使用する srcset そして サイズ、 属性 になっています 実証済み 最新のウェブページの画像読み込み時間を改善する方法。これらを組み合わせることで、ブラウザはサイト上で現在の表示サイズに最も適したソース画像を選択できるようになります。しかし、これらを正しく表示するには、やはりかなりのエンジニアリング時間が必要です。 srcset そして サイズ 開発者がより多くの画面サイズや解像度に対応するようになり、1 ページのデザイン変更ではページ上のすべての画像を更新する必要があるため、メンテナンスが難しくなります。ありがたいことに、このような場合に imgix の出番です。
私たちは 既に見た imgix がソースセットをオンザフライで作成する方法。これにより、各画像の URL のコンマ区切りリストを手動で定義する必要がなくなります。しかし、そのために必要なブレークポイントのリストについてはどうでしょうか。 サイズ 属性?
これまでは、画像に関連するサイトのすべてのブレークポイントを手動で探して更新する必要がありました。次に、その情報を imgix ライブラリに渡すと、その情報を活用して、可能な限り最適化された画像タグが作成されます。
<img
srcset=」https://assets.imgix.net/unsplash/bridge.jpg?w=1024&h=1024&fit=crop 1024w,
https://assets.imgix.net/unsplash/bridge.jpg?w=640&h=640&fit=crop 640w、
https://assets.imgix.net/unsplash/bridge.jpg?w=480&h=480&fit=crop 480w」
src=」https://assets.imgix.net/unsplash/bridge.jpg?w=640&h=640&fit=crop」
サイズ=「(最小幅:36mm) 33.3ビューワット、50ビューワット、100ビューワット」
>
任せる 6サイズ=「自動」 すべての仕事をしなさい
で始まる imgix.js 3.5.0、imgixクライアントにこの情報をすべて入力してもらうことができます!
あなたがしなければならないのは追加することだけです 6サイズ=「自動」 すでに使用している画像タグのアトリビュート imgix.js あとは私たちにお任せください。
<img
srcset=」https://assets.imgix.net/unsplash/bridge.jpg?w=1024&h=1024&fit=crop 1024w,
https://assets.imgix.net/unsplash/bridge.jpg?w=640&h=640&fit=crop 640w、
https://assets.imgix.net/unsplash/bridge.jpg?w=480&h=480&fit=crop 480w」
src=」https://assets.imgix.net/unsplash/bridge.jpg?w=640&h=640&fit=crop」
6サイズ=「自動」
>
imgix.js は画像のレンダリングサイズを自動的に検出し、それに合わせてサイズ属性を更新します。これにより、ブラウザは画像に最も適したソースを選択するために必要な情報を得ることができます。そのため、ユーザーがウィンドウのサイズを変更しても、画像はビューポートの現在のサイズに合わせて更新されます。
しかし、ページのデザインを変更し、ブレークポイントが変更されたらどうなるでしょうか。画像に設定しているのは 6サイズ=「自動」、何も変更する必要はありません。ライブラリが新しいブレークポイントを自動的に検出します。
コード例
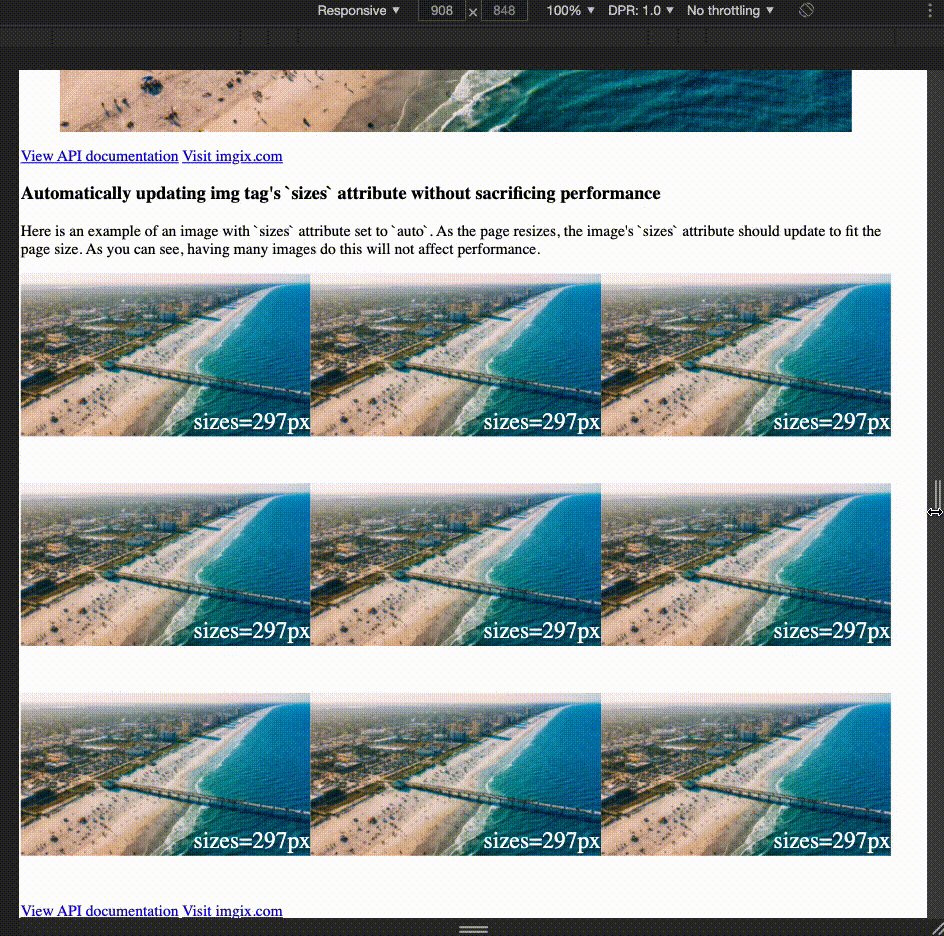
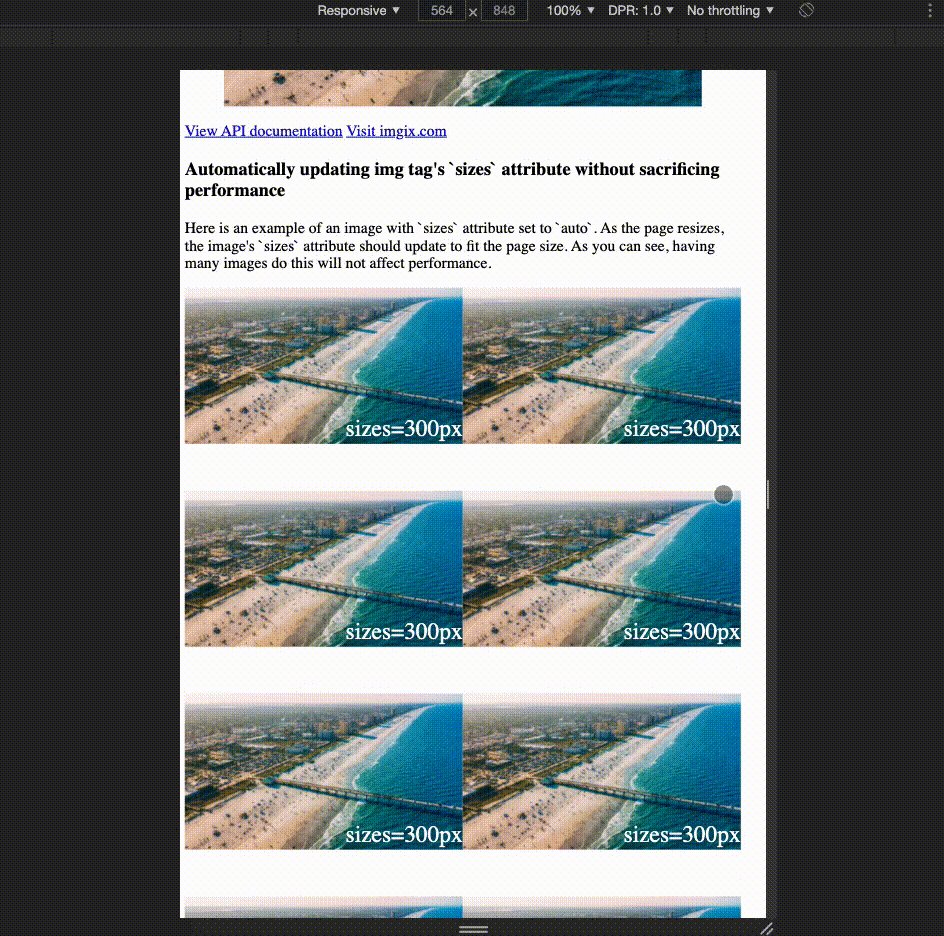
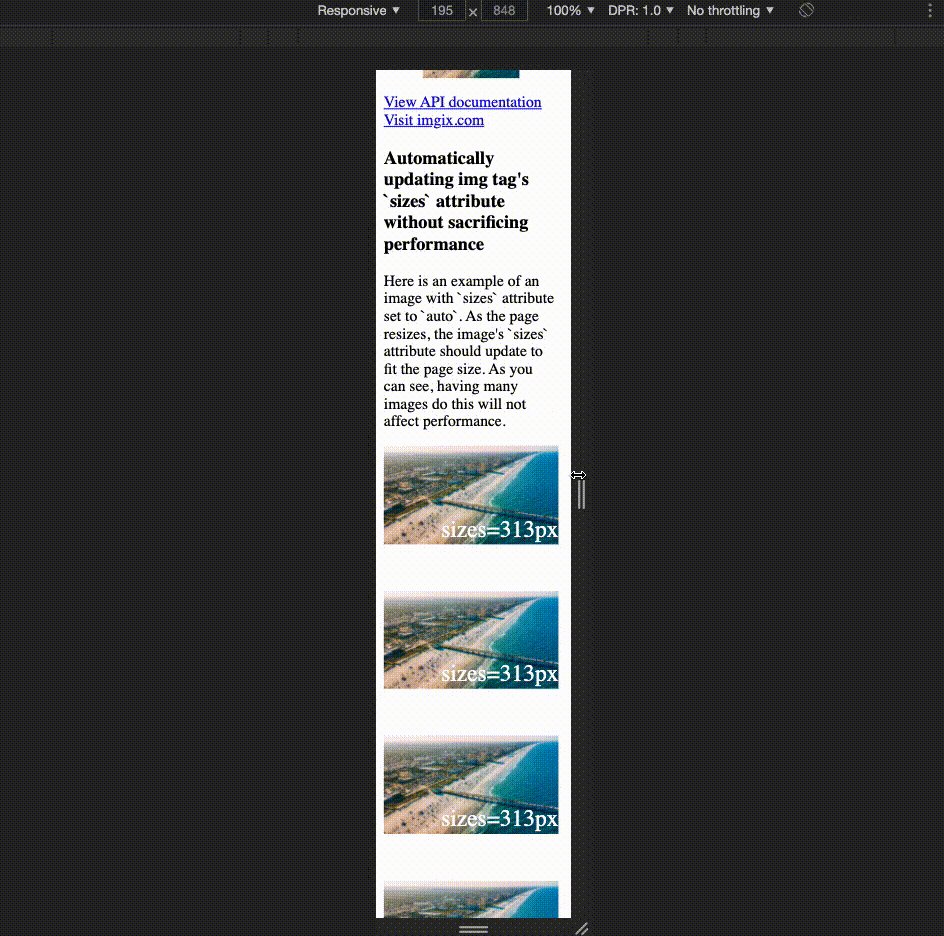
自動サイズ変更の動作を確認するには、埋め込みのサンドボックスを見てください。その中には、「画像ギャラリー」、「画像」があります。 サイズ そして srcset 値は自動的に以下によって設定されます imgix.js。各画像には、現在の画像と少し重なったテキストがあります。 サイズ デモンストレーション用の値。プレビューウィンドウのサイズを変更すると、次のことがわかります。 サイズ 一致するように値を更新します。
注意事項
imgix.js '新規 6サイズ=「自動」 属性により、開発者は画像の適切なブレークポイントに焦点を当てるために費やすエンジニアリング時間を節約できます 🎉。
しかし、それにはいくつかの制限があります。
ザの サイズ 属性は、ブレークポイント情報をできるだけ早くブラウザに提供するように設計されました。通常、 前 ページ上の画像もレンダリングされました。imgix.js が読み込まれているからです。 後 ページの HTML マークアップ、ブラウザが情報を取得する サイズ いつもより少し遅いこれは、を使用することでパフォーマンスがいくらか向上することを意味します サイズ ブラウザは imgix.js が読み込まれてから判断を下す必要があるため、属性が失われます。
したがって、各開発者は、実装に費やすエンジニアリング時間を削減したいという願望のバランスを取る必要があります。 サイズ 彼らの画像に使って 6サイズ=「自動」 彼らのパフォーマンスニーズに合わせて。
おすすめの読み物