリエンスが得られます。しかし、携帯電話接続を使用している場合は、非常に遅いページよりも、低画質の画像を使用したほうがいいでしょう。
このような幅広い解像度、ピクセル密度、ネットワーク接続速度に合わせてウェブページを最適化することは複雑な問題ですが、ユーザーがそれをできる限り簡単に行えるようにしたいと考えました。
これを実現するために、私たちは活用しました imgix、当社のAPI内から画像プラットフォームを利用できるようにしました。これにより、画像の最適化と変換機能をエンドユーザーにプログラムで簡単に提供できるようになりました。
と 1 回の API 呼び出し、DatoCMS イメージは次のように変換できます。
- 応答します
- プログレッシブ
- ウェブ向けに最適化
- 遅延読み込み
- リップ対応
- そして、もっと
基本から始めましょう
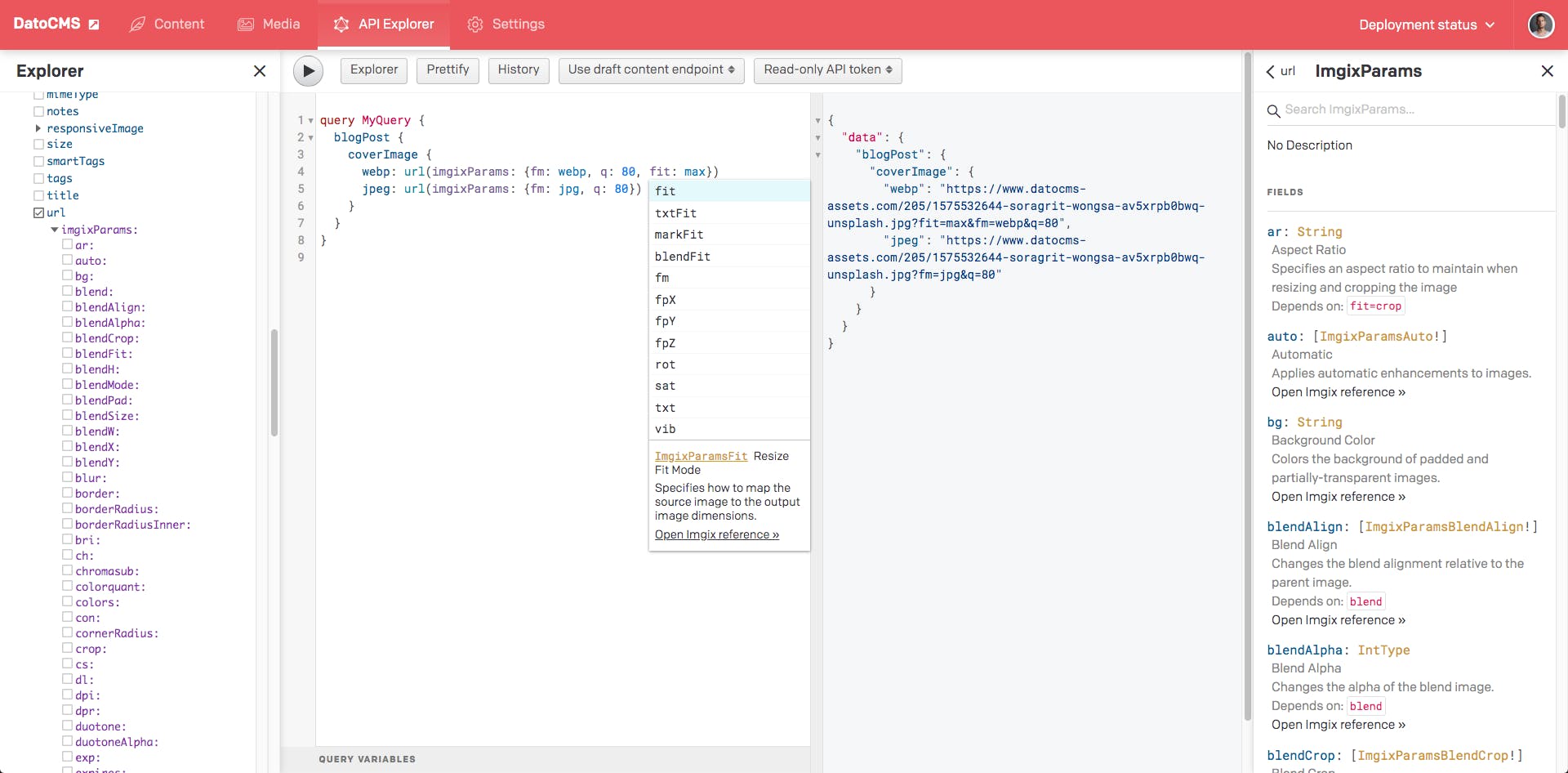
少なくとも、私たちの GraphQL CDN 搭載 API アップロードした画像のURLとその幅と高さが表示されます。
クエリ MyQuery {
ブログ投稿 {
表紙画像 {
URL
幅
高さ
}
}
}
これはほとんどのCMSで期待されていることですが、私たちにはそれ以上の成果があります。
再エンコードとダウンスケーリング
DatoCMSで無料で入手できる最初の最適化は、次の方法で画像をJPEGまたはWebPに変換することです。 オート=フォーマット 引数。これにより、受信側がサポートできる最適なオプションが自動的に提供されます。必要に応じて出力品質を簡単に調整できます。デフォルトは 75 で、これは画像の元の画質にできるだけ近い値で、重いメタデータの削減を差し引いた値です。これはパーセンテージスコアではないため、75 を超えても品質が向上する保証はありません。
クエリ MyQuery {
ブログ投稿 {
表紙画像 {
url (imgixParams: {auto: フォーマット、q: 60})
}
}
}
これはどのように機能しますか?さて、お客様が DatoCMS にアップロードしたすべての画像は、当社のクラウドインフラストラクチャに保存され、imgix が提供します。 その場での操作とキャッシュ。
素晴らしいのは、GraphQLなので、さまざまな変換のドキュメントをクエリエクスプローラーから直接簡単に確認でき、すべての引数が厳密に型付けされているため、タイプミスを心配する必要がないことです。
低解像度のデバイスを考慮して元の画像を縮小する必要がある場合は、同じクエリにいくつかのパラメーターを追加するだけで済みます。
クエリ MyQuery {
ブログ投稿 {
表紙画像 {
LowRes: url (imgixParams: {auto: format、q: 60、fit: max、w: 800、h: 600})
MediumRes: url (imgixParams: {auto: format、q: 60、fit: max、w: 1024、h: 768})
}
}
}
ザの フィット:マックス 引数は、画像をトリミングしたり歪ませたりすることなく、特定の次元に収まるように画像のサイズを変更しますが、出力サイズよりも小さい場合は画像のサイズは大きくなりません。生成されるイメージは、入力イメージと同じ縦横比を維持します。imgix が提供するのは たくさんのサイズ変更/トリミングモード 使用できます。変更するだけです フィット パラメータを設定すれば、あとはDatoCMSが行います。
プログレッシブ画像や遅延読み込みについてはどうですか?
初期読み込み時間を短縮し、トラフィックコストを大幅に削減するために実装できる最も便利な手法の 1 つは、遅延読み込みを実装することです。遅延読み込みでは、JavaScript を使用して次のことを行います。 訪問者がスクロールダウンしたときにのみ、画像の読み込みを延期する、無駄な HTTP リクエストやデータダウンロードを事前に回避できます。
遅延読み込みの問題は悪名高いです コンテンツリフローこれにより、コンテンツがプッシュダウンまたは別の場所にプッシュされ、ページのパフォーマンスが悪いように感じられます。
その効果を示す簡単な例を次に示します。
コンテンツのリフローをできるだけ見えないようにするには、プログレッシブ画像を使用して低画質の画像を読み込んで、後で改良版を読み込むことができます。
根底にあるアイデアは 実際の速度よりも知覚速度の方が重要そのため、非常に低品質の画像をできるだけ早く提供し、追加のデータを取得した後に段階的に画像を強化すると、ユーザーエクスペリエンスが向上します。
コンテンツのリフロー防止のためのカラー背景プレースホルダー
コンテンツのリフローを防ぐには、画像の縦横比を事前に把握しておくと、次のことが可能になります。
- 画像を a で囲む
<div>画像と同じ縦横比で、 - バックグラウンドで画像を読み込み、準備ができたら...
- ... 交換してください
<div>最終的な画像で、おそらく微妙なトランジション効果を加えたものです。
結果は次のとおりです。
遅延読み込み用のカラー背景プレースホルダー
HTML ページのプレースホルダースペースを次のように埋めることができます。 画像を表す背景色 ドミナントカラーが事前にわかっていれば、ロードされています。これはまさに Google 検索が行っていることであり、結果は次のようになるかもしれません。
DatoCMS では、1 回の呼び出しでイメージサイズと主要色の両方を簡単に取得できます。
クエリ MyQuery {
ブログ投稿 {
表紙画像 {
url (imgixParams: {fm: jpg})
幅
高さ
色 {16進数}
}
}
}
画像プレースホルダー (LQIP)
MediumとFacebookは、背景色のプレースホルダーよりもはるかに幅広い用途を持つこの手法のバリエーションを普及させ、ウェブ上でさまざまな名前で参照されています。
- 埋め込み画像プレビュー (EIP)
- 低品質画像プレースホルダー (LQIP)
- ぼかし画像の読み込み
この手法は以下に依存しています。
- a のプリコンピューティング 非常に軽量なサムネイル 元の画像をあらかじめ保存しておく (< 1KB)
- base64 フォーマットでページの HTML 内に直接埋め込む;
- ロードする元の画像のサイズに合わせて拡大します。
その結果、元の画像のぼやけたプレビューが訪問者にすぐに表示されます。追加の HTTP リクエストを実行したり、さらにデータを取得したりする必要はありません。また、コンテンツのリフローも回避しています。
DatoCMSを使用すると、元の画像のbase64でエンコードされたプレースホルダーを次のように取得できます。 親指をぼかす クエリ。プレースホルダーが適切に揃うように、元の画像に求めたのとまったく同じ変換を渡すことができます。
MyQuery ($params: imgixParams) {
ブログ投稿 {
表紙画像 {
url (imgixParams: $パラメータ)
親指をぼかす (imgix パラメータ:$パラメータ)
}
}
}
すべてをまとめると:紹介 レスポンシブイメージ 問い合わせ
クラス最高の画像をウェブページに提供するために必要なことをすべて説明したので、次はお見せしましょう CDNへの1つのGraphQLクエリですべてを解決する方法:
クエリ MyQuery {
ブログ投稿 {
表紙画像 {
レスポンシブイメージ (imgixParams: {auto: フォーマット、フィット:クロップ、w: 600、h: 600}) {
srcSet # <-HTML5 srcs/srcset/sizes属性
サイズ #
src #
幅 # <-サイズ情報
高さ #
アスペクト比 #
代替値 <-SEO属性
タイトル #
BGColor # <-背景色プレースホルダー
ベース64 # <-ブラーアッププレースホルダー、ベース64でエンコードされたJPEG
}
}
}
}
ザの レスポンシブイメージ query はいくつかの imgix 変換パラメータも取り、画像を表示するのに必要なものをすべて返します。
- HTML5
src、srcsetそしてサイズ直接入力できる属性<img>すぐに使えるレスポンシブ画像を作成するための要素。ありがとう自動:フォーマットパラメータを指定すると、最新のブラウザは自動的にWebPバージョンの画像を取得するため、余分なKBを節約できます。 - SEO
altそしてタイトルお客様が DatoCMS 内で指定したアトリビュート - サイズ情報 (
幅、高さそしてアスペクト比) を使用してコンテンツのリフローを適切に処理します。これらのサイズは、リクエストした imgix 変換後に得られるサイズになるので、HTML で直接使用できます。 - 主な背景色 (
BG カラー)背景色のテクニックを使いたい場合。 - ブラーアップ base64 プレースホルダー (
base64)LQIPテクニックを使いたい場合。
欲しいだけなら レイジーロードされたレスポンシブ画像、あなたのHTMLは次のようなものかもしれません:
<picture> <source srcset="{{srcSet}}">
<img src="{{src}}" alt="{{alt}}" title="{{title}}" loading="lazy">
</picture>
コンテンツのリフローを避けたいですか?
<div style="position: relative;">
<div style="padding-top: {{100.0 / aspectRatio}}%;">
<picture style="position: absolute; left: 0; top: 0; width: 100%">
<source srcset="{{srcSet}}">
<img src="{{src}}" alt="{{alt}}" title="{{title}}" loading="lazy">
</picture>
</div>
背景色のプレースホルダーを追加したいですか?追加するだけ BG カラー アウターへ <div>:
<div style="position: relative; background-color: {{bgColor}};">
<div style="padding-top: {{100.0 / aspectRatio}}%;">
<picture style="position: absolute; left: 0; top: 0; width: 100%">
<source srcset="{{srcSet}}">
<img src="{{src}}" alt="{{alt}}" title="{{title}}" loading="lazy">
</picture>
</div>
ぼかし LQIP の方が好きですか?投げる base64 ミックス中:
<div style="position: relative; background-image: url({{base64}}); background-size: cover;">
<div style="padding-top: {{100.0 / aspectRatio}}%;">
<picture style="position: absolute; left: 0; top: 0; width: 100%">
<source srcset="{{srcSet}}">
<img src="{{src}}" alt="{{alt}}" title="{{title}}" loading="lazy">
</picture>
</div>
また、GraphQL のパワーのおかげで、1 回の API 呼び出しで複数のクエリを組み合わせることができることを覚えておいてください。基本的にはできます。 CDN を利用した 1 回の HTTP リクエストで、Web ページのコンテンツ全体 (テキストと画像の両方) を余計な待ち時間なしで取得できます:
クエリ MyQuery {
すべてのブログ投稿 {
タイトル
ナメクジ
抜粋
コンテンツ
公開日
著者 {
名前
アバター {
レスポンシブイメージ (imgixParams: {フォーマット:自動、フィット:クロップ、w: 50 高さ:50}) {
... レスポンシブイメージフラグメント
}
}
}
表紙画像 {
レスポンシブイメージ (imgixParams: {フォーマット:自動、フィット:クロップ、w: 600、高さ:600}) {
... レスポンシブイメージフラグメント
}
}
}
}
フラグメントレスポンシブイメージレスポンシブイメージ上のフラグメント {
SrcSet
サイズ
src
幅
高さ
アスペクト比
alt
タイトル
BG カラー
base64
}
結論
レスポンシブでプログレッシブな画像は、現代のウェブの主要な構成要素の1つであり、 開発者が夢中にならずに処理するには、より高レベルのプリミティブが必要です。DatoCMS では、 このようなプリミティブを提供する適切なレイヤーはAPIにあり、あらゆるコンテキストでアクセスできるようになっています。 imgixの助けを借りて、お客様のためにこれを実現することができました。
お客様の実際のシナリオからより多くのフィードバックを収集するにつれて、画像管理とGraphQL APIの改善を続けていきます。いつものように、 これについてのご意見をお聞かせください!フィードバックを共有したり、質問をしたり、単に称賛したりしたい場合は、私たちに連絡してください コミュニティ、 ツイッター、 スラック、そしてもちろん、 サポート。