Core Web Vitalsを活用したウェブサイト最適化:LCPの改善方法
前回のブログでは、Core Web Vitals(CWV)を活用してウェブサイトのパフォーマンスを評価する方法を紹介しました。CWVの中でも特に重要なのが Largest Contentful Paint(LCP) です。LCPはページ内で最も大きなコンテンツ(多くの場合、画像)の読み込み速度を測定する指標であり、ウェブサイトの体感速度に大きく影響します。
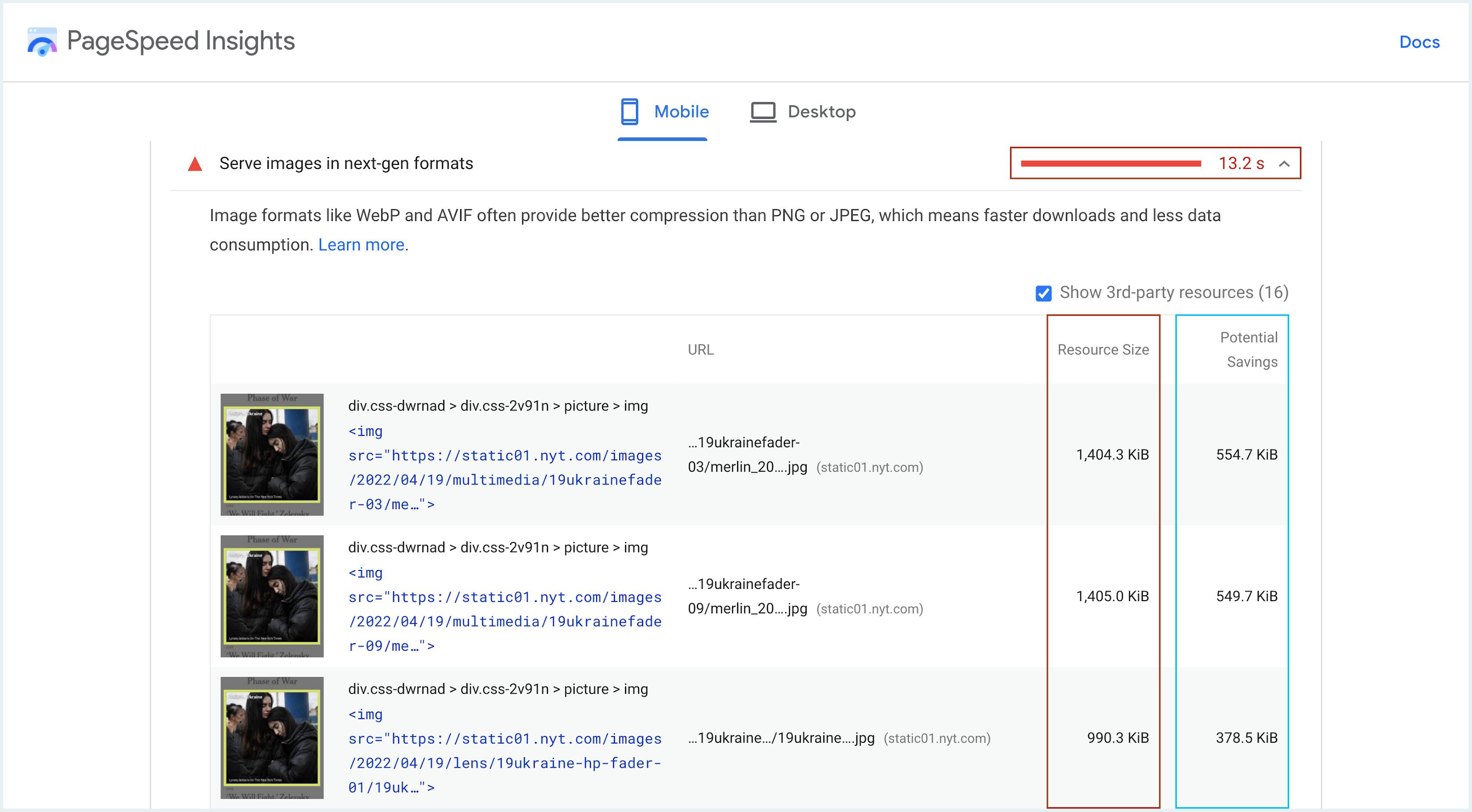
GoogleのPageSpeed Insightsを使用すると、ページの読み込み速度を遅くしている画像を特定できます。
例えば、New York Timesのウェブサイトでは、次世代画像フォーマットを導入するだけで、ページの読み込み時間を13秒短縮し、画像ファイルサイズを最大40%削減できる ことが分かっています。
LCPを改善する3つのテクニック
LCPを最適化するためには、画像サイズを必要最小限に抑えることが重要です。そのための主なテクニックは以下の3つです。
- 次世代フォーマット(AVIF・WebP)で画像を提供
- 効果的な画像圧縮(エンコード)
- 適切な画像リサイズ
imgixを活用すれば、これらの処理を自動化し、余計なデータを削減 することができます。LCP改善だけでなく、帯域幅の削減やコストの最適化にもつながります。
1. 次世代画像フォーマット(AVIF・WebP)の活用
New York Timesの例からも分かるように、最も手軽にLCPを改善する方法は、次世代画像フォーマットに変換すること です。
imgixを使用すれば、JPG・GIF・PNGなどの既存フォーマットをAVIFやWebPに変換 できます。
- JPEGからAVIFへ変換 → 平均60%のファイルサイズ削減
- WebPからAVIFへ変換 → 平均35%のファイルサイズ削減
画質の劣化を最小限に抑えつつ、大幅な軽量化が可能です。
詳細はAVIFに関する記事をご覧ください。
2. 効率的な画像圧縮(エンコード)
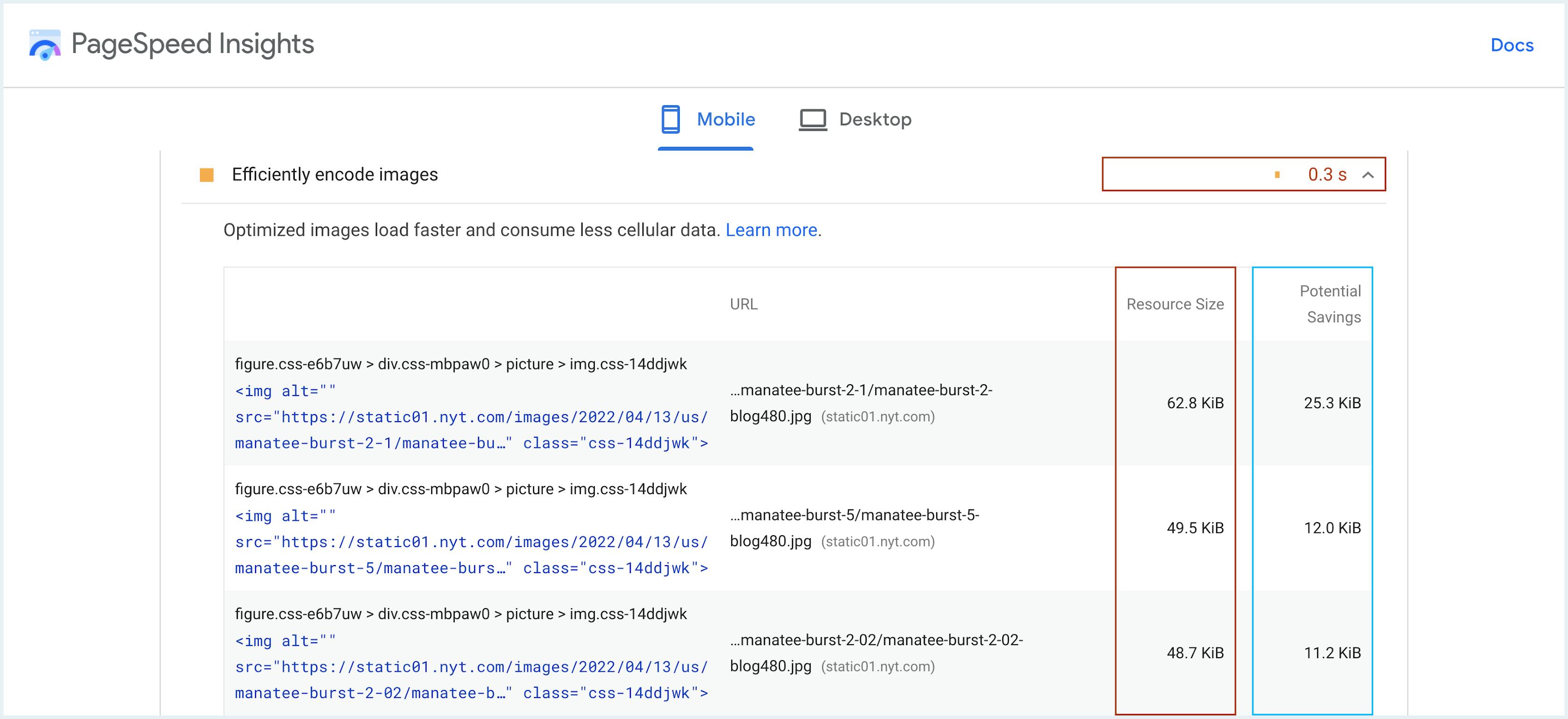
New York Timesの事例では、画像を適切に圧縮するだけで、ファイルサイズを最大40%削減 できることが判明しました。
imgixによる画像圧縮の仕組み
imgixでは、アカウントをセットアップするだけで、URLパラメータを追加するだけでリアルタイム圧縮 を適用できます。
例えば、auto=compress を追加することで、最適な圧縮が自動的に適用されます。
https://example.imgix.net/image.jpg?auto=compress
- 圧縮前:99KB
- 圧縮後:10KB(90%削減)
さらに、q= パラメータを使用すれば、圧縮率を細かく調整 できます。
- q=100(高画質)
- q=75(標準画質)
- q=50(軽量化重視)
アート作品や技術的な詳細を含む画像など、用途に応じた最適化が可能です。
3. 適切な画像リサイズ
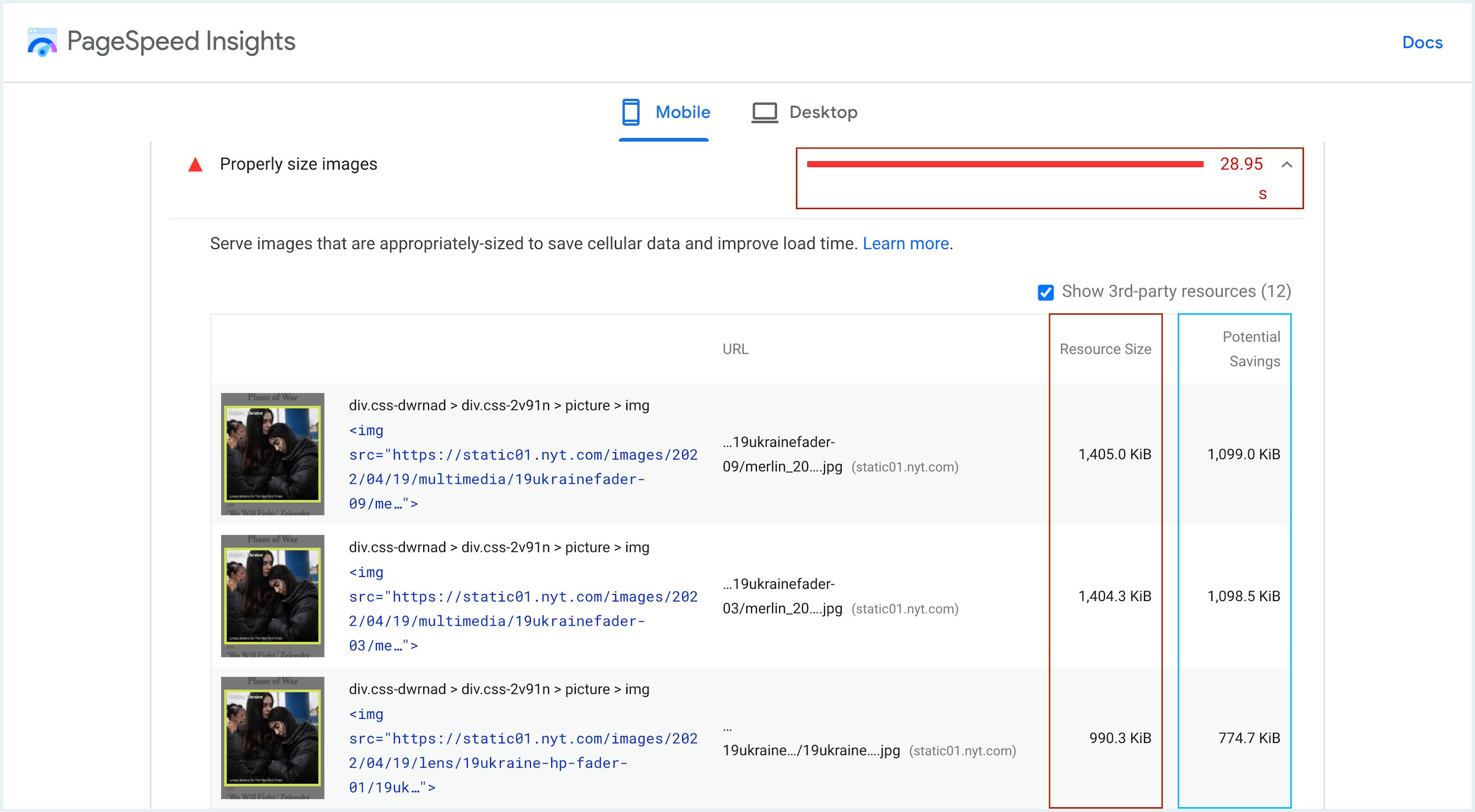
New York Timesの結果では、適切なリサイズを行うことで、読み込み時間を29秒短縮し、画像サイズを最大78%削減できる ことが分かりました。
多くのウェブサイトでは、本来必要なサイズよりも大きな画像が配信されている ことが原因で、LCPが遅くなっています。
imgixでは、デバイスやビューポートサイズに応じて、w(幅)やh(高さ)を指定することで、最適なサイズの画像を提供できます。
動的な srcset 生成
以下のように srcset を使用すれば、デバイスごとに最適な画像サイズを提供できます。
<img
srcset="assets.png 1x, assets-2x.png 2x, assets-3x.png 3x"
src="assets.png"
/>
imgixでは、自動 srcset 生成 に対応しているため、開発者の負担を軽減しながら最適な画像サイズを提供できます。